目前,互联网上充斥着各种各样的网站,从一些大型网站,到一些个人网站,各色各样的都有。而现在Web2.0网站现在正如火如荼,图标作为一个网站的点睛之笔,在网页中占有十分重要的位置,所以今天我们就利用Photoshop快速制作出符合Web2.0风格的网页图标说起。
一、我们先欣赏一些著名网站的Web2.0网站的图标:

二、现在我们就开始制作的旅程了:
第1步:首先下载一个现有的样式文件web20.asl。如果你使用的是Photoshop CS2简体中文版,可将下载的样式文件保存到Photoshop安装目录下的“.\Adobe Photoshop CS2\预置\样式\”文件夹中。
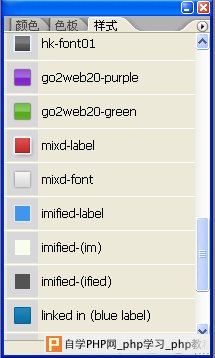
第2步:启动Photoshop,点击菜单“窗口→样式”调出样式面板,再单击面板右上角的箭头按钮,从弹出菜单中选择“载入样式”命令,从对话框中选择打开上面下载的web20.asl文件加入新的样式。再单击箭头按钮,从弹出菜单中选择“大列表”项。现在样式面板将如图2所示。

第3步:如图3所示,输入文字“CFan”,画一个圆角的黑色方框作为背景,右下角再添加两个装饰性的小圆点。每个元素都占独立的一个图层。

第4步:从样式面板中,将“mixd-label”样式依次拖放到背景、红色圆点、蓝色圆点图层上,这几个图层就被添加上一层好看的特效。再找到“mixd-font”样式,把它拖到“CFan”文字层上。现在整个图标的效果如图4所示。怎么样,好看吧!

上面是一个混合型风格的实便,接下来乘热打铁再制作一个Skype风格的图标:新建一个图像文件,用文字工具(快捷键为T)输入“CFanBlog”,字体设置为lucida Handwrit,大小为48点;选中这个文字图层,然后单击样式面板上的“skype”样式,文字立即变成如图5所示的效果,非常漂亮。

其他风格的图标,借鉴上面的操作步骤即可完成,这里就不一一介绍了。 |
|