js实现网页延迟加载之外部js加载
来源:自学PHP网
时间:2014-09-19 14:48 作者:
阅读:次
[导读] 在应用中外部js通常会影响到网站的一些打开速度与体验了,有些js我们可以让它延迟加载了,下面我就来介绍网页延迟加载之外部js加载实例测试,希望对大家提供点帮助。...
|
我们的实际业务中,很多第三方资源的代码,像广告代码,一般情况这种的代码不是在首屏,所以一般做的功能是都可以做延尽加载
示例操作:
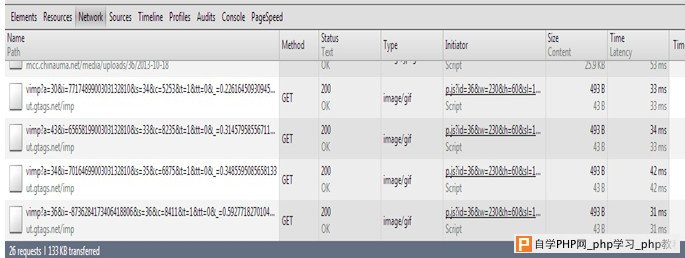
这些块广告位占了了26个链接,很80%的用户不会滚到下面.

处理前代码
| 代码如下 |
复制代码 |
|
<script type="text/javascript" id="zp_script_33" src="外部js地址/static/scripts/p.js?id=33&w=230&h=60&sl=1&delay=5" zp_type="1"></SCRIPT>
<script type="text/javascript" id="zp_script_34" src="外部js地址/static/scripts/p.js?id=34&w=230&h=60&sl=1&delay=5" zp_type="1"></SCRIPT>
<script type="text/javascript" id="zp_script_35" src="外部js地址/static/scripts/p.js?id=35&w=230&h=60&sl=1&delay=5" zp_type="1"></SCRIPT>
<script type="text/javascript" id="zp_script_36" src="外部js地址/static/scripts/p.js?id=36&w=230&h=60&sl=1&delay=5" zp_type="1"></SCRIPT>
|
处理后代码
利用 textarea 本身的特点,让页面直接加载外部资源
| 代码如下 |
复制代码 |
|
<TEXTAREA class=gs_async><script type="text/javascript" id="zp_script_33" src="外部js地址/static/scripts/p.js?id=33&w=230&h=60&sl=1&delay=5" zp_type="1"></script></TEXTAREA>
<TEXTAREA class=gs_async><script type="text/javascript" id="zp_script_34" src="外部js地址/static/scripts/p.js?id=34&w=230&h=60&sl=1&delay=5" zp_type="1"></script></TEXTAREA>
<TEXTAREA class=gs_async><script type="text/javascript" id="zp_script_35" src="外部js地址/static/scripts/p.js?id=35&w=230&h=60&sl=1&delay=5" zp_type="1"></script></TEXTAREA>
<TEXTAREA class=gs_async><script type="text/javascript" id="zp_script_36" src="外部js地址/static/scripts/p.js?id=36&w=230&h=60&sl=1&delay=5" zp_type="1"></script></TEXTAREA>
|
写个插件来处理, 基于jquery
| 代码如下 |
复制代码 |
|
(function ($) {
/**
* script dom 节点异步加载
*/
$.fn.scriptNodeAsync = function (opts) {
opts = $.extend({
'color': '#fff'
, top: 0
}, opts);
//把 dom节点解析成数组结构
function str_dom(node) {
node = node.replace('<SCRIPT', node="$.trim(node.replace('" ??);></script>', ''));
var attr = node.split(' ');
var k = [], v = [], i = 0;
var re = /(.*?)="(.*?)"/i;
var script = document.createElement('script');
script.async = true;
for (i in attr) {
var temp = attr[i].match(re);
script.setAttribute(temp[1], temp[2]);
}
return script;
}
return this.each(function () {
var $this = $(this);
var $frame = $(this).parent();
var old_node = $.trim($(this).val());
var scriptNode = str_dom(old_node);
var textarea = $this[0]; //转化为原生对像
textarea.parentNode.insertBefore(scriptNode, textarea);
$this.remove();
});
};
//启动代码
$(function () {
//判断是否显示
function setPos() {
var _height = document.documentElement.clientHeight;
var _scrollTop = $(window).scrollTop();
$('textarea.gs_async').each(function (i) {
var _top = $(this).parent().offset().top; //当前节点是隐藏的
var _view = _scrollTop + _height; //当前可视高度
if (_view > _top) {
$(this).scriptNodeAsync(); //启动插件
}
});
}
var throttled = GS.throttle(setPos, 1000); //节流函数_来源于common/js/gs_base.js
$(window).scroll(throttled);
});
})(jQuery);
|
|