来源:未知 时间:2014-10-30 10:06 作者:xxadmin 阅读:次
[导读] 使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右 居中 靠左对齐介绍篇) 实现DIV对齐用到关键属性有两个,一个为float一个为margin。 第一个flo...
|
使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右 居中 靠左对齐介绍篇) 实现DIV对齐用到关键属性有两个,一个为float一个为margin。 第一个float,可以让你div层居左居右对齐,另外一个margin实现div盒子居中对齐。 接下来DIVCSS5使用分别实例介绍DIV布局对齐。 为了过程DIV对齐变化,DIVCSS5设置3个DIV盒子,分别CSS 命名为“.divcss5-left”、“.divcss5-right”、“.divcss5-cent”,同时设置三者宽度、高度、边框相同属性。
三者相同样式CSS代码: 一、div css布局之div左对齐 - TOP
1、div左对齐条件与方法 2、DIV+CSS布局完整代码:
3、实例截图:
二、居右靠右css+div实例 - TOP1、div右对齐条件与方法 只需要对要靠右对齐(局右)的div样式加float:right即可。 2、div css布局完整html代码:
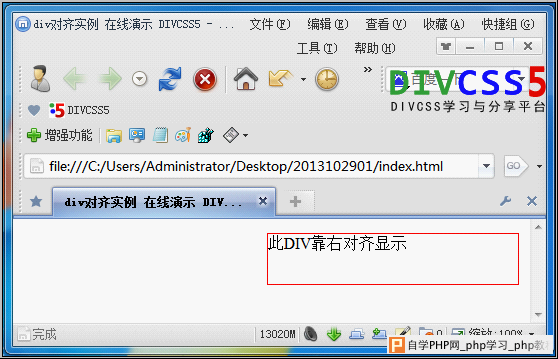
3、靠右对齐实例截图
 css实现div居右对齐实例截图 css实现div居右对齐实例截图二、div居中对齐css div实例 - TOP1、div居中对齐条件与方法 只需要对要居中对齐的div样式加margin:0 auto,不再需要加float样式。 因为float没有居中的浮动,所以我们需要去掉float样式,为了兼容各大浏览器让div居中对齐,我们需要对div对应样式加margin:0 auto即可。 2、css+div布局完整HTML源代码:
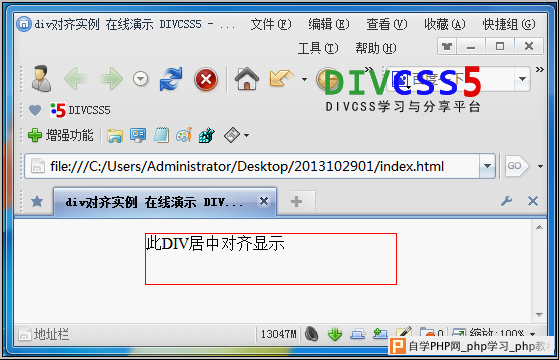
3、css布局实例截图
 div盒子居中对齐演示效果截图 div盒子居中对齐演示效果截图 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com