主页 > 前端 > javascript >
js使用正则表达式判断是否为手机号码 关注热度:262
js使用正则表达式判断是否为手机号码 publicstaticbooleanisMobileNO(Stringmobile){Patternp=Pattern.compile(^((13[0-9])|(15[^4,\\D])|(18[0-9]))\\d{8}$);Matcherm=p.matcher(mobile);returnm.matches();}..[详情]

利用js正则表达式校验正数、负数、和小数 关注热度:173
利用js正则表达式校验正数、负数、和小数话不多少,直接附上代码实例,仅供参考 !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Transitional//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlxmlns=http://www...[详情]
利用js给DropdownList赋值实例 关注热度:192
利用js给DropdownList赋值实例话不多说,请看下面代码 varrow=[{code:1,model:APOLLO},{code:2,model:APOLLOM/B1}];for(vari=0;irow.length;i++){ varaddOption=document.createElement(option); addOption.text=row[i][model]; addOption...[详情]

web跨域问题解决方案 关注热度:392
web跨域问题解决方案 同源策略/SOP(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击(可以参考我的这篇文..[详情]
window.open打开新窗口详解 关注热度:460
今天给大家带来js一个方法, window.open 打开新窗口详解 定义和用法 open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。 语法 window.open(URL,name,specs,replace) 参数 说明 URL 可..[详情]

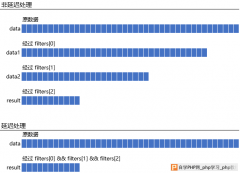
javascript对大量数据进行多重过滤的方法 关注热度:297
前言 主要的需求是前端通过 Ajax 从后端取得了大量的数据,需要根据一些条件过滤,首先过滤的方法是这样的: classFilter{filterA(s){letdata=this.filterData||this.data;this.filterData=data.filter(m=m.a..[详情]
URL的参数中有加号传值变为空格的问题(URL特殊字符) 关注热度:920
1.URL特殊字符需转义 2.空格换成加号(+) 3.正斜杠(/)分隔目录和子目录 4.问号(?)分隔URL和查询 5.百分号(%)制定特殊字符 6.#号指定书签 7.号分隔参数 转义字符的原因: 如果你的表单使用g..[详情]

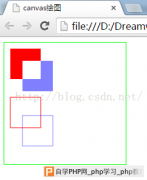
JavaScript基础——使用Canvas绘图 关注热度:289
最近在学习Canvas画图的方法,最近有时间做了个整理,如下: 1、基本用法 要使用canvas元素,必须先设置其width和height属性,指定可以绘图的区域大小,出现在开始后结束标签中的内容..[详情]
Centos安装Node.js简单方法 关注热度:289
Centos安装Node.js简单方法 最近,我一直对学习Node.js比较感兴趣。下面是小编给大家带来的Centos7 中 Node.js安装简单方法,在此记录一下,方便自己也方便大家,一起看看吧! 安装node.js..[详情]
javascript数组深度复制详解 关注热度:413
对于javascript而言,数组是引用类型,如果要想复制一个数组就要动脑袋想想了,因为包括concat、slice在内的函数,都是浅层复制。也就是说,对于一个二维数组来说,用concat来做复制,..[详情]
javascript匀速动画和缓冲动画详解 关注热度:470
关于网页中的动画,在css3中我们已经可以使用一些属性快速的做出来,但是有时候为了浏览器的兼容性我们还是需要使用js来制作网页中的动画。 使用js做动画最重要的一个函数就是..[详情]
原声JS编写轮播图焦点图广告图源码 关注热度:364
原声JS编写轮播图焦点图广告图源码代码如下所示: !DOCTYPEhtmlhtmlheadmetacharset=UTF-8titlejs图片轮播切换/titlestyletype=text/css .imgCon{width:400px;height:400px;border:2pxsolid#DCDCDC;margin:100pxauto;position:re..[详情]
js获取小数点后2位函数toFixed(2) 关注热度:446
js获取小数点后2位函数toFixed(2) 四舍五入 以下处理结果会四舍五入: varnum=2.446242342;num=num.toFixed(2);//输出结果为2.45 不四舍五入 以下处理结果不会四舍五入: 第一种,先把小数边整数:..[详情]
JavaScript SHA512加密算法源码 关注热度:314
下面是源码: /**AJavaScriptimplementationoftheSecureHashAlgorithm,SHA-512,asdefined*inFIPS180-2*Version2.2CopyrightAnonymousContributor,PaulJohnston2000-2009.*Othercontributors:GregHolt,AndrewKepert,Ydnar,Lostinet*DistributedundertheB..[详情]
JavaScript SHA-256加密算法源码 关注热度:272
下面是源码: /**AJavaScriptimplementationoftheSecureHashAlgorithm,SHA-256,asdefined*inFIPS180-2*Version2.2CopyrightAngelMarin,PaulJohnston2000-2009.*Othercontributors:GregHolt,AndrewKepert,Ydnar,Lostinet*DistributedundertheBSDLicense*..[详情]
JavaScript SHA1加密算法源码 关注热度:323
下面是源码: /**AJavaScriptimplementationoftheSecureHashAlgorithm,SHA-1,asdefined*inFIPS180-1*Version2.2CopyrightPaulJohnston2000-2009.*Othercontributors:GregHolt,AndrewKepert,Ydnar,Lostinet*DistributedundertheBSDLicense*Seehttp://paj..[详情]
js原型的面试题讲解 关注热度:277
原题如下: functionA(){}functionB(a){ this.a=a;}functionC(a){ if(a){this.a=a; }}A.prototype.a=1;B.prototype.a=1;C.prototype.a=1;console.log(newA().a);console.log(newB().a);console.log(newC(2).a); 分析: console.log(new A().a); //new..[详情]

