漂亮的页面从哪里来,源于CSS样式的巧妙配置!
CSS特点:实现网页内容与样式的分离
- 通过选择器,选择出Html
中被选择器中标记的内容,使这些内容按照CSS中的样式显示
- 网页内容如何应用CSS样式
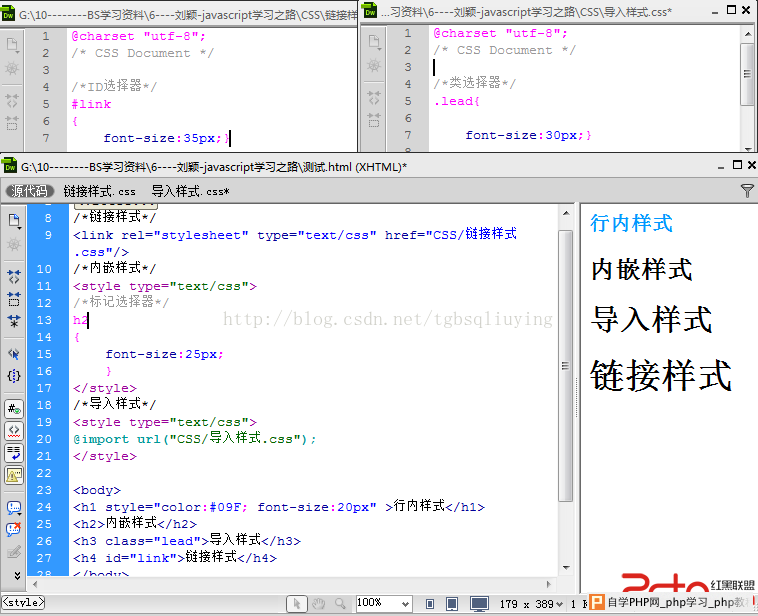
- 行内样式
- 内嵌样式
- 引入方法:html文件盒css文件成功分离
- 链接式:客户端浏览你的网页时先将外部的CSS文件加载到网页当中,然后再进行编译显示,所以这种情况下显示出来的网页跟我们预期的效果一样
- 导入式:客户端在浏览网页时是先将html的结构呈现出来,再把外部的CSS文件加载到网页当中,当然最终的效果也是跟前者是一样的,只是当网速较慢时会出现先显示没有CSS统一布局时的html网页
- 优缺点比较:导入样式可以避免过多页面指向一个css文件。当网站中使用同一个CSS文件的页面不是非常多时,这两种方式在效果方面几乎是没有不同的,但网站的页面数达到一定程度时(比如新浪等门户),如果采用链接的方式可能就会使得由于多个页面调用同一个CSS文件而造成速度下降,但是一般页面能达到这种程度的网站也会有资本用最好的硬盘,所以这方面的因素也不用怎么担心。
- 基本的CSS选择器
- 标记选择器
-
- 类别选择器
-
Class
- ID选择器
-
ID
- 选择器的优先:ID选择器>类选择器>HTML标记选择器
-

- 复合选择器
- 交集选择器
- 并集选择器
- 后代选择器
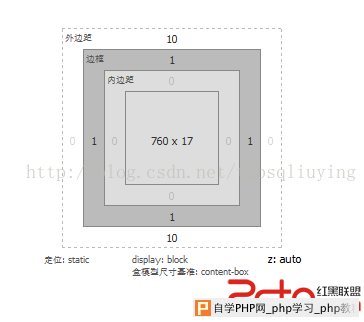
- 盒子模型
-

- margin:外边距
- Border:
边框
- padding:内边距
- 分别有left,right,bottom,top四个属性
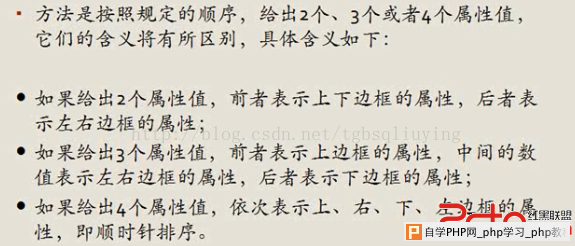
- 设置四个属性值时:
-

- 盒子的定位
- static:默认的布局方式(该盒子按照标准流包括浮动方式进行布局)
- relative:相对定位,使盒子相对于它在原来的标准位置偏移指定的距离。其它的盒子仍以标准流对待它
- absolute:绝对定位,盒子的位置以他的包含框为基准进行偏移。其它盒子的定位,就好像此盒子不存在一样
- Fixed:以浏览器窗口为基准进行定位
CSS中还有许多我们要学的,需要在今后不断的深入。
|