主页 > 前端 > javascript >
Javascript中实现String.startsWith和endsWith方法 关注热度:246
在操作字符串(String)类型的时候,startsWith(anotherString)和endsWith(anotherString)是非常好用的方法。其中startsWith判断当前字符串是否以anotherString作为开头,而endsWith则是判断是否作为结尾。..[详情]
JavaScript实现强制重定向至HTTPS页面 关注热度:181
有时候需要把网页强制切换成HTTPS,即使用户已经访问了HTTP的版本。原因可能是你不想让用户使用HTTP来访问,因为它不安全。要做到这个很简单,如果不想用PHP或者Apache的mod_rewrite来做..[详情]
JavaScript中判断函数、变量是否存在 关注热度:273
一、是否存在指定函数 复制代码 代码如下: function isExitsFunction(funcName) { try { if (typeof(eval(funcName)) == function) { return true; } } catch(e) {} return false; } 二、类似PHP常用的判断函数是否存在,不存..[详情]
JavaScript中计算网页中某个元素的位置 关注热度:200
由于项目的需要,测试中需要对网页元素进行截图,以确保它看上去没有问题。之前我写过一篇文章介绍过一种方法,先使用 WebDriver 进行全屏截图,然后根据目标元素(DOM Element)所在..[详情]

ajax读取数据后使用jqchart显示图表的方法 关注热度:251
本文实例讲述了ajax读取数据后使用jqchart显示图表的方法。分享给大家供大家参考。具体分析如下: 最近项目中需要显示出图表效果,原来收集到的图表插件终于有用武之地了。 但是和..[详情]
JS鼠标事件大全_全套JS鼠标事件介绍 关注热度:208
下面介绍了javascript全套事件,包括DOM事件,BOM事件,以及外部事件,各种交互事件, 更多好知识,尽在 zixuephp.com 一般事件 事件 浏览器支持 描述 onClick HTML: 2 | 3 | 3.2 | 4 Browser: IE3 | N..[详情]
禁用键盘上的按键js代码 关注热度:197
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd html xmlns=http://www.w3.org/1999/xhtml lang=zh-CN head title新建网页/title meta http-equiv=Content-Type content=text/html; charset=..[详情]
js正则验证方法大全_最全js验证 关注热度:194
下面是代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 7..[详情]
js中部分默认函数比较常用 关注热度:287
1.编码函数 escape():将非字母、数字字符转换成ASCII码 例:sample/unescape 2.译码函数 unescape():将ASCII码转换成字母、数字字符 例:sample/unescape 3.求值函数 eval(): 格式:eval(表达式) 例1:..[详情]
javascript 如何运用typeof的用法 关注热度:163
经常会在js里用到数组,比如 多个名字相同的input, 若是动态生成的, 提交时就需要判断其是否是数组. if(document.mylist.length != undefined ) {} 这个用法有误. 正确的是 if( typeof(document.mylist.leng..[详情]
js全国城市数组_省市连动下拉列表 无刷新JS 关注热度:369
原理很简单,就是定义一个城市的数组,然后通过省的下拉列表值的改变触发一个给城市下拉列表赋值的事件,事件描述:用一个数组来存储选择省的城市数据,然后通过循环创建SELECT的OPTI..[详情]
Unslider-jQuery轮播-slider-插件 关注热度:247
unslider详细介绍 跨浏览器 Unslider已经在所有最新的浏览器上测试过了,并且对那些老旧的浏览器也能很出色的降级处理。 支持键盘导航 如果需要,可以加入键盘方向键导航。试一试左..[详情]
ie7下SCRIPT1028:缺少标识符、字符串或数字报错 关注热度:443
SCRIPT1028:缺少标识符、字符串或数字 使用jquery时报此错误 究其原因是对象键值对格式错误: 原格式: 多了一个逗号 obj = { usernmae:zhangsan, sex:male, } 更正后: obj = { usernmae:zhangsan, sex:mal..[详情]
轻松实现ajax登录时让浏览器保存密码 关注热度:483
将登录页面由form提交改为ajax提交,发现一个副作用登录时浏览器不会提示是否保存密码,这样每次登录都要输入用户名/密码。 html代码如下: script $( function () { $( #signin ).bind( click ,..[详情]
JS对URL字符串进行编码/解码分析 关注热度:214
虽然escape()、encodeURI()、encodeURIComponent()三种方法都能对一些影响URL完整性的特殊 字符进行过滤。但后两者是将字符串转换为UTF-8的方式来传输,解决了页面编码不一至导致的乱码问 题。..[详情]
现在每个IP弹出1次广告JS效果 关注热度:208
弹窗广告虽然效果很好,但很容易招人反感,如何把握 用 户体验 与广告效果的平衡就很值得重视,下面推荐一段限制每IP只弹出一次的弹窗广告代码,较好了解决了用户体验的问题。..[详情]
js实现各种进制的转换 关注热度:144
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns=http://www.w3.org/1999/xhtml head meta http-equiv=Content-Type content=text/html; charset=gb2312 / title无标题文..[详情]
如何为您的网站在Canvas和SVG之间做出选择 关注热度:447
作者:Patrick Dengler,高级项目经理,Internet Explorer Canvas 和 SVG 是 Internet Explorer 9 中推出的两个让人激动不已的图形特性,并且是可硬件加速的。这些技术可用于解决现代 web 上与图形有..[详情]
Javascript模块化编程(三):require.js的用法 关注热度:238
介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战。 我采用的是一个非常流行的库require.js。 一、为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里..[详情]
Javascript面向对象编程(二):构造函数的继承 关注热度:143
今天要介绍的是,对象之间的继承的五种方法。 比如,现在有一个动物对象的构造函数。 function Animal(){ this.species = 动物; } 还有一个猫对象的构造函数。 function Cat(name,color){ this.name =..[详情]
Javascript模块化编程(二):AMD规范 关注热度:280
七、模块的规范 先想一想,为什么模块很重要? 因为有了模块,我们就可以更方便地使用别人的代码,想要什么功能,就加载什么模块。 但是,这样做有一个前提,那就是大家必须以..[详情]
Javascript模块化编程(一):模块的写法 关注热度:300
随着网站逐渐变成互联网应用程序,嵌入网页的Javascript代码越来越庞大,越来越复杂。 网页越来越像桌面程序,需要一个团队分工协作、进度管理、单元测试等等......开发者不得不使..[详情]

