jquery 发送 json格式 post关注热度:1
使用jQuery发送JSON格式的POST请求,你可以使用以下代码: javascript $.ajax({ url: your_url, // 发送请求的URL地址 type: POST, // 请求类型(GET、POST等) data: JSON.stringify({ key1: value1, key2: value2 }), /..[详情]
jquery ajax 设置 headers关注热度:1
在使用jQuery的ajax函数时,可以通过设置headers参数来添加自定义的HTTP头信息。 示例代码如下所示: javascript $.ajax({ url: your_url, // 发送请求的URL地址 type: GET, // 请求类型(GET、POST等)..[详情]
$.ajax如何劫持并自定义返回值关注热度:14
在JavaScript中,可以通过使用jQuery的.ajaxSetup()方法来全局设置 . � � � � 的默认选项。然而,要劫持并自定义 .ajax的默认选项。然而,要劫持并自定义.ajax的返回值,通常需要使用回调..[详情]
$.ajaxPrefilter 阻止ajax发送关注热度:11
$.ajaxPrefilter是一个 jQuery 的全局函数,它允许你在发送 AJAX 请求之前对请求进行修改。如果你想阻止某个特定的 AJAX 请求发送,你可以通过在这个函数里修改请求的 URL,使其变成一个无..[详情]
$.ajaxPrefilter 拿到url,和参数通过fetch上传关注热度:11
如果你想使用$.ajaxPrefilter拦截 jQuery 的 AJAX 请求,并将请求的 URL 和参数通过 Fetch API 来处理,可以按照以下方式来实现: //通过$.ajaxPrefilter拦截jQueryAJAX请求$.ajaxPrefilter(function(options,or..[详情]
jquery的ajax获取二进制流关注热度:135
jquery的ajax如何获取二进制流? jQuery处理二进制流数据(例:读取图片) 前段时间在公司开发了轮播模块,有很多值得记录的知识点。在此记录一下。 长话短说。开发时,浏览器直接访问..[详情]
jQuery实现简单的轮播图效果关注热度:120
jQuery实现简单的轮播图效果..[详情]
jquery标签选择器应用示例详解关注热度:64
jquery标签选择器应用示例详解..[详情]
基于jQuery实现列表循环滚动小技巧(超简单)关注热度:42
基于jQuery实现列表循环滚动小技巧(超简单)..[详情]

浅谈JQUERY的each方法关注热度:217
今天浅谈JQUERY的each方法,JQ有一个万能的迭代【遍历】方法, each, 次方法可以遍历,数组,对象 不过次方法需要注意一点就是 return false 是 break, return true 才是 continue ,很多人都搞错了..[详情]
jQuery.fn和jQuery.prototype区别介绍关注热度:237
近期在读jQuery的源码。 发现这里有个东西很难理解。 这里的 jQuery , jQuery.fn , jQuery,fn,init ,jQuery,prototype 都代表什么。 来看下jQuery的源码是怎么样定义的: 代码如下: (function(window,undefi..[详情]
Jquery中的$.cookie()方法关注热度:228
jquery.cookie中的操作: jquery.cookie.js是一个基于jquery的插件, 点击下载 ! 创建一个会话cookie: $.cookie(‘cookieName’,cookieValue’); 注:当没有指明cookie时间时,所创建的cookie有效期默认到..[详情]
video实现浏览器打开自动播放关注热度:385
1.html 2.demo Fake auto play html audio in iOS Safari the right way --------------------- p1.htmlnbsp;/pvideoid=minione-videoclass=minione-videoposter=./common/images/mini-one/miniONE_BG2.jpgautoplay=autoplaymuted=mutedpreload=nbsp;nbsp;nbs..[详情]
videojs中文文档详解关注热度:297
官方网站 https://docs.videojs.com/index.html 下载最新版videojs https://github.com/videojs/video.js/releases 入门使用 查看DEMO http://xieze.gitee.io/videojs/ | DEMO下载 https://gitee.com/xieze/videojs 引入video.js和video-..[详情]
jquery插件lazyload简单使用教程关注热度:260
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。 对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。 注意事项: 需要真正实现图片..[详情]

