
使用CSS来扩展增强Input Range方法 关注热度:264
本教程讲解使用CSS来扩展增强Input Range方法 什么是Input Range Input Range 对象是 HTML5 新增的。 Input Range 对象表示使用 type=range 属性的 HTML input 元素。 注意: Internet Explorer 9及更早IE版本不支..[详情]
CSS字体的加载加速如何优化 关注热度:200
本文讲解CSS字体的加载加速如何优化 除了各种特定字体系列外(如 Times、Verdana、Helvetica 或 Arial),CSS定义了 5 种通用字体系列: Serif 字体 这些字体成比例,而且有上下短线。如果字..[详情]
CSS中的伪元素详细解答 关注热度:272
本教程讲解CSS中的伪元素详细解答 顾名思义,伪元素就是你的文档中若有实无的元素。 ::first-letter伪元素 格式: CSS Code复制内容到剪贴板 e::first-letter 示例: CSS Code复制内容到剪贴板..[详情]
CSS中的字体属性的使用详解 关注热度:172
本教程讲解CSS中的字体属性的使用详解 字体族 font-family 示例: CSS Code复制内容到剪贴板 h2{font-family:times,serif;} 注意:如果一个字体名多于一个单词(有空格),应该加上引号。 例如:..[详情]

使用css实现圆角图形绘制 关注热度:232
查看 demo html XML/HTML Code复制内容到剪贴板 divclass=curvedBoxspanspanclass=r1/spanspanclass=r2/spanspanclass=r3/spanspanclass=r4/span/spandivclass=contentFlexisacross-platformdevelopmentframeworkforcreatingrichInternetapplicatio..[详情]
css编写应该注意哪些规范技巧 关注热度:211
本文讲解:css编写应该注意哪些规范技巧 CSS即层叠样式表,所以一层一层覆盖其实是其本质特征。真正的问题在于维护,许多人认为CSS仅是样式,不是代码,无需维护,所以任意书写,..[详情]
如何使用Sass来编写面向对象的CSS代码 关注热度:266
本文讲解如何使用Sass来编写面向对象的CSS代码 自从2008年Nicole Sullivan提出 Object-Oriented CSS (OOCSS)以来。它就成为一个领先的模块系统,用来组织你的CSS代码方式之一。 OOCSS不同于其他组织..[详情]

详解CSS中的字体尺寸设置 关注热度:191
本文讲解css中字体尺寸的一些定义方法。 常用单位 在CSS中可以用很多不同的方式来设定字体的尺寸。一般来说,这些单位被分成两大类:绝对单位(absolute)和相对单位(relative)。 绝对单..[详情]

CSS让元素居中布局的简单方法 关注热度:332
css如何让元素居中?下面介绍css如何让元素居中方法. 首先我们需要知道元素都有哪些种类? 内嵌元素(display:inline;)如a,span,b,i 【一个不可定制的盒子】 [默认同行可以继续跟同类..[详情]

css圆形和三角形小图标定义 关注热度:271
参考了天猫、微博等网站的做法,用纯html和css实现,效果还是不错的。 以下是成果,兼容主流浏览器,包括ie6。 以下是代码: !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Strict//ENhttp://www.w3.org/TR/xht..[详情]
css加div使用小技巧一览 关注热度:209
本章主要介绍css加div使用小技巧一览。 正如多数人的认知一样,HTML和CSS并不难学难用,从学习曲线上来说确实如此,难度甚至不如使用VIM。但是写不写得好又是另一回事,好的CSS代码..[详情]

详解CSS中的规则声明 关注热度:227
CSS 规则由 选择器 和 声明 两部分组成,本文将要说的是第二部分:声明。 一个声明包含两部分:属性 和 值。 属性 指出要影响元素的哪个方面(颜色、高度,等等),而 值 表示属性..[详情]

燕十八版本CSS全套视频教程在线视频教程 关注热度:318
一说学编程,大家都下意识觉得要吃苦,熬夜,哪有那么复杂,一定是你看错了教程. 这是我刚录的教程,挑一个阳光的午后,关掉手机,用6个小时, 看看十八哥如何把一个公司的保安教会HTML的..[详情]
网页按钮在苹果safari浏览器下呈渐变圆角解决方案 关注热度:219
原来iPhone上的safari解析input[type=submit]和input[type=reset]按钮会以苹果浏览器的默认UI渲染,苹果一直非常注重用户体验,从苹果系统为中文单独定义了汉字的字体就可以看出来,所以苹果浏..[详情]
最全的CSS浏览器兼容问题 关注热度:196
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,请尽量用xhtml格式写..[详情]
如何完美兼容ie6,ie7,ie8以及firefox的css透明滤镜 关注热度:163
本例是一个兼容IE6/IE7/IE8和火狐浏览器的css实现半透明层效果,之前本人也遇到过这样的问题,就是把一个层设置半透明后,内的文字也跟着半透明了,一直没找到合适的解决办法,今..[详情]

