利用css逐帧动画steps实现js可控动画正序播放,倒序播放,暂停 关注热度:2
利用css逐帧动画steps实现js可控动画正序播放,倒序播放,暂停 可以鼠标向上倒序,向下正序,点击播放暂停 代码: !DOCTYPEhtmlhtmllang=enheadmetacharset=UTF-8metaname=viewportcontent=width=device-widt..[详情]

利用 mix-blend-mode实现文字镂空 关注热度:5
要实现文字镂空需要借助CSS的 mix-blend-mode 混合效果,类似PS的滤镜。 效果图如下: 代码如下: !DOCTYPEhtmlhtmllang=enheadmetacharset=UTF-8metaname=viewportcontent=width=device-width,initial-scale=1.0titleDocume..[详情]
less入门快速查询文档 关注热度:12
## 1 Less 的使用 1.1 使用 less.js 编译 less `html style type=text/less @fcolor:#900;@bcolor:#099;@len:1000px;#box{width:@len;height:(@len/4);color:@fcolor;background:@bcolor;padding:20px;} /style script src=./less.js/script ` 1.2 使用..[详情]
css3获得前三个子元素 关注热度:31
在CSS中,要选择前三个子元素,可以使用:nth-child() 伪类结合一个计数器。:nth-child() 伪类可以选择父元素的一个或多个特定的子元素,基于它们的位置(从1开始计数)。 例如,如果你想..[详情]
box-sizing 各个属性详解 关注热度:8
box-sizing 是一个 CSS 属性,用于控制元素框模型的计算方式。它有两个可能的取值:content-box 和 border-box。以下是对这两个值的详细解释: 1.content-box: 2.默认值。元素的宽度和高度仅包..[详情]

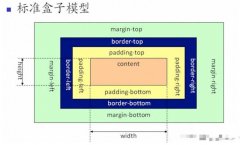
CSS3盒子模型:标准盒模型、怪异盒模型 关注热度:12
盒子模型分为两种: 第一种是 W3C 标准的盒子模型(标准盒模型) 第二种 IE 标准的盒子模型(怪异盒模型) 标准盒模型与怪异盒模型的表现效果的区别之处: 1、标准盒模型中 width 指的..[详情]

如何用CSS3画一个三角形? 关注热度:11
代码如下: style.up{width:0;height:0;border:100pxsolidtransparent;border-top:100pxsolidred;/*红色*/}.down{width:0;height:0;border:100pxsolidtransparent;border-bottom:100pxsolidblue;/*蓝色*/}.left{width:0;height:0;border:100pxsolidt..[详情]
css设置border属性transparent详解 关注热度:13
在 CSS 中,通过设置边框 (border)为 transparent ,意味着将边框的颜色设置为透明,即边框不会显示出任何颜色。这种设置通常用于以下情况: 隐藏边框:通过将边框颜色设置为透明,..[详情]
grid网格布局等比例缩放图片列表排版 关注热度:172
效果图如下: html代码如下: divclass=warpbox...divclass=warp-itemdivclass=imgboximgsrc=https://dingtalk.xiaohuazhuo.com/v1/api/board/thumb/64dc832cc1fb71424276d37f/div/div.../div 思路: 利用grid的弹性盒子等比例排版..[详情]
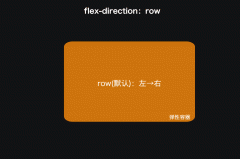
css之flex布局总结 关注热度:155
flex弹性布局 子级 — order — 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。 — flex-grow — 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 — —..[详情]

30分钟彻底弄懂flex布局【转】 关注热度:120
30分钟彻底弄懂flex布局【转】https://cloud.tencent.com/developer/article/1354252 目前在不考虑IE以及低端安卓机(4.3-)的兼容下,已经可以放心使用flex进行布局了。什么是flex布局以及它的好处,..[详情]

