主页 > 前端 > Bootstrap3.0入门 >
bootstrap文档引入教程 关注热度:495
/**************************** 此代码加载页面最顶部 ***********/ !DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X-UA-Compatible content=IE=edge,Chrome=1 / meta name=viewport content=width=device-width, initia..[详情]
Bootstrap 解决IE兼容问题 关注热度:420
在模板开始加上: !DOCTYPE html !--[if lt IE 7 ]html class=ie ie6 lang=en ![endif]-- !--[if IE 7 ]html class=ie ie7 lang=en ![endif]-- !--[if IE 8 ]html class=ie ie8 lang=en ![endif]-- !--[if (gte IE 9)|!(IE)]!-- htmlclass=not-ielang..[详情]
让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法 关注热度:340
如有雷同,不胜荣幸,若转载,请注明 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法 最近做一个Web网站,之前一直觉得bootstrap非常好,这次使用了bootstrap3,在chrome,firefox,safari,opera,360浏..[详情]

Bootstrap3.0学习第十三轮:导航条 关注热度:532
本文主要来讲解以下内容:1.默认的导航条;2.表单;3.按钮;4.文本;5.非导航的链接;6.组件对齐;7.固定在顶部;8.固定在底部;9.静止在顶部;10.反色的导航条;11.总结。 默认的导航..[详情]

Bootstrap3.0学习第十二轮:导航、标签、面包屑导航 关注热度:415
本文主要来讲解以下内容:1.导航;2.标签;3.面包屑导航。 导航 Bootstrap中可用的导航有相似的标记,用基类.nav开头,这是相似的部分。改变修饰类可以改变样式。 1、标签页 注意.na..[详情]

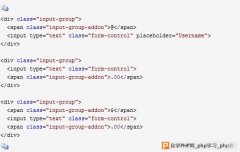
Bootstrap3.0学习第十一轮:输入框组 关注热度:474
本文主要来讲解以下内容:1.基本案例;2.尺寸;3.复选框和单选框;4.附加按钮;5.带下拉菜单的按钮;6.分段按钮;7.总结。 基本案例 通过在基于文本的输入框前面,后面或是两边加上..[详情]

Bootstrap3.0学习第十轮:下拉菜单及按钮组 关注热度:327
终于把前面关于Bootstrap CSS部分简单的学习了一遍,应该忽视了比较多的细节问题。不过大部分的内容我都过了一遍,并且用代码实现了一遍,而且看到了真是的效果。挺不错的。那么接..[详情]

Bootstrap3.0学习第九轮:CSS补充 关注热度:292
本文学习的内容主要如下所示:1.浏览器支持;2.图片;3.响应式工具;4.遇到的问题;5.总结。 浏览器支持 Bootstrap的目标是在最新的桌面和移动浏览器上有最佳的表现,也就是说,在较..[详情]

Bootstrap3.0学习第八轮:工具Class 关注热度:239
本文学习的内容主要如下所示:1.关闭按钮;2.Carets;3.快速设置浮动;4.内容区域居中;5.清除浮动;6.显示或隐藏内容;7.针对屏幕阅读器的内容;8.图片替换;9.总结。 关闭按钮 通过..[详情]

Bootstrap3.0学习第七轮:按钮 关注热度:349
本文主要讲解的是按钮的样式,主要包括:1.选项;2.尺寸;3.活动状态;4.禁用状态;5.可做按钮使用的Html标签;6.总结。 选项 使用上面列出的class可以快速创建一个带有样式的按钮。..[详情]

Bootstrap3.0学习第六轮:表单 关注热度:493
本文主要讲解的是表单,这个其实对于做过网站的人来说,并不陌生,而且可以说是最为常用的提交数据的Form表单。 本文主要来讲解以下内容: 1.基本案例 2.内联表单 3.水平排列的表..[详情]

Bootstrap3.0学习第五轮:表格 关注热度:325
本文主要讲解的是表格,这个其实对于做过网站的人来说,并不陌生,而且可以说是最为常用的各种列表的展示,有时候也会因为用户或者老板的需求而感到头疼。下面我们来看一下,..[详情]
Bootstrap3.0学习第四轮:排版 关注热度:333
本文主要讨论的是排版,这个大部分在HTML的基本标签中也是存在的,所以相对比较简单,为了保证系列的完整性,也顺带复习下,还是记录一下。 主要内容如下: 标题 Html中的所有标..[详情]

Bootstrap3.0学习第三轮:栅格系统案例 关注热度:315
在前面的一篇文章《 Bootstrap3.0学习第二轮:栅格系统原理 》当中主要学习了栅格系统的基本原理,以及通过简单案例进行对原理的实践。 那么本文的主要内容将主要分为以下几个部分..[详情]

Bootstrap3.0学习第二轮:栅格系统原理 关注热度:409
通过前面两篇博文的简单介绍,大致对于Bootstrap有了初步的了解。由于自己也只是想通过Bootstrap官网来进行简单的学习,自己能够随便搞个不是太搓的页面就可以了。所以如果你是新手..[详情]

Bootstrap3.0学习第一轮:入门 关注热度:346
在上一节中 Bootstrap3.0入门学习系列:学习从现在开始, 主要是简单的介绍了一下Bootstrap。从bootcss中文网的两个版本文档说明(Bootstrap2中文文档和Bootstrap3中文文档)中,可以看出这两个..[详情]

Bootstrap3.0入门学习系列:学习从现在开始 关注热度:465
前言 当下最流行的前端开发框架Bootstrap,可大大简化网站开发过程,从而深受广大开发者的喜欢。本文总结了Bootstrap之所以广泛流传的11大原因。如果你还没有使用Twitter Bootstrap,建议..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com