B2C网站购物流程中优惠券的交互设计优化方案 关注热度:267
我们在互联网上经常买东西,也会经常收到优惠券,最近有空做了一个小调研,在一个网站上,有30%的用户拥有超过10张的生效优惠券,但是,当我们使用优惠券的时候,我们发现一个..[详情]

网站设计前端攻略系列(一):前端各种优化 - ht 关注热度:82
还有一个小时才到2012,那还能有点时间写点吐槽的东西,嘿嘿...2011年12月绝对是本人工作以来压力最大的一个月,已经忙到睡觉时间少了,业余看书时间少了,身体开始报警了,肩膀上..[详情]
WordPress非404页实现伪静态的方法 - html/css语言栏 关注热度:81
今天本来在折腾emlog在Windows主机下如何实现伪静态,因为我的本地是linux环境,无法测试其有效性,于是乎我就去叨扰客服了,经过一番云云,发现此方法同样适用于Wordpress,下面我把..[详情]
网站页面建设:教你如何规范命名css - html/css语言 关注热度:71
css3已经发布了,许多WEB前端工程师都开始尝试使用该技术了。我们怎样来评价编写css的能力呢?不会用对与错来判断,我们可能会用好、一般、很烂等字眼来形容。CSS最难的是什么呢?是..[详情]

如何为wordpress创建个性十足且用户友好的404页 关注热度:124
作为站长,我会犯错,你会犯错,我们都会犯错。有些错误我们可通过一个404错误页面来解决。一般来说,这个页面会出现以下提示:404错误:对不起,您找的文件/页面不存在。此类页..[详情]

B2C+BBS 详解shopex和discuz整合教程 - html/css语言栏目 关注热度:130
ShopEx是国内市场占有率最高的网店软件,Discuz是全球成熟度最高、覆盖率最大的论坛软件系统之一,目前越来越多的网站走向B2C+BBS的方向,一些已经运行的站效果非常好,这两个不同的..[详情]

网站设计:用户界面设计中“状态”和“动作” 关注热度:94
一、问题引发思考 前阵子与同事探讨一个小需求时又遇到了按钮表示动作和表示状态间矛盾问题。想想这个问题多年前已经开始讨论了,所以在此整理一下思路,与大家共享。 .....[详情]
一些CSS3的新特性 IE兼容的方法收集(补充中) 关注热度:59
1.线性渐变色background: -webkit-gradient(linear,left top,left bottom,from(#0D85BC),to(#0A73A4)); /*chrome,sarfrai*/view plainbackground: -moz-linear-gradient(top,#0D85BC,#0A73A4); /*firefox.....[详情]

浅析网站表单设计点点滴滴(一)如何更好的引 关注热度:80
表单,主要是负责数据采集的功能,需要访问者自己去填写,如访问者的姓名、邮箱、性别、地址、留言建议、设置密码、管理个人账户等等。时下表单无处不在,成功的表单设计不仅..[详情]

分析B2B行业网站标题栏设计的一般标准 - html/cs 关注热度:79
在B2B行业网站的框架设计制作过程中,标题栏设计制作是工作量最大的,页面框架中最多的。网站Logo和导航条的设计,基本每个页面都是和首页一样的,相比之下工作量会小很多。无论..[详情]

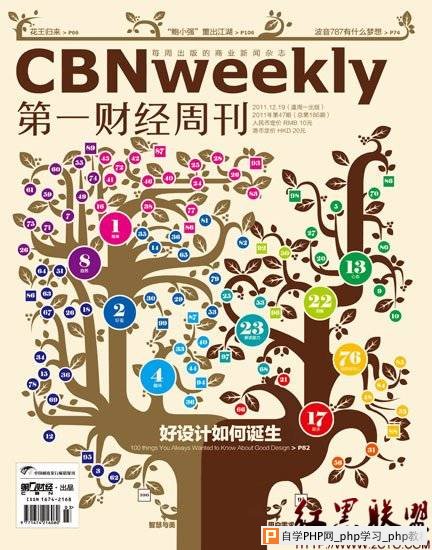
好设计如何诞生:关于互联网好设计的100件事 关注热度:61
文|杨樱 王清 特约撰稿 胡芸 制图|李婷婷 好设计有吸引人心的力量。你会发现那些甚至只是看上去好的设计,都可以让人支付更多溢价。但真正好的设计,是用独特的视角和智慧不....[详情]

