主页 > 前端 > javascript >
JavaScript数据库TaffyDB用法实例分析 关注热度:270
这篇文章主要介绍了JavaScript数据库TaffyDB用法,实例分析了TaffyDB数据库的定义、查询、更新、删除等操作的相关使用技巧,具有一定参考借鉴价值,需要的朋友可以参考下 TaffyDB 是一个免费..[详情]
javascript选项卡方法 关注热度:157
本文讲解javascript选项卡方法 html代码: !DOCTYPEhtmlhtmlheadmetacharset=utf-8/title原生javascript通过获取html标签属性class实现多选项卡/titlestyletype=text/css.tab{clear:both;margin:20pxauto;padding:10px;width:680..[详情]
alert(window.ActiveXObject); alert(typeof window.ActiveXObj 关注热度:367
本文讲解javascript如何判断IE版本 下面通过代码给大家讲解下,具体请看下文: IE浏览器与非IE浏览器的区别是IE浏览器支持ActiveXObject,但是非IE浏览器不支持ActiveXObject。在IE11浏览器还没..[详情]
javascript的变量、传值、传址、详解 关注热度:279
本文讲解javascript的变量、传值、传址、详解 先把收获晾一下: 1.javascrip变量包含两种类型的值,一种为引用类型的值,一种是基本类型的值。引用类型包括:Array,Object,Function(可以这..[详情]
JavaScript中指针和地址 关注热度:248
本文讲解JavaScript中指针和地址 Javascript是一门基于对象的动态语言,也就是说,所有东西都是对象,一个很典型的例子就是函数也被视为普通的对象。Javascript可以通过一定的设计模式来..[详情]
javascript中setTimeout详解 关注热度:148
本文讲解javascript中setTimeout详解 script/*//方法1functionslows(){alert(15S后弹出!);}setTimeout(slows(),5000);//方法2functionslows(){alert(15S后弹出!);}setTimeout(slows,5000);*///方法3functionslows(){alert(15S后弹出!..[详情]
javascript鼠标经过子元素触发mouseout,mouseover事件的 关注热度:437
本文讲解javascript鼠标经过子元素触发mouseout,mouseover事件的 我想实现的目标:当鼠标进入黑色框时,橙色框执行淡入动画;当黑色框范围移动的时候(即使经过粉色框,动画仍然不被触..[详情]
javascript实现将文件保存到本地方法大全 关注热度:159
本文讲解javascript实现将文件保存到本地方法大全 下面是保存一个图片为示例,代码来源于网络,希望能够给大家带来一定的帮助,代码如下: scripttype=text/javascriptfunctionsaveFile(imgUrl){va..[详情]
javascript怎么实现类继承的简单实例 关注热度:321
本文讲解javascript怎么实现类继承的简单实例 作为一门面向对象的语言,那么继承自然就是一大特征,下面是一段非常简单代码实例,它演示了实现继承的基本原理,有兴趣的或者恰好..[详情]
javascript的readonly和disabled属性的区别 关注热度:184
本文讲解javascript的readonly和disabled属性的区别 标签的 readonly 和 disabled 属性的区别: 在表单元素中,readonly和disable有类似之处,因为它们都可以将一些表单元素设置为不可用状态,当然它..[详情]
JavaScript类继承及实例化的方法 关注热度:173
本文讲解JavaScript类继承及实例化的方法 (function(){varClass={//扩展类create:function(aBaseClass,aClassDefine){var$class=function(){for(varmemberinaClassDefine){this[member]=aClassDefine[member];}if(undefined===typeofaClassD..[详情]
javascript单例模式的简单实现方法 关注热度:157
本文讲解javascript单例模式的简单实现方法 functionSingeInstance(){if(!SingeInstance._instance)SingeInstance._instance=this;returnSingeInstance._instance;}varobj1=newSingeInstance();varobj2=newSingeInstance();console.log(obj1==..[详情]
javascript解析xml实现省市县三级联动的方法 关注热度:176
本文讲解javascript解析xml实现省市县三级联动的方法 bodydivspanselectid=shengstyle=width:100px/select/spanspanselectid=shistyle=width:100px/select/spanspanselectid=xianstyle=width:100px/select/span/div/body/htmlscripttype=te..[详情]
javascript实现信息增删改查的方法 关注热度:238
本文讲解javascript实现信息增删改查的方法 bodydivalign=centerh1显示所有的用户界面/h1divstyle=border:1pxredsolid;margin-bottom:100px;padding:10px10%;tableborder=1pxcellpadding=0cellspacing=0id=tuserstheadtrthinputtype=..[详情]
javascript文件加载管理简单实现方法 关注热度:248
本文实例讲述了javascript文件加载管理简单实现方法。分享给大家供大家参考。具体如下: 这里介绍超级简单的进行javascript的文件(模块)的加载管理, 实现sea.js或者require.js核心功能..[详情]
javascript如何创建动态表单 关注热度:275
