主页 > 前端 > javascript >
jquery检查元素是否存在 关注热度:364
代码中可能有这样的情况,根据元素是否存在来执行不同的操作,这样就需要判断指定的元素是否存在。 使用$(selector)可以获得匹配元素集合,而匹配元素集合的length属性可以获得集合..[详情]
JS如何实现文档加载完成后执行代码 关注热度:285
在执行某些操作的时候,需要当文档完全加载完成之后再去执行,否则可能出现意向不到的情况,先看一段代码实例: !DOCTYPEhtmlhtmlheadmetacharset=utf-8title自学php网/titlestyletype=text/cssdiv{wid..[详情]
JavaScript保存并运算页面中数字类型变量的写法 关注热度:169
之前在html页面嵌入一段如下javascript片段,但是在单击一个按钮的时候会对i值加一,但是两次单击之后,i的初始值没变。 复制代码 代码如下: scriptlanguage=javascriptvari=2;/script 后来把变量..[详情]
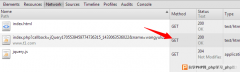
使用DNode实现php和nodejs之间通信的简单实例 关注热度:319
一、安装DNode 1, for nodejs, 执行 复制代码代码如下: $sudonpminstalldnode 2, for php, 利用composer来安装DNode php 执行下列语句下载composer 复制代码代码如下: $wgethttp://getcomposer.org/composer.phar 创建..[详情]

讲解Javascript实现继承的方法 关注热度:190
js中一切皆对象,想想如果要实现对父对象属性和方法的继承,最初我们会怎样子来实现呢,考虑到原型的概念,最初我是这样来实现继承的 functionParent(){this.name=123;}Parent.prototype.getNa..[详情]
百度Ueditor代码高亮整合SyntaxHighlighter 关注热度:357
答: UEditor 的代码高亮功能需要对应的CSS样式支持。在编辑框内,UEditor默认已经加载了对应的样式, 但是当用户将提交保存后的代码展示在其他页面的时候,失去对应样式支持的代码..[详情]
javascript运动详解 关注热度:292
物体运动原理:通过改变物体的位置,而发生移动变化。 方法: 1.运动的物体使用绝对定位 2.通过改变定位物体的属性(left、right、top、bottom)值来使物体移动。例如向右或左移动可以..[详情]

Jsonp post 跨域方案 关注热度:291
近期在项目中遇到这样一问题,关于jsonp跨域问题,get传值是可以的,但post传值死活不行啊,于是网上看了一大堆关于这方面的资料,最终问题得以解决,今天抽空与大家分享下。 说明..[详情]
javascript动态添加删除tabs标签的方法 关注热度:306
本文实例讲述了javascript动态添加删除tabs标签的方法。分享给大家供大家参考。具体实现方法如下: html HEAD TITLE网页对话/TITLE LINK href=style.css type=text/css rel=stylesheet script function $(obj) {..[详情]
javascript如何实现的多个层切换效果通用函数实例 关注热度:276
本文实例讲述了javascript实现的多个层切换效果通用函数。分享给大家供大家参考。具体实现方法如下: function ChangeDiv(tagId,tagName,divId,divName,zDivCount,tagclass,divclass) { for(i=0;i=zDivCount;i++)..[详情]
最全的JS正则表达式验证数字 关注热度:160
script type=text/javascript function validate(){ var reg = new RegExp(^[0-9]*$); var obj = document.getElementById(name); if(!reg.test(obj.value)){ alert(请输入数字!); } if(!/^[0-9]*$/.test(obj.value)){ alert(请输入数字!); } } /sc..[详情]
在网页中如何禁止鼠标右键 关注热度:233
在网页中如何禁止鼠标右键 方法一:最简单的方法 SCRIPT language=JavaScript function click() { if(event.button==2) { alert(右键不能用了!) } } document.onmousedown=click /SCRIPT 这是最简单,也是最常用的方..[详情]
js计算图片缩放公式 关注热度:508
JS是如何计算图片缩放比例的,其实原理很简单,当前图片大小减去固定大小 然后除以这个比例范围就是比例值了,然后设置宽度或者高度即可 script type=text/javascript function changeImg(obj..[详情]
js倒计时效果 关注热度:312
JS 倒计时实现代码 // JS实现倒计时(时、分,秒)varinterval=1000;functionShowCountDown(year,month,day,divname){varnow=newDate();varendDate=newDate(year,month-1,day);varleftTime=endDate.getTime()-now.getTime();varleftsecond=par..[详情]
JavaScript 的作用域与闭包 关注热度:252
JavaScript的作用域以函数为界,不同的函数拥有相对独立的作用域。函数内部可以声明和访问全局变量,也可以声明局部变量(使用var关键字,函数的参数也是局部变量),但函数外部无..[详情]

