主页 > 前端 > javascript >
javascript中的API之如何获取地理位置 关注热度:286
对于一个Web开发程序员来说,开发工作中一个最有意思的方面就是获取地理位置信息;试想一下,浏览你的网页的用户是在什么地方?程序员可以根据用户的地理位置信息来调整网站的..[详情]
javascript中的API之手机振动api 关注热度:324
很明显,这个API就是允许mobile程序员使用JavaScript调用手机的振动功能,并且能设定振动的方式和时长。 判断浏览器对振动API的支持情况 一个好的习惯就是在使用之前要检查一下当前你..[详情]
javascript中Array创建及concat()split()slice()的使用方法 关注热度:291
JS Array创建及concat()split()slice()的使用方法 1vara=newArray();2varb=newArray(20);3varc=newArray(red,green,white);alert(b.length)//20 数组可以根据需要增大或减小。因此 , c[3]=purple;alert(c.length)//4 如果 c[25]=..[详情]
javascript算法两个数组比较删除重复数组[精] 关注热度:373
js算法比较两个数组删除重复数据方法如下 vararr1=[i,b,c,d,e,f,x];//数组Avararr2=[a,b,c,d,e,f,g];//数组Bvartemp=[];//临时数组1vartemparray=[];//临时数组2for(vari=0;iarr2.length;i++){temp[arr2[i]]=true;//巧妙地方..[详情]
javascript中判断字符串出现次数 关注热度:264
functionpatch(re,s){//参数1正则式,参数2字符串re=eval_r(/+re+/ig);//不区分大小写,如须则去掉i,改为re=eval_r(/+re+/g)varlen=s.match(re).length;returnlen;}varstr=HelloWorld;alert(num=+patch(o,str)); javascript中判断字..[详情]
js和jquery获取父级元素、子级元素、兄弟元素的方法对比 关注热度:290
先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比 JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元素 原生的JS获取..[详情]
js获取各种宽高(ie6&ie6+,firefox,chrome兼容完整版) 关注热度:270
ps.由于获取宽和高是一样的道理,只是把字面上height变成width,所以代码只示例高度 首先是获取浏览器视窗有关的宽高(BOM有关的部分): 获取电脑屏幕分辨率宽高:window.screen.height 获取电..[详情]
JavaScript数组合并的实现方法集 关注热度:321
JavaScript数组合并的实现方法集我们将使用不同的方法结合/合并两个JS数组,以及讨论每个方法的优点/缺点。 让我们先考虑下面这情况: vara=[1,2,3,4,5,6,7,8,9];varb=[foo,bar,baz,bam,bun,fun]; 很显..[详情]

解决在IE8上JS实现combobox支持拼音检索功能 关注热度:264
最近在ie8碰到一个js问题,需要实现(ie8)使用拼音或者拼音首字母来检索select中的内容,原来的combobox只能支持汉字输入检索,现在需要进行改进,现在我将一步一步的实现方法记录下来..[详情]
实现JavaScript的组成----BOM和DOM详解 关注热度:209
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型)。 今天主要学习BOM和DOM。 BOM: BOM提供了很多对象,用来访问浏览器的功..[详情]
JavaScript中的浮点数详细解答 关注热度:379
JavaScript中的浮点数详细解答 js只有一种数值型数据类型,不管是整数还是浮点数,js都把归为数字。 typeof17;//“number”typeof98.6;//“number”typeof–2.1;//“number” js中的所有数字都是双精度..[详情]
javascript中的对象数组复制理解 关注热度:369
javascript中的对象数组复制理解 JavaScript中并没有直接提供对象复制(Object Clone)的方法。因此下面的代码中改变对象b的时候,也就改变了对象a。 a = {k1:1, k2:2, k3:3}; b = a; b.k2 = 4; 如果只想改..[详情]
判断js对象是否存在 关注热度:348
Javascript语言的设计不够严谨,很多地方一不小心就会出错。 举例来说,请考虑以下情况。 现在,我们要判断一个全局对象myObj是否存在,如果不存在,就对它进行声明。用自然语言描..[详情]

JS+Canvas 实现下雨下雪效果 关注热度:484
最近做了一个项目,其中有需求要实现下雨小雪的动画特效,所以在此做了个drop组件,来展现这种canvas常见的下落物体效果。在没给大家介绍正文之前,先给大家展示下效果图: 展示..[详情]

