js判断点p在线line的左边、右边关注热度:101
js判断点p在线line的左边、右边, 两点p1(x1,y1),p2(x2,y2),判断点p(x,y)在线的左边还是右边,下面给出三种解决方案. 方法1. boolLeftOfLine(constZCoord2Dp,constZCoord2p1,constZCoord2Dp2){doubletmpx=(p1.x-p2.x)/(p1..[详情]

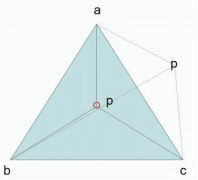
js求一个点是否在三角形内还是外关注热度:51
js如何判断平面内有一个三角形abc和一个点p,判断点p是否在三角形内,根据站长搜集到有多种方法判断,下面将一步一步给大家讲解。 1、重心坐标法: 请看下图: 根据点P分别做辅助..[详情]

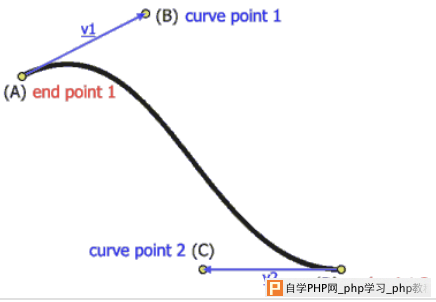
js贝塞尔曲线公式代码关注热度:179
今天带来JS贝塞尔曲线公式代码。 贝塞尔又称贝塞尔曲线,是为了解决计算机中特殊曲线而诞生的。根据数学公式我们先看下1阶,2阶,3阶贝塞尔曲线公式,对应如下图: 1阶贝塞尔 又..[详情]

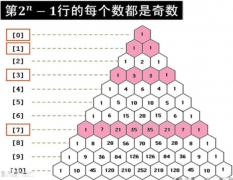
js编写杨辉三角代码示例关注热度:84
什么是杨辉三角?就是对JS来说是一个二维数组,他的每个元素是父级相邻的两个元素和,我们看下图。 杨辉三角形,又称贾宪三角形,帕斯卡三角形,是二项式系数在三角形中的一种..[详情]

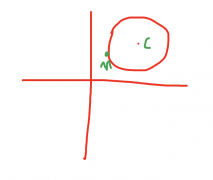
js判断一个点x,y在圆外面还是里面关注热度:36
js如何判断一个点坐标(x,y)在圆上面还是外面呢? 如图:已知点C,半径,求点M和圆的位置关系。 根据圆的数学公式得: $2^{\left(x-a \right)}+2^{\left( y-b\right)}=2^{r}$ 其中a,b分别是圆心点坐标..[详情]

js一个点绕另一个点旋转动画加公式关注热度:38
今天带来JS基于数学公式求一个点绕另一个点旋转,并贴上动画效果: 根据数学三角函数推导公式:(具体推导过程都是基于两角和,两角差公式演变, 感可自查 ) 变量说明: [newX,n..[详情]

js数学几何点到直线的距离关注热度:220
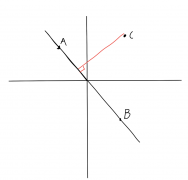
今天给大家带来JS数学几何点到直线的距离,我们先看看下图。 假设点A(-4, 5),B(5, 5), C(5, 6),求C到AB直线的距离。 思路: 根据数学知识,点到直线的距离公式为 $d = \frac{\left|Ax0+By0+C\ri..[详情]

js坐标系两点之间距离公式关注热度:57
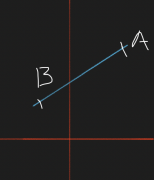
今天给大家带来平面坐标系中2点之间距离公式js表达方法。 先看原图:求A点到B点距离。 在数学中,直线2点距离公式是: d = √( ( x 1 − x 2 ) 2 + ( y 1 − y 2 ) 2 ) 我们假设A点坐标为 A(2..[详情]
高中数学必考公式全总结关注热度:32
关于数学的学习方法,背熟公式是第一步。接下来才是在做题的过程中进行归纳总结,形成答题的套路和模板。 在此为大家整理了高中数学必考公式,速速收藏吧! 基本初等函数Ⅰ 函..[详情]

js 求点到直线的距离(由2点确定的直线,求到第三点的距离)关注热度:34
js 求点到直线的距离(由2点确定的直线,求到第三点的距离) 需要用到2个数学公式 1,已知2点求其直线方程 2,点到直线的距离 1,Y=kX+b 分别将两点带入以上方程, 求出k 和b 例如: p0={x:?,..[详情]

js水波纹波动公式动画关注热度:19
js水波纹波动公式: angle+=0.01;varballScale=Math.sin(angle)*range; 效果如下: 全部代码如下: !DOCTYPEhtmlhtmlheadmetacharset=utf-8title波动/title/headbodyscripttype=text/javascriptvarball=document.createElement(div);ball.s..[详情]

圆形和椭圆形动画公式关注热度:93
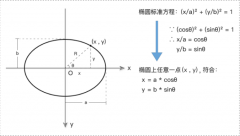
js计算圆形和椭圆公式 圆形: angle 是角度 R 是半径 这是标准公式,直接带入进下面公式就可得到当前点的 X,Y 坐标 x=Math.cos(angle)*Ry=Math.sin(angle)*R 椭圆形 angle 是角度 a 是横向x轴的椭圆半..[详情]

js的canvas圆形数学公式关注热度:286
js圆形公式 html: h1TheUnitCircleVisualized/h1canvasid=oywidth=460height=410/canvasdivtheta;=spanid=theta45/spandeg;/divdivtheta;=spanid=thetaRad0/spanpi;rad/divdivid=coscos(theta;)=spanid=costheta/spannbsp;/divdivid=sinsin(theta;)=spani..[详情]

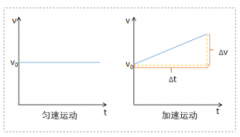
javascript常用数学公式之曲线运动关注热度:231
javascript常用数学公式之曲线运动 勾股定理 a*a + b*b =c*c 三角函数 正弦 : sin 余弦 : cos 正切 : tan 余切 : cot 正弦定理 a/sinA = b/sinB =c/sinC = 2r(r为外接圆半径) 余弦定理 cosA = b*b + c*c - a*a /..[详情]
JavaScript中弧度和角度的转换以及相关公式关注热度:806
JavaScript中弧度和角度的转换以及相关公式 弧度 = 角度 * Math.PI / 180 角度 = 弧度 * 180 / Math.PI 在JavaScript Math 对象中: sin() 方法可返回一个数字的正弦。 tan() 方法可返回一个表示某个角的正..[详情]

js获得圆边上点的x,y坐标关注热度:372
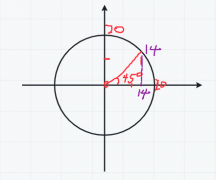
JS如何获得圆边上点的x,y坐标呢? 假设已知: 半径 r ,旋转角度 angle 和 当前中心点坐标 x0,y0 如图所示: 根据三角函数: x1=x0+r*Math.cos(angle*Math.PI/180)y1=y0+r*Math.sin(angle*Math.PI/180) 假设条件..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com