jQuery全屏滚动插件fullPage.js关注热度:290
演示地址: http://www.dowebok.com/demo/2014/77/ 简介 如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上..[详情]
jquery基础知识关注热度:482
jQuery.parent(expr) //找父元素 jQuery.parents(expr) //找到所有祖先元素,不限于父元素 jQuery.children(expr) //查找所有子元素,只会找到直接的孩子节点,不会返回所有子孙 jQuery.contents() //查找下..[详情]
关于img的onload事件兼容ie下的bug问题关注热度:572
我 们都知道onload事件是在img加载完成后触发的事件,但是ie下这个onload事件并没有想像中的灵,特别是在ie7/ie6下,网上的解释是ie因为缓存关系造成的 img.onload 事件没有被激发,因为..[详情]
解决IE中img.onload失效的方法关注热度:406
原来 $(#QrCode).on(load,function(){ $(.loading).hide(); alert(1); }) //或者 document.getElementById(QrCode).onload = function(){ $(.loading).hide(); alert(1); } 看起来没什么问题,但是为什么onload在ie下经常没有被调用..[详情]

生成二维码的 jQuery 插件:jquery.qrcode.js关注热度:558
jquery.qrcode.js 是一个纯浏览器 生成 QRcode 的 jQuery 插件,它使用非常简单,生成的 QRcode 无需下载图片,并且不依赖第三方服务,比如最近 Google 服务在国内访问不稳就造成我好几个网站..[详情]
jQuery封装一个动态加载js和css插件关注热度:497
今天给大家带来jQuery封装一个动态加载js和css插件 //动态加载js,css//www.zixuephp.com$.extend({include:function(file){varfiles=typeoffile==string?[file]:file;for(vari=0;ifiles.length;i++){varname=files[i].replace(/^\s|\..[详情]

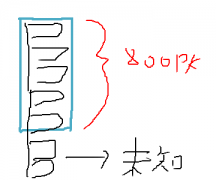
元素设置overflow-y:scroll如何判断元素内滚动到最底层关注热度:693
元素设置overflow-y:scroll如何判断元素内滚动到最底层 今天在项目中遇到一个这样的问题,一个元素高度设置死:800px;超不部分滚动,里面的子元素是未知ajax加载的,如何判断是不是滚..[详情]
jquery使用小技巧关注热度:431
jquery的诞生方便了我们前端小菜鸟对web交互的操作。 今天为大家带来jquery使用部分小技巧。 jquery阻止浏览器默认行为,如超链接。..[详情]
我们谈一谈jQuery核心架构设计关注热度:451
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用..[详情]
带来一款JQUERY动画库tween.js可生成平滑动画关注热度:615
带来一款JQUERY动画库tween.js可生成平滑动画 简要教程 tween.js是一款可生成平滑动画效果的js动画库。相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代..[详情]
Jquery使用小技巧汇总关注热度:499
下面列出了一些Jquery使用技巧。比如有禁止右键点击、隐藏搜索文本框文字、在新窗口中打开链接、检测浏览器、预加载图片、页面样式切换、所有列等高、动态控制页面字体大小、获..[详情]

jQuery插件开发精品教程(让你的jQuery更上一个台阶)【转】关注热度:541
刘哇勇的部落格要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统。这好比大公司们争相做平台一样,得平台者得天下。苹果..[详情]

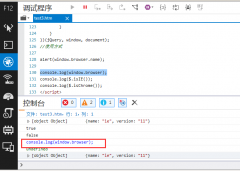
jquery如何判断当前浏览器的实现代码关注热度:387
jquery如何判断当前浏览器的实现代码,只在IE 8/11 、谷歌 、360 浏览器(不完全)上测试过,需要用到jquery 核心代码: ;(function($,window,document,undefined){if(!window.browser){varuserAgent=navigator.u..[详情]
JavaScript如何调试有哪些建议和技巧附五款有用的调试工具关注热度:311
以下内容是关于javascript如何调试有哪些建议和技巧的相关知识,具体详情请看下文吧。 浏览器开发者工具 我个人最喜欢Chrome开发者工具。虽然Safari和Firefox无法达到Chrome那么高的标准,..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com