主页 > 前端 > javascript >

浏览器跨域JSONP详解 关注热度:240
json相信大家都用的多,jsonp我就一直没有机会用到,但也经常看到,只知道是“用来跨域的”,一直不知道具体是个什么东西。今天总算搞明白了。下面一步步来搞清楚jsonp是个什么玩..[详情]
js省,市,县三级联动详解 关注热度:435
今天为大家带来JS编写的三级联动。 主要思路是 定义三大数组分别存放省市县的数据 定义三个表单select,设置第一个表单值为省级数据 分别绑定每个表单事件onchange并且获取当前值 把..[详情]
利用JAVASCRIPT异步提交表单图片 关注热度:277
今天我为大家带来一个无刷新提交表单图片,然后从新生成本地图片。 在一次工作中做了一个这样的功能, 由上图看出,利用DOM做了一个图片编辑UI。 流程: 当触发编辑时候调用JS生..[详情]
HTML5的WebSocket用法详解 关注热度:382
在过去我们想保持与服务端通信,只能用长连接,或者轮询法,然而... 在HTML5规范中,我最喜欢的Web技术就是正迅速变得流行的WebSocket API。WebSocket提供了一个受欢迎的技术,以替代我们..[详情]
html5本地预览上传图片readfile函数详解 关注热度:409
在过去HTML4时代,本地是没有办法直接读取file表单里面的文件的,当然不排除部分浏览器如IE有自带的工作。 然而在HTML5时代这种功能已经实现了,利用HTML5的readfile对象就可以轻松的把..[详情]
比SWFUPLOAD还好用的PLUPLOAD使用教程 关注热度:1244
前言:SWFUpload是很早的FLASH上传控件了,很久官方已经不更新了,随着H5出现,诞生了PLUPLOAD这是结合FLASH和H5还有传统表单上传的新控件,今天为大家带来学习内容如下: Plupload有以下功..[详情]
javascript纯原声ajax基础教程 关注热度:264
javascript纯原声ajax基础教程 什么是 ajax ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取。 http 请求 首先需要了解 http 请求的方法(GET 和 POST)。 GET..[详情]

JavaScript也有增删改查 关注热度:389
JavaScript也有增删改查,我们都知道mysql的增删改查操作,JAVASCRIPT也有类似的增删改查,是针对页面DOM元素的增删改查。下面是实列: 一、基本概念 这部分也就是所谓的“HTML DOM”,所..[详情]
JS添加删除元素方法详细解答 关注热度:201
JS添加删除元素方法详细解答 代码如下所示: htmlheadtitleJS添加删除元素/titlemce:scripttype=text/javascript!--function$(nodeId){returndocument.getElementById(nodeId);}function$Name(tagName){returndocument.getElementsB..[详情]
javascript 原生实现 jquery live/delegate方法 关注热度:219
!DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Strict//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlxmlns=http://www.w3.org/1999/xhtmlheadmetahttp-equiv=Content-Typecontent=text/html;charset=utf-8/title无标题文档/title/headbodydivid=co..[详情]
PHP统计目录中文件以及目录中目录大小的方法 关注热度:257
本文实例讲述了PHP统计目录中文件以及目录中目录大小的方法。分享给大家供大家参考,具体如下: ?php//循环遍历目录中所有的文件,并统计目录和文件的大小$dirName=phpMyAdmin;$dir=open..[详情]

浏览器执行JavaScript脚本加载与代码执行顺序详解 关注热度:612
浏览器执行JavaScript脚本加载与代码执行顺序详解 本文主要基于向HTML页面引入JavaScript的几种方式,分析HTML中JavaScript脚本的执行顺序问题 1. 关于JavaScript脚本执行的阻塞性 JavaScript在浏览..[详情]
Bootstrap图片轮播焦点图实现方法 关注热度:534
Bootstrap图片轮播焦点图实现方法 本文实例讲解了Bootstrap实现图片轮播的详细代码,分享给大家供大家参考,具体内容如下 具体代码: !DOCTYPEhtmlhtmllang=enheadmetacharset=UTF-8titleDocument/title..[详情]
JavaScript继承模式初步讲解 关注热度:241
JavaScript继承模式初步讲解 真正意义上来说Javascript并不是一门面向对象的语言,没有提供传统的继承方式,但是它提供了一种原型继承的方式,利用自身提供的原型属性来实现继承。..[详情]
JavaScript实现div层跟随滚动条滑动 关注热度:297
JavaScript实现div层跟随滚动条滑动在一个页面放2个悬浮框,悬浮框随页面的上下滚动有上下波动的效果,最终固定在同一位置 效果展示如下所示: 代码如下: !DOCTYPEhtmlhtmllang=enheadmeta..[详情]
javascript实现网页图片延时加载的原理和代码 关注热度:244
有时我们看到一些大型网站,页面如果有很多图片的时候,当你滚动到相应的行时,当前行的图片才即时加载的,这样子的话页面在打开只加可视区域的图片,而其它隐藏的图片则不加..[详情]

