主页 > 前端 > javascript >

ES6字符串模板,剩余参数,默认参数功能与用法示例 关注热度:331
本文实例讲述了ES6字符串模板,剩余参数,默认参数功能与用法。分享给大家供大家参考,具体如下: 这里介绍一下字符串模板以及剩余参数,默认参数的概念以及使用。 先来说说字..[详情]

B/S(Web)实时通讯解决方案分享 关注热度:239
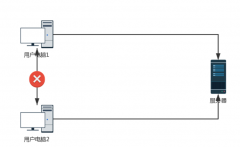
B/S的实时通讯实现起来比较麻烦,因为http协议是无状态的,导致一些实时消息通知和聊天等功能比较难以实现,本文主要简述几种自己之前常用的几种方式。 1、传统的HTTP协议是无状态..[详情]
详谈js遍历集合(Array,Map,Set) 关注热度:291
Array可以使用下标,Map和Set不能使用下标,ES6引入了iterable类型,Array,Map,Set都属于iterable类型,它们可以使用 for...of循环来遍历: vara=[A,B,C];vars=newSet([A,B,C]);varm=newMap([[1,x],[2,y],[3,z]]);for..[详情]

js获取当前周、上一周、下一周日期 关注热度:383
效果图: 代码如下: !DOCTYPEHTMLPUBLIC-//W3C//DTDHTML4.01Transitional//ENhtmlheadmetahttp-equiv=Content-Typecontent=text/html;charset=utf-8/title日历操作/titlescriptwindow.onload=function(){varcells=document.getElementById(moni..[详情]
JavaScript基本类型值-Undefined、Null、Boolean详解 关注热度:215
大致介绍 ECMAScript中有5中简单的数据类型(也称为基本数据类型):Undefined、Null、Boolean、Number、String。 Undefined Undefined时全局变量的一个属性,它只有一个值即:undefined。当使用var声明..[详情]
js代码延迟一定时间后执行一个函数的实例 关注热度:258
实例如下: setTimeout(funcName,500);functionfuncName(){xxxxxx;} 0.5秒后执行funcName(),只执行一次 setInterval(funcName,5000); 每隔5秒执行一次funcName()..[详情]
JavaScript显式类型转换与隐式类型转换 关注热度:343
本文谈谈JavaScript的类型转换,我们知道在JavaScript中声明变量不需指定类型, 对变量赋值也没有类型检查,同时JavaScript允许隐式类型转换。这些特征说明JavaScript属于弱类型的语言。 在..[详情]
Javascript中this、prototype、constructor的理解 关注热度:224
this: 1、this表示当前对象 2、如果在全局作用范围内使用this,则指代当前页面对象window 3、如果在函数中使用this,则this指代什么是根据运行时此函数在什么对象上被调用 4、可以使用..[详情]
JavaScript数组复制详解 关注热度:228
前面的话 前面的博文中介绍了对象拷贝,本文将详细介绍数组复制 push functioncopyArray(arr){varresult=[];for(vari=0;iarr.length;i++){result.push(arr[i]);}returnresult;}varobj1=[1,2,3];varobj2=copyArray(obj1);c..[详情]
javascript数组与字符串常用方法总结 关注热度:355
javascript数组与字符串常用方法总结 最近在梳理js的基础,首先从数组和字符串开始。 string 常用方法: 1.substring(start开始位置的索引,end结束位置索引) 截取的位置不包含结束位置的字符..[详情]
js判断数据类型方法大全 关注热度:252
js判断数据类型方法大全 判断js中的数据类型有一下几种方法: typeof、instanceof、 constructor、 prototype、 $.type()/jquery.type() ,接下来主要比较一下这几种方法的异同。 先举几个例子: vara..[详情]
利用JavaScript正则表达式替换字符串中图片地址(img src) 关注热度:576
利用JavaScript正则表达式替换字符串中图片地址(img src)如何替换一段HTML字符串中包含的所有img标签的src值? 开始想到的解决方法是: content.replace(/img[^]*src=[]([^]+)[^]*/gi,function(match){conso..[详情]
js字符串处理相关方法 关注热度:218
split() 方法用于把一个字符串分割成字符串数组。 如果用“.”作为分隔的话,必须是如下写法:String.split(\\.) | String.split(\\|) \ String.split(\\\) 前面都是转义字符,所以必须加|| http://www..[详情]
js处理字符串是否包含某个字符 关注热度:303
//判断字符串中是否包含某个字符(.indexOf()不包含返回-1,包含返回0) var lent = t_text10 ; console.log(lent.indexOf(t_text)); if (lent.indexOf(t_text) = 0) { }..[详情]
Js处理JSON字符串 关注热度:210
Jquery处理JSON===== var opts={typeid:sub,steps:[{id:481626,member:u_12333}]}; alert(opts.type);//获取第一层json的值 alert(opts.steps[0].id);//获取第二层json的第一个值 alert(opts.steps[0].member);//获取第二层json的第..[详情]
JS实现iframe自适应高度的方法示例 关注热度:250
JS实现iframe自适应高度的方法。分享给大家供大家参考,具体如下: iframe id=mainFrame name=mainFrame src=/zwgk/hsearchview width=740 frameborder=0 scrolling=no scrolling=no frameborder=0 /iframe script type=text/java..[详情]
JS小数转换为整数的方法分析 关注热度:284
本文实例讲述了JS小数转换为整数的方法。分享给大家供大家参考,具体如下: 一、小数转为整数 floor:下退 Math.floor(12.9999) = 12 ceil:上进 Math.ceil(12.1) = 13; round: 四舍五入 Math.round(12...[详情]
requestanimframe动画时间用法 关注热度:240
如何使用requestAnimationFrame? window.requestAnimFrame 方法的使用方法如下所示: window.requestAnimFrame=(function(){returnwindow.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||win..[详情]
web 屏蔽BackSpace键实例代码 关注热度:262
web 屏蔽BackSpace键实例代码 在web端,输入的时候,很容易在文本框消失焦点的时候,点击退格键,页面就回退了,下面是一种屏蔽页面回退键的方法(在网上找的,具体的地址忘记了!..[详情]
javascript判断iframe中元素是否存在的实现代码 关注热度:424
javascript判断iframe中元素是否存在的实现代码 本文章来给大家介绍js判断iframe中元素是否存在代码,有需要了解的朋友可进入参考。 一、纯原生态js实现方法,代码如下: scriptvarbb=document..[详情]
javascript学习json入门教程 关注热度:267
javascript学习json入门教程 1. 什么是JSON JSON---Javascript Object Notation,前两个单词大家应该都认识,最后一个notation,是“记号、标记法”的意思,连在一起,便成了JSON。 它是一种轻量级的..[详情]
js封装tab标签页实例分享 关注热度:213
js封装tab标签页实例分享话不多说,请看代码 htmlheadtitle/titlemetacharset=UTF-8style*{padding:0;margin:0;}.block{display:block;}.none{display:none;}#wrap,#wraps{width:500px;height:230px;overflow:hidden;margin:50pxauto;}#tab..[详情]
javascript获取url信息的常见方法 关注热度:277
先以“ http://www.cnblogs.com/wuxibolgs329/p/6188619.html#flag?test=12345”为例 ,然后获得它的各个组成部分。 1、获取页面完整的url vara=location.href;console.log(a); //“http://www.cnblogs.com/wuxibolgs329/p/5261..[详情]