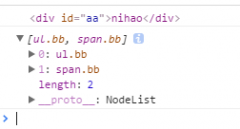
js原声选择器详解document.querySelector系列 关注热度:413
用功Jquery的都知道他最强的之处在于$选择器,非常方便的操作dom文档,不用像原声js那样docuemnt.getElementById...等等。 今天给大家介绍JS最新推出的原声选择器API, document.querySelector 和 do..[详情]
js如何判断对象是否相等 关注热度:894
js如何判断对象是否相等 在Javascript中相等运算包括==,===全等,两者不同之处,不必多数,本篇文章我们将来讲述如何判断两个对象是否相等? 你可能会认为,如果两个对象有相同的属..[详情]
解决IE8不支持indexOf方法 关注热度:407
如何解决IE8不支持indexOf方法在使用indexOf方法前, 执行一下下面的js, 原理就是如果发现数组没有indexOf方法,会添加上这个方法。 if(!Array.prototype.indexOf){Array.prototype.indexOf=function(elt/*,f..[详情]
ie innerHTML 报"未知运行时错误" 错误 关注热度:144
这个破问题调了一下午,火狐没问题,在网上搜了下发现是ie 下innerHTML的优先级不够, 不能给 td、tr、p 之类的加innerHTML要改成 span、div 之类的。按正常问题应该就解决了,但是我这个..[详情]
![IE和Firefox的Javascript兼容性总结[转]](/uploads/allimg/160516/152A03W0-0-lp.jpg)
IE和Firefox的Javascript兼容性总结[转] 关注热度:278
长久以来JavaScript兼容性一直是Web开发者的一个主要问题。在正式规范、事实标准以及各种实现之间的存在的差异让许多开发者日夜煎熬。为此,主要从以下几方面差异总结IE和Firefox的..[详情]
javascript事件模型框架-eventutil.js 关注热度:211
var EventUtil = new Object; /**//* 此方法用来给特定对象添加事件,oTarget是指定对象,sEventType是事件类型,如click、keydown等, fnHandler是事件回调函数 /* EventUtil.addEventHandler=function(oTarget,sEventT..[详情]
EventUtil——跨浏览器的事件对象方法详解 关注热度:281
EventUtil——跨浏览器的事件对象方法详解 前言:什么是EventUtil? 在JavaScript中,DOM0级、DOM2级与旧版本IE(8-)为对象添加事件的方法不同 为了以跨浏览器的方式处理事件,需要编写一段..[详情]

去除字符串左右两边的空格(实现代码) 关注热度:377
在日常工作中,过滤表单中的一些特殊的字符是很常见的功能,比如文本中要求输入单纯的数字,但用户有时会误输入一些多余的空格或其他字符混合的文本,这显然不符合输入要求。..[详情]
分享10个优化代码的CSS和JavaScript工具 关注热度:273
检查和测试代码来发现任何潜在错误,从而在放到网站上之前及时消除错误是一个非常重要的过程。代码检查的过程也俗称为是Web设计师 和开发者之间的linting。作为一个设计师,如果..[详情]
js如何阻止默认浏览器行为与冒泡行为 关注热度:341
在前端开发工作中,由于浏览器兼容性等问题,我们会经常用到“停止事件冒泡”和“阻止浏览器默认行为”。 1.阻止浏览器的默认行为 functionstopDefault(e){//如果提供了事件对象,则这..[详情]
js如何阻止默认浏览器行为与冒泡行为 关注热度:236
在前端开发工作中,由于浏览器兼容性等问题,我们会经常用到“停止事件冒泡”和“阻止浏览器默认行为”。 1.阻止浏览器的默认行为 functionstopDefault(e){//如果提供了事件对象,则这..[详情]
javascript实现下雪效果【实例代码】 关注热度:306
原理 : 1、js动态创建DIV,指定CLASS类设置不同的背景图样式显示不同的雪花效果。 2、js获取创建的DIV并改变其top属性值,当下落的高度大于屏幕高后删除该移动div 3、好像不够完善勿喷..[详情]
纯JS代码实现气泡效果 关注热度:180
就不给大家多文字说明了。给大家梳理下关键步骤。 关键步骤: 1、引入js文件 scripttype=text/javascriptsrc=js/jquery.min.js/scriptscripttype=text/javascriptsrc=js/jquery.thoughtBubble.js/script 2、在需要使用气..[详情]
一个字符串中出现次数最多的字符 统计这个次数【实现代码】 关注热度:234
varstr=asdfssaaasasasasaa;varjson={};for(vari=0;istr.length;i++){if(!json[str.charAt(i)]){json[str.charAt(i)]=1;}else{json[str.charAt(i)]++;}};variMax=0;variIndex=;for(variinjson){if(json[i]iMax){iMax=json[i];iIndex=i;}}alert(出现次数最多..[详情]
js简单倒计时实现代码 关注热度:230
本文实例讲述了js简单倒计时实现代码。分享给大家供大家参考,具体如下: divclass=time距离活动结束还有spanid=day/span天spanid=hours/span小时spanid=min/span分spanid=sec/span秒/divscripttype=text/java..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com