WEB设计里什么是树?简单讲,点击一个链接,会展开下级目录,再点击会合上,这个就是最简单的树,如何去实现呢,也很简单,css里有一个属性display,这个可以控制内容的现实还是不显示,那么再通过js来控制css的属性即可实现,看如下代码:
<div>顶级目录</div>
WEB设计里什么是树?简单讲,点击一个链接,会展开下级目录,再点击会合上,这个就是最简单的树,如何去实现呢,也很简单,css里有一个属性display,这个可以控制内容的现实还是不显示,那么再通过js来控制css的属性即可实现,看如下代码:
<div>顶级目录</div>
<div id="menulist">
<div>菜单1</div>
<div>菜单2</div>
<div>菜单3</div>
</div>
这个就算是树的原型了,当然初始状态给他加上css的display属性,display最常用的是none和block属性
none即不显示,而block则象块类型元素一样显示,再看代码
<div>顶级目录</div>
<div id="menulist" style="display:none">
<div>菜单1</div>
<div>菜单2</div>
<div>菜单3</div>
</div>
如此一来,运行该页面,则只显示顶级目录,如果控制呢,则需要加入js代码
1.先获得menulist
var menulist=document.getElementById("menulist");
2.或者该对象后即可控制其CSS属性
menulist.style.display="block";
加判断
if (menulist.style.display="none")
menulist.style.display="block";
else
menulist.style.display="none";
这样最原始的树就生成了,最终代码
<script>
function showmenu()
{
var menulist=document.getElementById("menulist");
if (menulist.style.display=="none")
menulist.style.display="block";
else
menulist.style.display="none";
}
</script>
<div on
click="showmenu();">顶级目录</div>
<div id="menulist" style="display:none">
<div>菜单1</div>
<div>菜单2</div>
<div>菜单3</div>
</div>
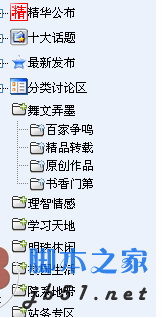
曾经在很长一段时间里,我都按照该方法来制作属性目录,不管要制作的目录有多复杂,该方法屡试不爽,以下截图是我做的比较复杂的树形目录在IE下的运行效果:


可怕的事情发生在chrome下看全乱了,经过一番信息检索,终于找到原因,display除了block和none外,尚有很多其他属性,block是以块状显示,我那上面是以表格来布局的,天知道table和block是不是有深仇大恨,微软自以为聪明地无视了他们的仇恨,而chrome还是很老实地遵守标准,firefox也是一样,所以在他们的解释里还是有问题的,那怎么解决这个问题:
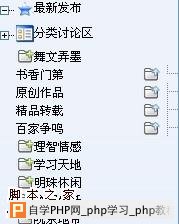
display还有一个属性table-cell,即以table的形式来渲染内容,这个正好符合我使用table来布局的情况,以下为三个浏览器的兼容效果图:

IE6

chrome2

firefox3.5