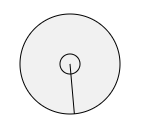
canvas画简单的圆和时钟效果 关注热度:312
今天特意学了下三角函数来画一个时钟效果, 公式是: //计算坐标点x1=r+r/2*Math.cos(angle*Math.PI/180);y1=r+r/2*Math.sin(angle*Math.PI/180); 代码: !DOCTYPEhtmlhtmlheadmetacharset=UTF-8titlemt3老玩家回归页/..[详情]
求圆的任意点X,Y坐标 关注热度:252
求圆的任意点X,Y坐标 圆点坐标:(x0,y0) 半径:r 角度:a0 则圆上任一点为:(x1,y1) x1 = x0 + r * cos(ao * 3.14 /180 ) y1 = y0 + r * sin(ao * 3.14 /180 )..[详情]
JS 如何获取HTML标签内的子节点 关注热度:168
子节点的个数: document.getElementById(id).childNodes.length 注意: 标签开/闭合算2个节点 第几个子几点: document.getElementById(id).childNodes[n] 示例: 这里是 length-4 处,margin-left:20px 输出:lengt..[详情]
javascript正则验证所有数值类型【精】 关注热度:267
验证数字的正则表达式集下面是源码: 验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证至少n位数字:^\d{n,}$验证m-n位的数字:^\d{m,n}$验证零和非零开头的数字:^(0|[1-9][0-9]*)$验证有两位小数..[详情]
JavaScript中Number对象的toFixed()使用讲解 关注热度:246
定义和用法 toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。 语法 NumberObject.toFixed(num) 参数 描述 num 必需。规定小数的位数,是 0 ~ 20 之间的值,包括 0 和 20,有些实现可以支持..[详情]
JavaScript享元模式实现方法 关注热度:322
在JavaScript中,浏览器特别是移动端的浏览器分配的内存很有限,如何节省内存就成了一件非常有意义的事情。节省内存的一个有效方法是减少对象的数量。 享元模式(Flyweight),运行..[详情]
RequireJS模块化加载插件教程详解 关注热度:591
今天给大家带来Require插件教程,不对地方请指出。 RequireJS模块化加载 本文主要是介绍RequireJS模块化加载,引进RequireJS,并不对其做深入研讨,因为我本身对RequireJS了解的不是很深入。..[详情]

微信分享接口开发(全套流程) 关注热度:927
今天在做微信分享时候,特意去看了下官方的sdk文档,虽然都介绍了,但是不是很全,所以特意把流程记录下来供大家学习。 第一: 在需要调用JS接口的页面引入如下JS文件,(支持..[详情]

JavaScript代码里的判断大全 关注热度:325
比较判断 比较判断是比较两个值,返回一个布尔值,表示是否满足比较条件。JavaScript一共提供了8个比较运算符,这里主要说一下严格相等运算符和相等运算符的区别 严格相等运算符..[详情]

如何理解js的removeChild方法 关注热度:343
学习javascript如何理解js的removeChild方法 1. 概述 removeChild删除后的节点虽然不在文档树中了,但其实它还在内存中,可以随时再次被添加到别的位置。 当你遍历一个父节点的子节点并进行..[详情]
Javascript中的对象和原型(二) 关注热度:211
一 工厂模式 我们知道,要创建一个对象我们可以用如下代码: varuser=newObject();//使用new运算符创建一个对象user.name=念在三角湖畔;//给对象添加属性user.age=22;user.address=湖北武汉;alert(us..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com