主页 > 前端 > javascript >
JavaScript中的对象和原型(一) 关注热度:206
一 工厂模式 我们知道,要创建一个对象我们可以用如下代码: varuser=newObject();//使用new运算符创建一个对象user.name=念在三角湖畔;//给对象添加属性user.age=22;user.address=湖北武汉;alert(us..[详情]

纯JS实现tab选项卡切换效果 关注热度:465
今天给大家带来一个纯JS实现的tab选项卡切换效果 js选项卡切换代码如下: !DOCTYPEhtmlhtmlheadmetacharset=gb2312titlejs-选项卡/titlestyletype=text/css*{margin:0px;padding:0px;}#tab{margin:10px;}#tabul{list-style:..[详情]
JS如何获取一个未知DIV高度的方法 关注热度:387
这种做法的局限: 1. 如果元素的display属性设置为none, 那么得到的结果为0 2. 在safari浏览器中,需要使用:element.offsetHeight得到实际高度,这是safari浏览器的bug 下面是Prototype提供的方法,..[详情]
js转base64编码教程 关注热度:672
js转base64编码教程,下面引入jquery.base64.js插件 jquery.base64.rar 以下是代码: !doctypehtmlhtmlheadmetacharset=utf-8metaname=viewportcontent=width=device-widthlinkhref=http://fonts.googleapis.com/css?family=Sanchezrel=sty..[详情]
js中encodeURL中文解决字符串 关注热度:498
js中encodeURL中文解决字符串 encodeURI()与decodeURI()是成对来使用的,浏览器的地址栏有中文或其他英文字符的话,可能会出现不可预期的错误,或者地址栏避免出现中文的话,可以用encod..[详情]
js几个常用的代码功能推荐 关注热度:603
js几个常用的代码功能推荐 JavaScript正变得越来越流行,它已经成为前端开发的第一选择,并且利用基于JavaScript语言的NodeJS,我们也可以开发出高性能的后端服务,甚至我还看到在硬件..[详情]
js操作url参数相关方法 关注热度:207
前端往往需要像php哪有获得url,和参数,get某某参数,可以利用js的window.location对象 具体方法如下: scriptalert(location.hostname)alert(location.port)alert(location.pathname)alert(location.search)/scriptscri..[详情]
js让图片等比例缩放代码 关注热度:268
js如何让图片等比例缩放呢? !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Transitional//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtmlxmlns=http://www.w3.org/1999/xhtmlheadmetahttp-equiv=Content-Typecontent=text/html;charse..[详情]
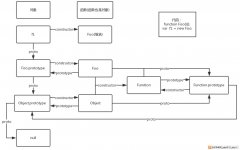
js原型prototype、proto和constructor详解 关注热度:184
js原型prototype、proto和constructor详解 javascript里的关系又多又乱。作用域链是一种单向的链式关系,还算简单清晰;this机制的调用关系,稍微有些复杂;而关于原型,则是prototype、proto和..[详情]

js原型prototype、proto和constructor详解 关注热度:270
js原型prototype、proto和constructor详解 javascript里的关系又多又乱。作用域链是一种单向的链式关系,还算简单清晰;this机制的调用关系,稍微有些复杂;而关于原型,则是prototype、proto和..[详情]

js实现复制剪贴板功能【转】 关注热度:718
js实现复制剪贴板功能 今年下半年打算在组内建个叫『移动开发指南』的站点,在网站框架搭建过程,有一个功能需要实现复制文本到剪贴板,相信这个功能很常用,但是对于不常写..[详情]

