box-sizing 各个属性详解关注热度:1
box-sizing 是一个 CSS 属性,用于控制元素框模型的计算方式。它有两个可能的取值:content-box 和 border-box。以下是对这两个值的详细解释: 1.content-box: 2.默认值。元素的宽度和高度仅包..[详情]

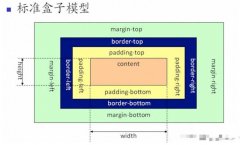
CSS3盒子模型:标准盒模型、怪异盒模型关注热度:2
盒子模型分为两种: 第一种是 W3C 标准的盒子模型(标准盒模型) 第二种 IE 标准的盒子模型(怪异盒模型) 标准盒模型与怪异盒模型的表现效果的区别之处: 1、标准盒模型中 width 指的..[详情]

如何用CSS3画一个三角形?关注热度:1
代码如下: style.up{width:0;height:0;border:100pxsolidtransparent;border-top:100pxsolidred;/*红色*/}.down{width:0;height:0;border:100pxsolidtransparent;border-bottom:100pxsolidblue;/*蓝色*/}.left{width:0;height:0;border:100pxsolidt..[详情]
css设置border属性transparent详解关注热度:4
在 CSS 中,通过设置边框 (border)为 transparent ,意味着将边框的颜色设置为透明,即边框不会显示出任何颜色。这种设置通常用于以下情况: 隐藏边框:通过将边框颜色设置为透明,..[详情]
grid网格布局等比例缩放图片列表排版关注热度:152
效果图如下: html代码如下: divclass=warpbox...divclass=warp-itemdivclass=imgboximgsrc=https://dingtalk.xiaohuazhuo.com/v1/api/board/thumb/64dc832cc1fb71424276d37f/div/div.../div 思路: 利用grid的弹性盒子等比例排版..[详情]
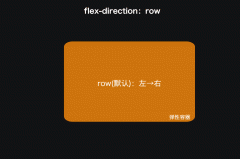
css之flex布局总结关注热度:145
flex弹性布局 子级 — order — 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。 — flex-grow — 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 — —..[详情]

30分钟彻底弄懂flex布局【转】关注热度:112
30分钟彻底弄懂flex布局【转】https://cloud.tencent.com/developer/article/1354252 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了。什么是flex布局以及它的好处,..[详情]

CSS3 calc()是怎么实现计算关注热度:226
CSS3 的calc()函数允许我们在属性值中执行数学计算操作。例如,我们可以使用calc()指定一个元素宽的固定像素值为多个数值的和。 .foo{width:calc(100px+50px);} 为什么是calc() 如果你使用过 C..[详情]
详解CSS3中常用的样式【基本文本和字体样式】关注热度:88
详解CSS3中常用的样式【基本文本和字体样式】..[详情]
css3 利用transform打造走动的2D时钟关注热度:77
css3 利用transform打造走动的2D时钟..[详情]
css 实现圆形渐变进度条效果的示例代码关注热度:74
css 实现圆形渐变进度条效果的示例代码..[详情]
CSS3 rgb and rgba(透明色)的使用详解关注热度:168
CSS3 rgb and rgba(透明色)的使用详解..[详情]
css3+贝塞尔曲线实现可伸缩input搜索框效果关注热度:78
css3+贝塞尔曲线实现可伸缩input搜索框效果..[详情]
less的一些用法整理关注热度:210
前提理解:第一个,less是单独的一种文件,可以理解为css的升级版,完全按照css写也没问题,不过它提供了很多便利的东西,可以省好多代码量。第二个,html只认css,所以需要配套一些..[详情]

CSS3动画效果之粒子效果关注热度:429
今天带来CSS3动画效果之粒子效果 在码代码的时候会发现,很多东西都是殊途同归的,方法千千万,能解决问题的都是好办法,不一定非要把代码写的特别高深,这样反而后来的人看不..[详情]
css3修改滚动条样式关注热度:251
1.滚动条组成 ::-webkit-scrollbar 滚动条整体部分 ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条) ::-webkit-scrollbar-trac..[详情]
css3动画animate播放完暂停最后一帧animation-fill-mode关注热度:403
css3动画animate播放完暂停最后一帧 用到:animation-fill-mode 属性 语法 animation-fill-mode:none|forwards|backwards|both; 值 描述 none 不改变默认行为。 forwards 当动画完成后,保持最后一个属性值(在..[详情]

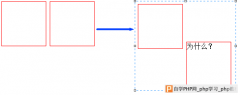
深入理解css中vertical-align属性关注热度:397
一、为什么要写这篇文章 今天看到一个问题: 两个div 都设置 display:inline-block,正常显示;但是在第二个div中加一个块级元素或者内联元素,显示就变了个样,为什么? metacharset=utf..[详情]
利用@media screen实现网页布局的自适应关注热度:342
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小。只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽值 1280分..[详情]

css3过渡和动画的区别详解关注热度:634
CSS3 过渡 CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。用鼠标移过下面的元素: 也就是说我们设置好元素过渡后,突然间改变元素..[详情]

CSS3文本换行word-wrap解决英文文本超过固定宽度不换行关注热度:248
CSS3文本换行word-wrap解决英文文本超过固定宽度不换行 这种问题以前解决的时候大多都用overflow:hidden或者JavaScript来控制,让其看起来接近完美。 当CSS3出现的时候,我们就可以用CSS3之文..[详情]

css3阴影、倒影、渐变小技巧合集关注热度:410
做: 二、先是建立两个文本不做处理运行如图 三、给第一个div字体加上阴影 text-shadow: 5px 5px 10px red; text-shadow: 5px 5px 5px red,5px -5px 10px yellow; box-shadow:用法与text-shadow类似,只不过它是对..[详情]
css3截断多行文本加省略号...关注热度:407
代码展示: overflow:hidden;/*text-overflow:ellipsis;有些示例里需要定义该属性,实际可省略*/display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical; 概述 -webkit-line-clamp 是一个不规范的属性(u..[详情]

ios长按复制不选择外边框关注热度:405
在移动端IOS设备中长按复制文本,往往会选择外边框,但是这不是我想要的,如下所示: 找了大量手册最后找到CSS3一个方法 这个方法可以让文本可以选择,和不可以选择。 user-select..[详情]
css3加载中动画以及图片关注热度:312
css实现加载中动画效果如下: html divclass=ui-loading-wrapp加载中/piclass=ui-loading/i/div css .ui-loading-wrap{display:-webkit-box;-webkit-box-pack:center;-webkit-box-align:center;text-align:center;height:40px;.ui-loading{wid..[详情]

css3让元素圆角或圆形关注热度:184
css3如何让元素变圆角或者圆形? 类似下面图 利用css3 border-radius:px em rem ... 边框变圆形就设置50%,边框变圆角就设置6px...或者15%.....[详情]

css3单行文字截取省略号多行文字截取省略号关注热度:372
css3单行文字截取省略号多行文字截取省略号 单行文字时候: box-sizing:border-box;max-width:100%;overflow:hidden;white-space:nowrap;text-overflow:ellipsis; 多行文字时候: -webkit-box-sizing:border-box;box-sizing:bo..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com