css的margin属性详解 关注热度:677
margin 属性为给定元素设置所有四个(上下左右)方向的外边距属性。 也就是 margin-top,margin-right,margin-bottom,和 margin-left 四个外边距属性设置的简写。 margin实列: margin:1em;margin:5%0;ma..[详情]
CSS实现鼠标滑过卡片上浮效果的示例 关注热度:104
CSS实现鼠标滑过卡片上浮效果的示例..[详情]
css实现文字在背景图片之上 关注热度:68
css实现文字在背景图片之上..[详情]
CSS中width和height的默认值auto与%案例详解 关注热度:71
CSS中width和height的默认值auto与%案例详解..[详情]
解决搜索框和搜索按钮button边框不能重合的问题 关注热度:99
解决搜索框和搜索按钮button边框不能重合的问题..[详情]
css一些不常见但很有用的属性操作大全 关注热度:73
css一些不常见但很有用的属性操作大全..[详情]
CSS使用BEM命名规范实践 关注热度:66
CSS使用BEM命名规范实践..[详情]
使用Flex布局实现头部固定内容区域滚动的方法 关注热度:87
使用Flex布局实现头部固定内容区域滚动的方法..[详情]
H5中取消a标签在点击时的背景颜色的方法 关注热度:78
H5中取消a标签在点击时的背景颜色的方法..[详情]
CSS中简写属性要注意TRouBLe的顺序问题(避免踩坑) 关注热度:87
CSS中简写属性要注意TRouBLe的顺序问题(避免踩坑)..[详情]
CSS心形加载的动画源码的实现 关注热度:66
CSS心形加载的动画源码的实现..[详情]

CSS3 border-radius圆角的实现方法及用法详解 关注热度:72
CSS3 border-radius圆角的实现方法及用法详解..[详情]
CSS 水平居中并限定最大的宽度实现 关注热度:79
CSS 水平居中并限定最大的宽度实现..[详情]
Css3实现无缝滚动防抖 关注热度:86
Css3实现无缝滚动防抖..[详情]
css如何背景图充满整个屏幕详解 关注热度:93
css如何背景图充满整个屏幕详解..[详情]

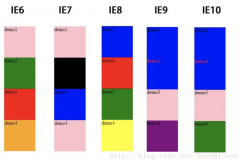
史上最全的CSS hack方式一览(兼容多浏览器) 关注热度:278
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况。基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现。我个人..[详情]
CSS hacker使用小结(兼容IE6、7、8) 关注热度:174
什么是CSS hack 由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。..[详情]
CSS中的-webkit-text-size-adjust属性 关注热度:360
CSS中的-webkit-text-size-adjust属性详解 在css里发现这么一个属性 -webkit-text-size-adjust ,百度了一下,发现知乎上有位大神的回复很不错,先搬过来参考一下,以后有时间在研究。 -webkit-tex..[详情]
HTML写一个网页动态时钟 关注热度:388
用html写一个动态网页时钟,代码如下所示: !DOCTYPEhtmlhtmlheadmetacharset=UTF-8title时钟特效/title/headscripttype=text/javascriptfunctiondisptime(){vartoday=newDate();varhh=today.getHours();varmm=today.getMinutes();vars..[详情]

DIV+CSS实现电台列表设计的示例代码 关注热度:253
CSS Spite技术:也就是CSS精灵技术,实际上CSS的精灵就是图片里的一个个的图标元素,这些图标可以使按钮、标签以及logo等等。很多网站中都应用了该技术,可有效减少传输请求次数,所..[详情]
css去掉iPhone、iPad默认按钮样式 关注热度:312
只要在样式里面加一句去掉css去掉iPhone、iPad的默认按钮样式就可以了!~ input[type=button], input[type=submit], input[type=reset] { -webkit-appearance: none; } textarea { -webkit-appearance: none;} 如果还有圆角的..[详情]
CSS中link和@import的区别说明 关注热度:346
我们都知道link与@import都可以引入css样式表,那么这两种的区别是什么呢?先说说它们各自的链接方式,然后说说它们的区别~~~ link链入的方式: linkrel=stylesheettype=text/csshref=index.css@imp..[详情]
CSS的writing-mode文字排版属性使用教程 关注热度:376
语法: writing-mode:lr-tb|tb-rl /*关键字值*/writing-mode:horizontal-tb;/*默认值*/writing-mode:vertical-rl;writing-mode:vertical-lr;/*全局值-关键字inheritIE8+,initial和unsetIE13才支持*/writing-mode:inherit;writing-mode:..[详情]

css3实现隔行换色 关注热度:478
css3如何实现隔行换色呢?使用css3选择器 p:nth-of-type(odd)奇数 和p:nth-of-type(even)偶数 以下是部分实例: !DOCTYPEhtmlhtmlheadstylep:nth-of-type(odd){background:#ff0000;}p:nth-of-type(even){background:#0000ff;}/styl..[详情]
rem布局获得分辨率方法 关注热度:289
不是所有元素都需要缩放的。 最容易举例的就是1px的border,无论什么屏,无论像素密度多少,都要准确的显示1物理像素 淘宝目前的做法即是,通过脚本检测设备的像素密度,再设置文..[详情]
CSS3中REM使用详解 关注热度:238
在页面中设置字体,我们知道有常见的两种,px 和 em. px 在Web页面制作中,我们一般使用“px”来设置我们的文本,因为他比较稳定和精确。但是这种方法存在一个问题,当用户在浏览器..[详情]
css3常用属性收集 关注热度:204
RGBA background:rgba(0, 118, 160, .25); 前三个值是RGB颜色值,最后一个值是水平的透明度(0 =透明,1 =不透明)。 RBGA可应用于任何与颜色相关的属性如字体颜色,边框颜色,背景颜色,阴影..[详情]

CSS Sprites CSS精灵 样式生成工具 关注热度:362
本文详细解答了CSS Sprites 原理,以及教会大家如何使用。 CSS Sprites简介 CSSSprites在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包..[详情]
CSS sprites 图片精灵在线生成器 关注热度:436
CSS 图片拼合 (CSS sprites) 可有效降低图片文件的 HTTP 连接请求数。多个图片将以一定间距合并为一个大图片文件。页面中使用这些图片的元素将利用 background-position 这一 CSS 属性来显示拼..[详情]

详解css中单位px和em,rem的区别 关注热度:447
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小; 2. 国外的大部分网站能..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com