JavaScript仿支付宝密码输入框 关注热度:1590
现在很多时候大家付款的场景都是在手机上面,而随着H5页面的开发变得越来越方便,很多场景也从客户端搬到了浏览器中,其中支付这个场景就很自然的被放在了浏览器中。那么这样..[详情]

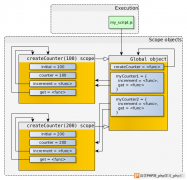
javascript从作用域链谈闭包 关注热度:293
神马是闭包 关于闭包的概念,是婆说婆有理。 闭包是指有权访问另外一个函数作用域中的变量的函数 这概念有点绕,拆分一下。从概念上说,闭包有两个特点: 1、函数 2、能访问另外..[详情]

js为什么不能正确处理小数运算? 关注热度:318
js为什么不能正确处理小数运算? varsum=0;for(vari=0;i10;i++){sum+=0.1;}console.log(sum); 上面的程序会输出1吗? 在 你有必要知道的 25 个 JavaScript 面试题 一文中,第 8 个题浅显的说了下 js 为什么..[详情]
基于JavaScript如何实现ajax调用后台定义的方法 关注热度:172
由于ajax的独特优势,使得它在当前大量网站得到了广泛的应用,下面就介绍一下ajax如何调用后台定义的函数,虽然比较简单,不过希望能够给初学者带来一定的帮助,代码如下: 1.首先..[详情]

js+css简单实现网页换肤效果 关注热度:285
本文实例讲述了js+css简单实现网页换肤效果。分享给大家供大家参考,具体如下: 这里做了3套外观,分别使用不同文件夹下的同名css文件,那么怎样实现js替换加载呢? 3个按钮如下:..[详情]
JavaScript对象数组排序函数及六个用法 关注热度:224
分享一个用于数组或者对象的排序的函数。该函数可以以任意深度的数组或者对象的值作为排序基数对数组或的元素进行排序。 代码如下: /***排序数组或者对象*byJinko*date--*@paramobjec..[详情]
JavaScript中的函数(二) 关注热度:247
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。 JavaScript 函数语法 函数就是包裹在花括号中的代码块,前面使用了关键词 function: functionfunctionname(){这里是要执行的..[详情]

js实现正则匹配中文标点符号的方法 关注热度:684
本文实例讲述了js正则匹配中文标点符号的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: htmlheadmetahttp-equiv=content-typecontent=text/html;charset=utf-8titlejs正则..[详情]
javascript常用函数方法合集 关注热度:217
javascript一些常用的函数方法分享给大家 1. 字符串长度截取 functioncutstr(str,len){vartemp,icount=0,patrn=/[^\x00-\xff]/,strre=;for(vari=0;istr.length;i++){if(icountlen-1){temp=str.substr(i,1);if(patrn.exec(temp)==null)..[详情]
Websocket和Ajax轮询跟长连接详谈 关注热度:685
Websocket和Ajax轮询跟长连接详谈 最近看到了一些介绍Websocket的文章,觉得挺有用,所以在这里将自己的对其三者的理解记录一下。 1.什么是Websocket Websocket是HTML5中提出的新的协议,注意..[详情]
详解JavaScript逻辑And运算符 关注热度:235
下面的真值表描述了逻辑AND运算符的行为: 需要说明的是:逻辑AND运算的运算数可以是任何类型的,不止是Boolean值,如果某个运算数不是原始的Boolean型值,逻辑AND运算并不一定返回Bo..[详情]
JavaScript原生xmlHttp与jquery的ajax方法json数据格式实例 关注热度:258
javascript版本的ajax发送请求 (1)、创建XMLHttpRequest对象,这个对象就是ajax请求的核心,是ajax请求和响应的信息载体,单是不同浏览器创建方式不同 (2)、请求路径 (3)、使用open方法..[详情]
javascript中的appendChild 和insertBefore的用法 关注热度:248
javascript中的appendChild 和insertBefore的用法 appendChild 学过的都知道,appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。 如果对它理解不深,经常会犯一些错误。我以前就是哈..[详情]
js/javascript操作数组大全添加和删除 关注热度:254
js/javascript操作数组大全添加和删除 大致方法如下: 1、创建数组 vararray=newArray();vararray=newArray(size);//指定数组的长度vararray=newArray(item1,item2……itemN);//创建数组并赋值 2、取值、赋值 v..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com