CSS3 calc()是怎么实现计算 关注热度:232
CSS3 的calc()函数允许我们在属性值中执行数学计算操作。例如,我们可以使用calc()指定一个元素宽的固定像素值为多个数值的和。 .foo{width:calc(100px+50px);} 为什么是calc() 如果你使用过 C..[详情]
详解CSS3中常用的样式【基本文本和字体样式】 关注热度:93
详解CSS3中常用的样式【基本文本和字体样式】..[详情]
css3 利用transform打造走动的2D时钟 关注热度:82
css3 利用transform打造走动的2D时钟..[详情]
css 实现圆形渐变进度条效果的示例代码 关注热度:79
css 实现圆形渐变进度条效果的示例代码..[详情]
CSS3 rgb and rgba(透明色)的使用详解 关注热度:175
CSS3 rgb and rgba(透明色)的使用详解..[详情]
css3+贝塞尔曲线实现可伸缩input搜索框效果 关注热度:83
css3+贝塞尔曲线实现可伸缩input搜索框效果..[详情]
less的一些用法整理 关注热度:216
前提理解:第一个,less是单独的一种文件,可以理解为css的升级版,完全按照css写也没问题,不过它提供了很多便利的东西,可以省好多代码量。第二个,html只认css,所以需要配套一些..[详情]

CSS3动画效果之粒子效果 关注热度:436
今天带来CSS3动画效果之粒子效果 在码代码的时候会发现,很多东西都是殊途同归的,方法千千万,能解决问题的都是好办法,不一定非要把代码写的特别高深,这样反而后来的人看不..[详情]
css3修改滚动条样式 关注热度:255
1.滚动条组成 ::-webkit-scrollbar 滚动条整体部分 ::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条) ::-webkit-scrollbar-trac..[详情]
css3动画animate播放完暂停最后一帧animation-fill-mode 关注热度:409
css3动画animate播放完暂停最后一帧 用到:animation-fill-mode 属性 语法 animation-fill-mode:none|forwards|backwards|both; 值 描述 none 不改变默认行为。 forwards 当动画完成后,保持最后一个属性值(在..[详情]

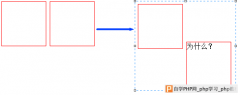
深入理解css中vertical-align属性 关注热度:401
一、为什么要写这篇文章 今天看到一个问题: 两个div 都设置 display:inline-block,正常显示;但是在第二个div中加一个块级元素或者内联元素,显示就变了个样,为什么? metacharset=utf..[详情]
利用@media screen实现网页布局的自适应 关注热度:345
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小。只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽值 1280分..[详情]

css3过渡和动画的区别详解 关注热度:639
CSS3 过渡 CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。用鼠标移过下面的元素: 也就是说我们设置好元素过渡后,突然间改变元素..[详情]

CSS3文本换行word-wrap解决英文文本超过固定宽度不换行 关注热度:253
CSS3文本换行word-wrap解决英文文本超过固定宽度不换行 这种问题以前解决的时候大多都用overflow:hidden或者JavaScript来控制,让其看起来接近完美。 当CSS3出现的时候,我们就可以用CSS3之文..[详情]

css3阴影、倒影、渐变小技巧合集 关注热度:416
做: 二、先是建立两个文本不做处理运行如图 三、给第一个div字体加上阴影 text-shadow: 5px 5px 10px red; text-shadow: 5px 5px 5px red,5px -5px 10px yellow; box-shadow:用法与text-shadow类似,只不过它是对..[详情]
css3截断多行文本加省略号... 关注热度:411
代码展示: overflow:hidden;/*text-overflow:ellipsis;有些示例里需要定义该属性,实际可省略*/display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical; 概述 -webkit-line-clamp 是一个不规范的属性(u..[详情]

ios长按复制不选择外边框 关注热度:410
在移动端IOS设备中长按复制文本,往往会选择外边框,但是这不是我想要的,如下所示: 找了大量手册最后找到CSS3一个方法 这个方法可以让文本可以选择,和不可以选择。 user-select..[详情]
css3加载中动画以及图片 关注热度:316
css实现加载中动画效果如下: html divclass=ui-loading-wrapp加载中/piclass=ui-loading/i/div css .ui-loading-wrap{display:-webkit-box;-webkit-box-pack:center;-webkit-box-align:center;text-align:center;height:40px;.ui-loading{wid..[详情]

css3让元素圆角或圆形 关注热度:188
css3如何让元素变圆角或者圆形? 类似下面图 利用css3 border-radius:px em rem ... 边框变圆形就设置50%,边框变圆角就设置6px...或者15%.....[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com