JS实现焦点图轮播效果的方法详解 关注热度:274
本文实例讲述了JS实现焦点图轮播效果的方法。分享给大家供大家参考,具体如下: 效果图如下: 一、所用到的知识点 1.DOM操作 2.定时器 3.事件运用 4.Js动画 5.函数递归 6.无限滚动大法..[详情]
js直接操作css3属性transition/webkitTransform实现动画 关注热度:249
js直接操作css3属性transition/webkitTransform实现动画代码实现 !--webkfa.com--!DOCTYPEhtmlhtmlheadmetacharset=utf-8/metaname=apple-touch-fullscreencontent=YES/metaname=viewportcontent=width=device-width,initial-scale=1.0,minimum..[详情]
Websocket协议详解及简单实例代码 关注热度:330
Websocket协议详解 关于websocket的协议是用来干嘛的,请参考其他文章。 WebSocket关键词 HTML5协议,实时,全双工通信,长连接 WebSocket比传统Http的好处 客户端与服务端只建立一个TCP连接,..[详情]
Javascript中call,apply,bind方法的详解 关注热度:362
Javascript中call,apply,bind方法的详解以下内容会分为如下小节: 1.call/apply/bind方法的来源 2.Function.prototype.call() 3.Function.prototype.apply() 3.1:找出数组中的最大数 3.2:将数组的空元素变为..[详情]

javascript中concat方法详细解答 关注热度:217
javascript中concat方法详细解答 最近在恶补js知识的时候,总是会因为js强大的语法而感到震撼。因为以前对前端方面的疏忽,导致了一些理解的错误。因此痛改前非,下定决心,不管做什..[详情]
JS常用正则表达式及验证时间的正则表达式 关注热度:396
在这篇文章里,我已经编写了12个超有用的正则表达式,这可是WEB开发人员的最爱哦。 1.在input框中只能输入金额,其实就是只能输入最多有两位小数的数字 //第一种在input输入框限制..[详情]

js正则表达式学习和总结(必看篇) 关注热度:179
最近在做一个小项目时用到了正则匹配,感觉正则挺好用的,所以打算抽时间来小小总结一下。 正则表达式是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com