angularUI下载地址:https://github.com/Clouda-team/BlendUI
下载解压后,demo在根目录
现在测试官网demo的使用
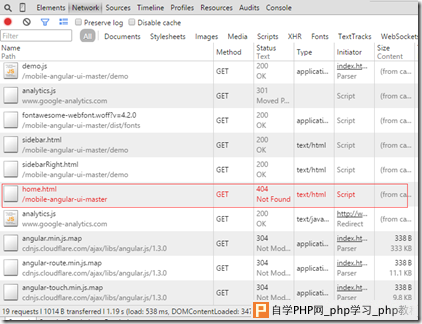
用浏览器打开mobile-angular-ui-master/demo/index.html,发现没加载样式或者js。然后,审查元素后,发现加载的路径不对,于是进行了以下修改
第5行:<base href="/mobile-angular-ui-master/" />
去掉所有/网站根目录路径,改为相对路径
demo.js和demo.css在demo目录下<script src="demo/demo.js"></script>,<link rel="stylesheet" href="demo/demo.css" />
第30,34行:<div ng-include="'demo/sidebar.html'" ,<div ng-include="'demo/sidebarRight.html'"
修改后的index.html
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<base href="/mobile-angular-ui-master/" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="dist/css/mobile-angular-ui-hover.css" />
<link rel="stylesheet" href="dist/css/mobile-angular-ui-base.css" />
<link rel="stylesheet" href="dist/css/mobile-angular-ui-desktop.css" />
<link rel="stylesheet" href="demo/demo.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular-route.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular-touch.min.js"></script>
<script src="dist/js/mobile-angular-ui.js"></script>
<script src="demo/demo.js"></script>
</head>
<body
ng-app="MobileAngularUiExamples"
ng-controller="MainController"
>
<!-- Sidebars -->
<div ng-include="'demo/sidebar.html'"
ui-track-as-search-param='true'
class="sidebar sidebar-left"></div>
<div ng-include="'demo/sidebarRight.html'"
class="sidebar sidebar-right"></div>
<div class="app">
<!-- Navbars -->
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
Mobile Angular UI
</div>
<div class="btn-group pull-left">
<div ui-toggle="sidebarLeft" class="btn sidebar-toggle">
<i class="fa fa-bars"></i> 菜单
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="sidebarRight" class="btn">
<i class="fa fa-comment"></i> Chat
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="http://mobileangularui.com/" class="btn btn-navbar"><i class="fa fa-home fa-navbar"></i> Docs</a>
<a href="https://github.com/mcasimir/mobile-angular-ui" class="btn btn-navbar"><i class="fa fa-github fa-navbar"></i> Sources</a>
<a href="https://github.com/mcasimir/mobile-angular-ui/issues" class="btn btn-navbar"><i class="fa fa-exclamation-circle fa-navbar"></i> Issues</a>
</div>
</div>
<!-- App Body -->
<div class="app-body" ng-class="{loading: loading}">
<div ng-show="loading" class="app-content-loading">
<i class="fa fa-spinner fa-spin loading-spinner"></i>
</div>
<div class="app-content">
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<div ui-yield-to="modals"></div>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-48036416-1', 'mobileangularui.com');
ga('send', 'pageview');
</script>
</body>
</html>
此时问题还是存在,发现home.html没加载成功
http://gdzx.com/mobile-angular-ui-master/home.html,目录应该是在demo下的,查看源码找不到home.html在哪里引入,猜想是用angular加载进来的,待学习angularUI在回来解决此问题。

今天(2014/12/20)终于做好了,把整个项目放到网站根目录,然后访问demo/index.html就可以正常加载所有css样式和js脚本