来源:自学PHP网 时间:2014-12-15 15:59 作者: 阅读:次
[导读] 分割线 hr经常会用到,但是在 ie6 和 ie7 下显示很蛋疼,本文将教你如何写出兼容各浏览器的 hr,先了解下 hr 在各浏览器下的差异...
|
分割线 hr经常会用到,但是在 ie6 和 ie7 下显示很蛋疼,本文将教你如何写出兼容各浏览器的 hr,先了解下 hr 在各浏览器下的差异
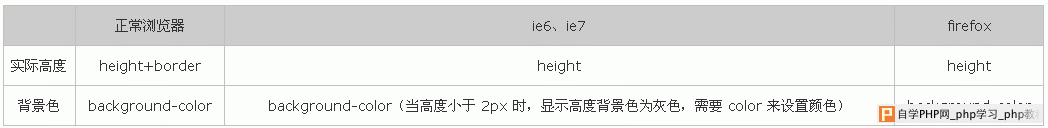
 首页我们先了解下 hr 在各浏览器下的差异,如下表格: 比如想创建一个实际高度为 3px,边框为 1px,边框颜色为 #07f,背景色为 #f60 的分割线: 复制代码 代码如下:hr{ height:1px; background-color:#f60; border:1px solid #000; *height:3px;/* for ie6 ie7 */ color:#f60;/* for ie6 ie7 */ } @-moz-document url-prefix(){ hr{height:3px;}} /* for firefox */ |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com