来源:自学PHP网 时间:2015-04-15 10:59 作者: 阅读:次
[导读] 一个真正的网站当然不可能只有文字而无图片,但是我们很多人都知道搜索引擎并不认识图片,那我们是如何对图片进行优化的呢? 1、首先,我们面临的第一个...
|
一个真正的网站当然不可能只有文字而无图片,但是我们很多人都知道搜索引擎并不认识图片,那我们是如何对图片进行优化的呢?
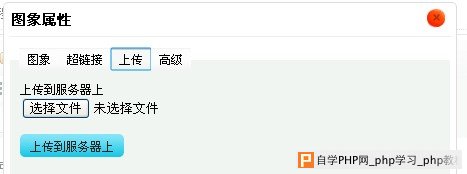
1、首先,我们面临的第一个问题是如何向搜索引擎阐述图片上的内容,在此笔者以正在优化的一个高低温试验箱的站为例,向大家阐述说明如何告诉搜索引擎我插入的图片是什么?这个网站“技术支持”中有一篇文章“低温试验箱升降温速率测试方法”,现在所述图片就是此文档中的内容。 当我们在网站后台操作,填写正文内容,需要插入图片时,可点击图像按钮,打开“图象属性”对话框,点击上传按钮,选择要上传的图片,如图1所示,在接下来打开的栏止中,有一个文框,旁边会有“替换文本”几个字,如图2所示,在其中即可填写对该图片的描述,如果能带上关键词那就更好了,当然,笔者在这篇文章的替换文本中并没有加上关键词,这是因为从用户阅读来说,实在没有加的必要,不要为了优化而优化。 
图1  图2 图片本身传达的意思通过“替换文本”来表达了,它等于告诉了搜索引擎,这个图片说的是什么,大家可以看下图3,这是对图片描述了的源代码。 图3 2、图文混排的文档当然更受用户与搜索引擎的欢迎,但是如果图片太大,会直接延缓页面加载时间,当它已经明显影响到用户的阅读时,用户与搜索引擎可能就会离开你的网站,当然,如果你的网站是以图片为主那自然例外,但这样的网站毕竟占少数,所以大家要尽量避免使用大图片,更不要以纯图像制作网页。 网页图片格式主要有GIF、JPG、PNG三种,常用的是前面两种,GIF适用于线图和企业标识,JPG适用于照片元素的格式,这要看大家对图片本身质量的需求而定,如果图片要很清晰,有高的分辨率,最好还是选择JPG格式。 综上所述,网站图片优化优化的核心有两点:增加搜索引擎的文本描述,有条件的话尽可能带上关键词;在保持图像质量的情况下尽量压缩图像的文件大小。本文由(http://www.shiyanxiang.org.cn/)原创 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com