js随机变色效果 关注热度:398
js随机变色效果实现方法,效果和上次我写的渐变进度条一样, 下面是源码: script language=javascript window.onload = function(){ var win = window.screen; var win_w = win.width; var win_h = win.height; window._di..[详情]

js生成变色进度条_js进度条变色 关注热度:370
js如何生成变色进度条呢? 其实思路很简单,时间函数,和变量,算出当时颜色即可! 下面是源码 script window.onload = function(){ function setnav(){ window._a = 0; window._bodys_val = document.body; add();..[详情]
在js中使用createElement创建HTML对象和元素 关注热度:302
1.创建链接 script language= javascript var o = document.body; //创建链接 function createA(url,text) { var a = document.createElement( a ); a.href = url; a.innerHTML = text; a.style.color = red ; o.appendChild(a); } createA( http: //..[详情]

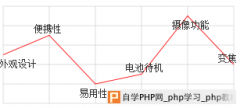
js 与或运算符 || && 妙用 关注热度:361
js 与或运算符 || 妙用,可用于精简代码,降低程序的可读性。 首先出个题: 如图: 假设对成长速度显示规定如下: 成长速度为5显示1个箭头; 成长速度为10显示2个箭头; 成长速度为..[详情]
js的window.onscroll事件兼容各大浏览器! 关注热度:12703
为窗口添加滚动条事件其实非常的简单, window.onscroll=function(){}; 注意在获取滚动条距离的时候 谷歌不识别document.documentElement.scrollTop,必须要加上document.body.scrollTop;即 var scrolltop=docum..[详情]
js动态绑定事件_jquery的trigger()方法原理 关注热度:5173
方法一: //原生的js触发click事件 elem.click(); //Jquery也用相同的方式 //Jquerytrigger的代码片段 trigger: function (event,data,elem,onlyHandlers){ //... //... try { //这里是触发事件的代码 elem[type](); } catch..[详情]
js加入收藏和设置首页_JS源码 关注热度:249
// JavaScript Document // 加入收藏 a onclick=AddFavorite(window.location,document.title)加入收藏/a function AddFavorite(sURL, sTitle){ try { window .external.addFavorite(sURL, sTitle); } catch (e) { try { window .sidebar.addPanel(sT..[详情]

一个前端工程师眼里的NodeJS 关注热度:605
JavaScript单线程的误解 在我接触JavaScript(无论浏览器还是NodeJS)的时间里,总是遇到有朋友有多线程的需求。而在NodeJS方面,有朋友甚至直接说到,NodeJS是单线程的,无法很好的利用多..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com