今天试了很多次,但发现都存在很多分隔符,再用DW做的时候会遇到很多麻烦.
后来在网上搜索了一下,看到有人说到一点: 分隔符-->总不.
然后就去PS里面找这个选项,后来终于找到了.
操作如下,文件-->存储为WEB所用格式-->点击"存储"
在"设置"选择"其他",跳出如下的框.按照如下设置一下,看到了吧,这里有了"切片"选项,并且有了分隔符的"总不".这样就可以了,点确定后,就可以生成HTML文件和一个image文件夹.
这是个好方法哦,自己发现的呵呵,可以去试下喔~
但是发现光这样还是不对的,(出现很多空白处,很乱)因为发现不光光是分隔符的问题,还有个问题是我切的不好呀,参考了一个文章,终于恍然大悟,原来应该这样切.
原来的文章如下
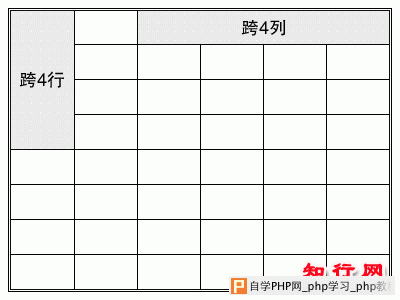
首先让我们了解一下PS切图的原理,切图就是把一个大图片分割成N个小图片,然后生成一个和原图等大的表格,把小图片插入到这个表格的各个单元格里。表格是由行(横向)和列(纵向)组成的,每一个小格叫做单元格。我们也可以把同一方向相邻的几个单元格合并,形成一个大的单元格,这时我们就说这个大的单元格“跨几行”或“跨几列”,如图:

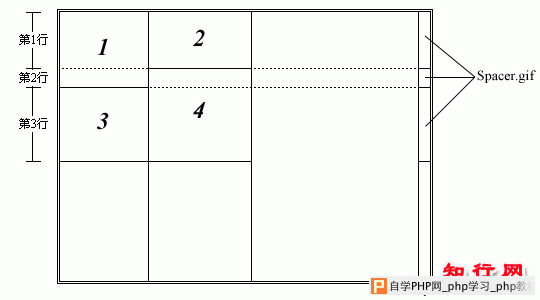
再看图2,假如我们把图片的左上角切成1、2、3、4四块,其中1、2两块的下沿是不齐平的,如图所示:

以行和列的概念来看,小图1跨了一、二两行,小图2在第一行里,小图3在第三行里,小图4则跨了二、三两行。如果只依靠这几个单元格来定位,势必非常复杂,而且容易混乱。这时,PS就会自动在表格的边上再加一列,其中分为N个单元格,每个单元格中都插入了一个叫Spacer.gif的图片。这个Spacer.gif是一个1×1的透明GIF图,图片宽度值(Width)为1个像素,高度值(Height)被设置成该单元格应该占有的高度。这样一来,每行表格的高度就被固定了,小图1所在单元格(跨一、二两行)的高度也就相应固定了。
那么切图的时候一定要借助Spacer.gif来定位吗?不一定,比如下面这幅图,虽然有一块跨了四行,但是那四行的高度已经被固定了,所以这里就不需要借助Spacer.gif来定位了。这时候,如果PS又多此一举的生成了填有Spacer.gif的一行(列),你就可以试着把那一行(列)删除了,不过删除的时候一定要小心谨慎哟,建议你在调整之前做个备份,以免弄乱表格时恢复不过来。

看完这篇教程,也许你对切图还是有点晕。别犯怵,多加练习吧,在反复的练习中摸索经验,渐渐的,你就会发现切图其实很easy~~
看完这个有关原理的文章,再去划分切片,马上变简单了.哈哈很开心. |