具有引导性的移动应用界面设计模式 - html/css语言 关注热度:82
文字工作搞的有点儿奔放了啊,一直玩到周日晚间这般时候;任何其他事情恐怕都难以让自己有这样的劲头了吧。也难说。其实周末两天主要是收拾家当准备搬家;忙里抽闲做做内容,纯..[详情]

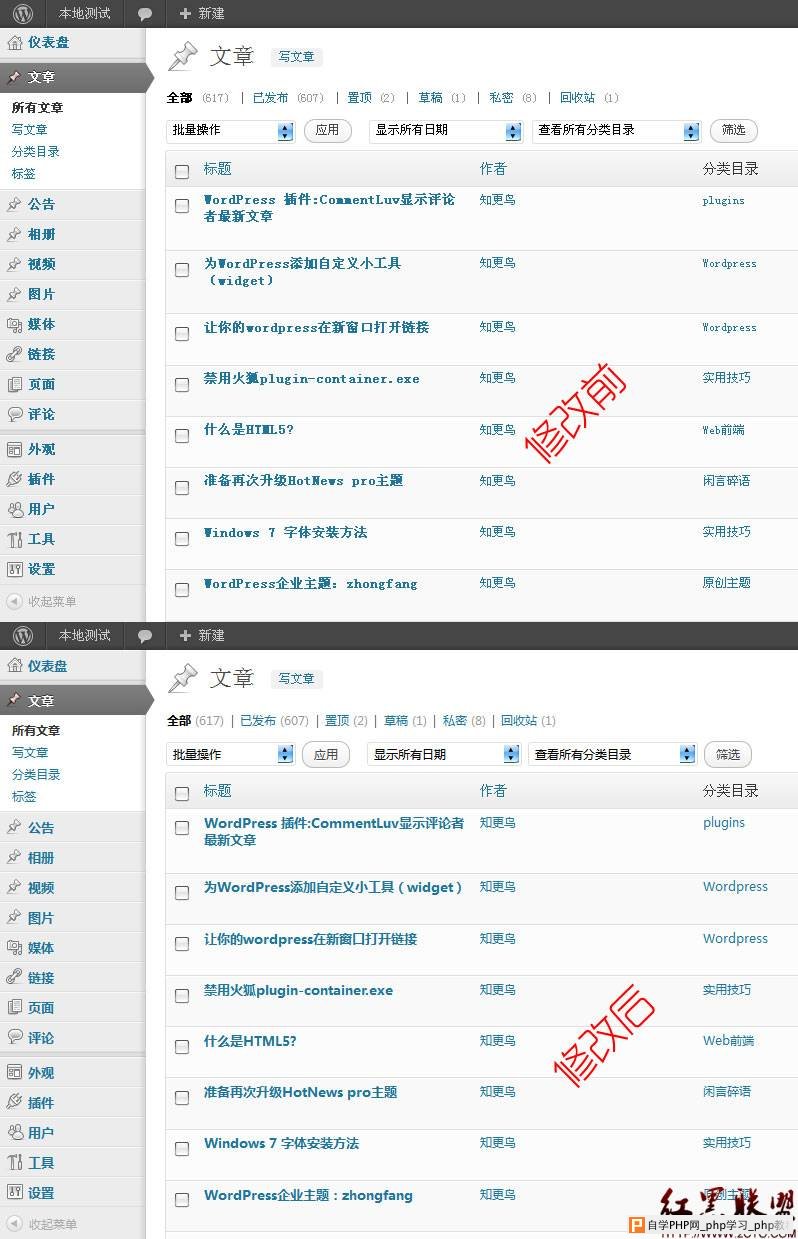
改变WordPress3.3后台默认显示字体 - html/css语言栏目 关注热度:77
WordPress3.2中文版后台默认显示字体是微软雅黑,可能由于WordPress3.3中文版制作有些仓促,新版并没有改变WordPress后台默认sans-serif字体,有点乱糟糟的感觉,如果你也钟爱微软雅黑字体,..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com