本文讲解javascript如何创建动态表单 !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Strict//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdhtmlxmlns=http://www.w3.org/1999/xhtmlheadmetahttp-equiv=Content-Typecontent=text/html;charset=ut..[详情]
javascript动态导入js与css等静态资源文件的方法 关注热度:144
本文讲解javascript动态导入js与css等静态资源文件的方法 /***动态导入静态资源文件js/css*/var$import=function(){returnfunction(rId,res,callback){if(resstring==typeofres){if(rId){if($($(#+rId),$(head)).length0){retur..[详情]
javascript实现倒计时效果 关注热度:216
本文讲解javascript实现倒计时效果 剩余时间:iid=expireTime/iscripttype=text/javascriptvarexpire=2412169;varexpireTime=function(expires){if(expires0){varsecond=expires;}else{varsecond=0分;returnsecond;}varday=hour=min=;if(sec..[详情]
javascript怎么比较两个日期相差天数 关注热度:228
本文讲解javascript怎么比较两个日期相差天数 !DOCTYPEhtmlPUBLIC-//W3C//DTDHTML4.01Transitional//ENhttp://www.w3.org/TR/html4/loose.dtdhtmlheadmetahttp-equiv=Content-Typecontent=text/html;charset=UTF-8titleInserttitlehere/title..[详情]

轻量级javascript 框架Backbone使用指南 关注热度:249
Backbone 是一款基于模型-视图-控制器 MVC 模式的轻量级javascript 框架 ,可以用来帮助开发人员创建单页Web应用。 借助Backbone 我们可以使用REST的方式来最小化客户端和服务器间的数据传输..[详情]
javascript如何禁止鼠标滚轮事件 关注热度:149
本文讲解javascript如何禁止鼠标滚轮事件 平时我们兼容什么东西总是在调整低版本IE的兼容性,但是这回不是因为低版本浏览器不给力。 而是因为火狐给力过头了,完全不顾其它浏览器..[详情]
JavaScript怎么获得所有兄弟节点的方法 关注热度:245
本文讲解JavaScript怎么获得所有兄弟节点的方法 这段代码先获得元素父节点,然后获得其父节点的所有子节点,然后删除自己便是所有兄弟节点 functionsibling(elem){varr=[];varchilds=elem.parent..[详情]
javascript正则表达式中exec用法实例function o_exec(){ var str="hjjh,c 关注热度:163
本文讲解javascript正则表达式中exec用法实例 exec要注意以下几点: 1. exec返回的是一个数组 2. 该数组的属性有input(被匹配的整个字符串) index(匹配到第一个元素的开始位置) 3. lastIndex还有..[详情]
javascript怎么比较两个日期相差天数 关注热度:230
本文讲解:javascript怎么比较两个日期相差天数 !DOCTYPEhtmlPUBLIC-//W3C//DTDHTML4.01Transitional//ENhttp://www.w3.org/TR/html4/loose.dtdhtmlheadmetahttp-equiv=Content-Typecontent=text/html;charset=UTF-8titleInserttitlehere/ti..[详情]
javascript检测全角半角的方法 关注热度:188
本文讲解:javascript检测全角半角的方法 代码如下: //全角半角校验functionissbccase(strTmp){for(vari=0;istrTmp.length;i++){if(strTmp.charCodeAt(i)128){returntrue;break;}}returnfalse;}..[详情]

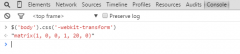
javascript如何获取元素transform参数 关注热度:289
本文讲解javascript如何获取元素transform参数 之前写页面的时候有试过想用js获取某些元素的translate的数值什么的,但是translate又是transform的子样式(勉强说说),理所当然就是先获取tr..[详情]
javascript如何控制层显示或隐藏 关注热度:174
本文讲解:javascript如何控制层显示或隐藏 具体代码如下: htmlheadtitle中国风/titlemetahttp-equiv=Content-Typecontent=text/html;charset=gb2312/headscriptlanguage=JavaScriptfunctionshowLay1(){lay1.style.visibility=visi..[详情]
javascript如何实现文字首尾相接循环滚动 关注热度:231
本文讲解javascript如何实现文字首尾相接循环滚动 本文实例讲述了javascript实现状态栏文字首尾相接循环滚动的方法。分享给大家供大家参考。具体实现方法如下: htmlheadtitle中国风/tit..[详情]
javascript实现简单查找与替换的方法 关注热度:160
本章讲解:javascript实现简单查找与替换的方法 代码如下: htmlheadtitle中国风/titlemetahttp-equiv=Content-Typecontent=text/html;charset=gb2312/headscriptlanguage=JavaScriptvaroldStr;varnewStr;functionsearchText(str){/..[详情]
javascript数组怎么随机排序 关注热度:274
本章讲解:javascript数组怎么随机排序 我们就测试0-9的随机排序,先生成数据 vararr=[9,3,1,2,5,8,4,7,6,0];arr.sort();document.write(正常排序后的数组元素:+arr.join(,)+BR/); 正常排序后的数组元素:..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com