JS 和 Web debug 技术详解 关注热度:440
在前端开发中,调试技术是必不可少的技能,本文将介绍五种前端开发必备的调试技术。 1.Weinre移动调试 2.DOM 断点 3.debugger断点 4.native方法hook 5.远程映射本地调试 Weinre 在移动上面开发..[详情]
js,javascript解析xml文件 关注热度:191
第一步: function parseXML ( file ){ try //Internet Explorer---ie浏览器的解析器创建方式如下: { xmlDoc = new ActiveXObject ( Microsoft.XMLDOM ); } catch ( e ) { try //Firefox, Mozilla, Opera, etc. 火狐等浏览器的创建..[详情]
javascript获取某个月份(js每月天数,当月天数)的天数 关注热度:340
用javascript获取某月天数方法如下: 目标:获取2014/4月份的天数 //构造一个日期对象: var day = new Date ( 2014 , 4 , 0 ); //获取天数: var daycount = day . getDate (); 说明:OK,你想要的天数已经出..[详情]
js,javascript,jquery网页返回顶部代码 关注热度:189
示意图:右下角 style . top { position : fixed ; display : none ; width : 55px ; height : 55px ; right : 50px ; bottom : 50px ; background : #D6D6D6;color: #fff;font-size: 36px;line-height: 55px;text-align: center; cursor : pointer ;..[详情]

推荐一个选择中国大学的弹框 (详细步骤及数据) 关注热度:181
效果图: demo下载 1. 数据 一共包含了全国3049所大学。 数据文件: school.js 这是一个脚本文件, 里含的JSON对象存储了学校的信息, 格式为: var schoolList =[ { id : 1 , //省份id school : [ { id : 10..[详情]
js,javascript判断是否为空 关注热度:189
function isEmpty ( val ) { switch ( typeof ( val )) { case string : return trim ( val ). length == 0 ? true : false ; break ; case number : return val == 0 ; break ; case object : return val == null ; break ; case array : return val . lengt..[详情]
js,javascript 动态球型云标签 关注热度:429
效果图: html代码: !DOCTYPE html html head meta charset = utf-8 base target = _blank title tags /title /head body div id = tagsList spana href = http://www.9958.pw 快递查询 /a/span spana href = http://www.9958.pw 火车票查询..[详情]
js,javascript 中文字符串转Unicode,Unicode转中文字符串 关注热度:661
//中文转unicode function unicode ( value ){ var preStr = \\u ; var cnReg = /[\u0391-\uFFE5]/ gm ; if ( cnReg . test ( value )){ var ret = value . replace ( cnReg , function ( str ){ return preStr + str . charCodeAt ( 0 ). toString ( 16 )..[详情]
javascript精髓与领悟 关注热度:274
引子 编程世界里只存在两种基本元素,一个是数据,一个是代码。编程世界就是在数据和代码千丝万缕的纠缠中呈现出无限的生机和活力。 数据天生就是文静的,总想保持自己固有的..[详情]

7款实用的Javascript代码高亮脚本 关注热度:283
代码高亮很有用,特别是在需要在网站或者blog中显示自己编写的代码的时候,或者给其他人查看或调试语法错误的时候。我们可以将代码高亮,以便阅读者可以十分方便的读取代码块,..[详情]
js常用处理函数【split,join,substring,indexOf】详解 关注热度:171
函数:split() 功能:使用一个指定的分隔符把一个字符串分割存储到数组 例子: str=jpg|bmp|gif|ico|png; arr=theString.split(|); //arr是一个包含字符值jpg、bmp、gif、ico和png的数组 函数:join() 功能..[详情]
JavaScript动画详解 关注热度:385
JavaScript 动画我们可以使用 JavaScript 来创建动态的图像。实例 按钮动画 利用两个不同的事件来驱动两个相应的函数,来切换两张对应的图片以创造出动画效果。..[详情]
总结的一些JavaScript技巧、实用函数、简洁方法、编程细节 关注热度:248
这篇文章主要介绍了个人总结的一些JavaScript技巧、实用函数、简洁方法、编程细节,本文讲解了变量转换、取整同时转换成数值型、日期转数值、类数组对象转数组、进制之间的转换等方..[详情]

javascript事件委托的方式绑定详解 关注热度:192
我们在学习JavaScript中,难免都会去网上查一些资料。也许偶尔就会遇到“事件委托”,但是,大多数时说的是“事件绑定”,对于“事件委托”,或是不提,或是浅尝辄止。对于我这个..[详情]
Javascript中判断对象是否为空 关注热度:204
发现了一个巧妙的实现: 需要检查一个对象(Object)是否为空,即不包含任何元素。Javascript 中的对象就是一个字典,其中包含了一系列的键值对(Key Value Pair)。检查一个对象是否为空..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com