让 babel webpack vue 配置文件支持智能提示的方法 关注热度:76
让 babel webpack vue 配置文件支持智能提示的方法..[详情]
vue使用websocket的方法实例分析 关注热度:105
vue使用websocket的方法实例分析..[详情]
vue中watch的详细用法 关注热度:263
vue中watch的详细用法 在vue中,使用watch来响应数据的变化。watch的用法大致有三种。下面代码是watch的一种简单的用法: inputtype=textv-model=cityName/ newVue({el:#root,data:{cityName:shanghai},watch:{ci..[详情]
简单理解vue中Props属性 关注热度:234
使用 Props 传递数据 组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。 “prop” 是组件数据的一个字段..[详情]
Vue项目自动转换 px 为 rem的实现方法 关注热度:181
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem。然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换。..[详情]

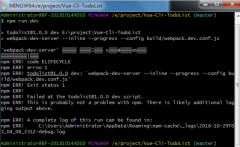
详解Vue项目在其他电脑npm run dev运行报错的解决方法 关注热度:245
一个 Vue 项目从一台电脑上传到 github 上之后,再另外一台电脑上 git clone 。并使用 npm run dev 或 npm run start 发生以下报错的解决方法。 报错原因 缺少 node_modules 里面的依赖。在项目目录..[详情]

对vue中v-if的常见使用方法详解 关注热度:319
使用过Vue的小伙伴一定使用过v-if 这个属性,但是这个属性主要是来干什么的呢,他得用途是那些? 这里我总结了一下,v-if使用一般有两个场景: 1- 多个元素 通过条件判断展示或者隐藏..[详情]
vue-lazyload tab选项卡动态切换图片不刷新 关注热度:368
使用vue-lazyload tab选项卡动态切换图片不刷新,其实很好解决 使用 vue-lazyload 当需要动态切换图片时,DOM绑定的图片不会变,查看插件官方文档跟demo都没有说到这一问题, 难道这个问题..[详情]
img.onload 实现图片预加载方法 关注热度:180
!DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Transitional//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlxmlns=http://www.w3.org/1999/xhtmlxml:lang=enheadmetahttp-equiv=Content-Typecontent=text/html;charset=UTF-8/title/titlescripttyp..[详情]
vue进行图片的预加载watch用法 关注热度:447
watch应用场景 我想信图片预加载大家肯定都有接触过,当图片量大的时候,为了保证页面图片都加载出来的时候,我们才把主页面给显示出来,再进行一些ajax请求,或者逻辑操作 那此..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com