做法很简单,就是极坐标+风,以做出各种各样的放射线效果。我们先来看看教程。
放射字的做法
先来看看最终效果。

第一步,用黑纸白字输入你想要制作的文字,然后将文字图层栅格化(在CS3中的菜单项是图层->栅格化->文字)。

第二步,使用极坐标滤镜(滤镜->扭曲->极坐标),选择极坐标到平面坐标。

第三步,将画布旋转90度,然后对其应用两次风滤镜(滤镜->风格化->风),一次从左一次从右。然后将画布旋转回来,再分别从左从右应用风滤镜。

第四步,使用极坐标滤镜,这次选择平面坐标到极坐标。

最后新建一个色彩平衡调整图层(图层->新建调整图层->色彩平衡),调整颜色即可。
极坐标滤镜的用法
那么从这篇教程中我们能学到什么?显然,先用风作出放射线再通过极坐标来调整放射线到所需角度,是这类效果的通常做法。关键在于如何用极坐标来调整放射线角度。
为了说明方便,我制作了一个200×200的正方形,里面每40像素画一条横线或者竖线。下面我们来看看极坐标滤镜的转换方式。
首先是极坐标到直角坐标。横线的情况,似乎没多大用处……

竖线的情况似乎和横线差不多,也看不出有什么用处来。

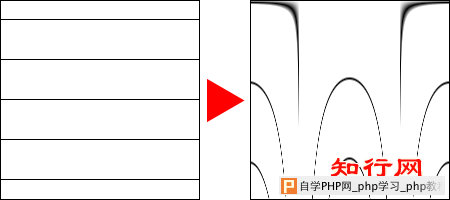
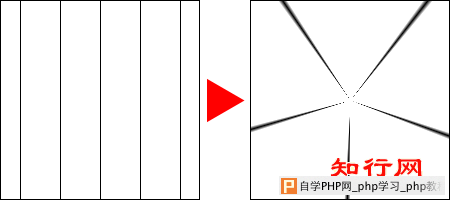
然而直角坐标到极坐标的情况就大不相同了。横线会变成圆,竖线会变成放射状。


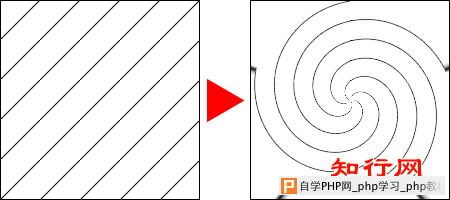
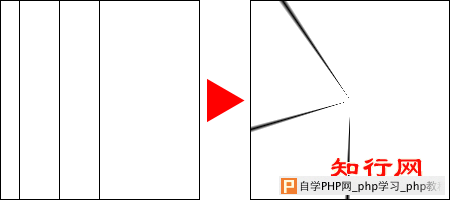
斜线则成了类似螺旋线的形状,虽然每条线的旋转角度仅有180度:

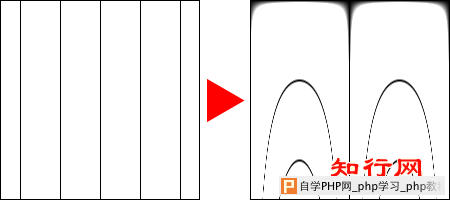
那么,如果原始图案仅有一半,结果会如何?以竖线为例,当去掉图案右侧时,极坐标下的图案也仅剩下左半边:

当原始图像仅有下侧时,极坐标下的图案会失去中心部分:

因此,通过“做直线->直角坐标转极坐标”,就可以做出放射线、圆弧、螺旋线等多种效果。
既然如此,那么极坐标到直角坐标转换有什么用处呢?大部分情况下,需要进行极坐标变换的仅仅是图像中的一部分,如果直接“做直线->直角坐标转极坐标”,那么原有图像也会被扭曲。因此可按照“极坐标转直角坐标->做直线->直角坐标转极坐标”的方式,就能保持原有图像不变。
由此我们可以总结出极坐标滤镜以下几个特点:
- 直角坐标到极坐标转换用于做效果,而极坐标到直角坐标的转换用于抵消前者的副作用;
- 水平线转换成圆,垂直线转换成放射线,斜线转换成螺旋线;
- 原图像上侧对应圆心,下侧对应圆心外;
与风结合
风滤镜恰好是制作直线特别是渐隐的放射效果直线的好工具。根据上面 “极坐标转直角坐标->做直线->直角坐标转极坐标”的理论,使用风来制作直线,就能获得所需的放射效果。而最终效果将取决于风的执行方式。
例如本文开头的放射字,它的放射线里既包含圆形又包含放射线,所以要用风制作出横竖两种直线。
那么看看下图,应当怎样使用风滤镜呢?

|