手机端点击按钮复制到粘贴板教程 关注热度:710
做项目中,遇到点击按钮复制到粘贴板,网上搜了很多,如:用flash实现的复制功能, jquery.zclip.js 但是不支持手机端,找了好久才找到这个神器! clipboard.js 代码如下: !DOCTYPEhtmlhtmlhea..[详情]
扫描二维码跳转不同的下载地址区分安卓IOS 关注热度:554
在我们的项目中,往往遇到这种情况,页面上就放置一个二维码,然后根据扫描的二维码跳转不同的地址。 我们解决思路是,生成一个页面,在当前页面判断请求的是什么设备,然后根..[详情]
移动端上传照片会旋转90度解决方案 关注热度:2205
移动端上传照片会旋转90度解决方案 html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题;Android手机没这个问题。 因此解决这个问题的..[详情]
移动端图片压缩上传教程 关注热度:547
此前有同事跟我聊过关于移动端用canvas压缩图片后再上传的功能,最近有了点空闲时间,所以就实践了一下。demo效果链接在文章底部贴出。 在做移动端图片上传的时候,用户传的都是..[详情]
简单实现图片延时加载问题 关注热度:251
window.onload=window.onresize=window.onscroll=function(){showImg();};functiongetPos(obj){varl=0;vart=0;while(obj){l+=obj.offsetLeft;t+=obj.offsetTop;obj=obj.offsetParent;}return{left:l,top:t};}functionshowImg(){varaTmg=document.getElementsB..[详情]
javascript数组和字符串方法函数详解 关注热度:250
今天给大家带来javascript数组和字符串方法函数详解 字符串和数组有很多的相同之处,它们的方法众多,且相似度很高;但它们又有不同之处,字符串是不可变值,于是可以把其看作只..[详情]
iframe子页面与父页面在同域或不同域下的js通信,iframe跨域问题 关注热度:218
iframe子页面与父页面通信根据iframe中src属性是同域链接还是跨域链接,通信方式也不同。 一、同域下父子页面的通信 父页面parent.html htmlheadscripttype=text/javascriptfunctionsay(){alert(parent.htm..[详情]
微信常用方法【连载】 关注热度:241
隐藏微信中网页右上角按钮 functiononBridgeReady(){WeixinJSBridge.call(hideOptionMenu);}if(typeofWeixinJSBridge==undefined){if(document.addEventListener){document.addEventListener(WeixinJSBridgeReady,onBridgeReady,false);}elseif(d..[详情]
浏览器关闭时发送ajax兼容详解 关注热度:212
浏览器关闭时发送ajax操作。 当浏览器关闭时,我们往往想执行下某些ajax操作,但是会遇到一些问题, 1: js通过绑定onbeforeunload事件在触发时候调用ajax发送请求到服务器,但是实际上..[详情]
微信浏览器监听返回按钮 关注热度:605
微信浏览器如何监听返回按钮 document.addEventListener(WeixinJSBridgeReady,functiononBridgeReady(){WeixinJSBridge.call(closeWindow);});..[详情]
iScroll下拉加载更多简单列子 关注热度:291
isscroll移动端滚动插件,下面是加载更多列子 !DOCTYPEhtmlhtmlheadmetahttp-equiv=Content-Typecontent=text/html;charset=utf-8titleiScrolldemo:simple/titlescripttype=text/javascriptsrc=iscroll.js/scriptscripttype=text/javascript..[详情]
touch.js移动端手势插件 关注热度:3331
下载地址 https://github.com/Clouda-team/touch.code.baidu.com 快速预览 //swipeexampletouch.on(.target,swipeleftswiperight,function(ev){console.log(youhavedone,ev.type);}); Note Touch.js是移动设备上的手势识别与事件库, 由..[详情]
isscroll速查手册,iscroll5 关注热度:1071
版本 针对iScroll的优化。为了达到更高的性能,iScroll分为了多个版本。你可以选择最适合你的版本。 目前我们有以下版本: iscroll.js,这个版本是常规应用的脚本。它包含大多数常用的..[详情]

touch.js移动端触屏事件插件 关注热度:640
今天,随便搜搜看到了一个新的手势库,也许能让我为现在使用者的hammer.js的手势库带来的烦恼而消除。 它是百度团队开发的,现在由百度云Clouda进行维护。 官网 http://touch.code.baidu...[详情]
js如何判断引入的js文件是否加载完毕 关注热度:713
js如何判断引入的js文件是否加载完毕: 如果javascript代码较少的话完全可以将js代码通过script/script标签写在当前页面,但是如果js代码非常庞大的话,那么页面将会变得非常的臃肿,并且..[详情]

微信QQ的二维码登录原理js代码解析 关注热度:498
在很多地方就是都出现了使用二维码登录,二维码付款,二维码账户等应用(这里的二维码种马,诈骗就不说了),二维码验证,多终端辅助授权应用开始多起来,这里先说下啥是二维码..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com