来源:自学PHP网 时间:2015-01-26 11:14 作者: 阅读:次
[导读] 为形状图上颜色,需要使用fillStyle、strokeStyle两个重要的属性,下面为大家简要介绍下HTML5如何绘制具有颜色和透明度的矩形,需要的朋友可以参考下...
|
为形状图上颜色,需要使用fillStyle、strokeStyle两个重要的属性,下面为大家简要介绍下HTML5如何绘制具有颜色和透明度的矩形,需要的朋友可以参考下
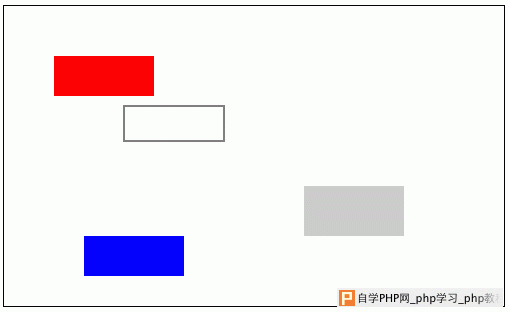
如果想为形状图上颜色,需要使用以下两个重要的属性。 fillStyle : 设置下来所有fill操作的默认颜色。 strokeStyle : 设置下来所有stroke操作的默认颜色。 二、绘制具有颜色和透明度的矩形 复制代码 代码如下:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset = utf-8"> <title>HTML5</title> <script type="text/javascript" charset = "utf-8"> //这个函数将在页面完全加载后调用 function pageLoaded() { //获取canvas对象的引用,注意tCanvas名字必须和下面body里面的id相同 var canvas = document.getElementById('tCanvas'); //获取该canvas的2D绘图环境 var context = canvas.getContext('2d'); //绘制代码将出现在这里 //设置填充颜色为红色 context.fillStyle = "red"; //画一个红色的实心矩形 context.fillRect(50,50,100,40); //设置边线颜色为绿色 context.fillStyle = "green"; //画一个绿色空心矩形 context.strokeRect(120,100,100,35); //使用rgb()设置填充颜色为蓝色 context.fillStyle = "rgb(0,0,255)"; //画一个蓝色的实心矩形 context.fillRect(80,230,100,40); //设置填充色为黑色且alpha值(透明度)为0.2 context.fillStyle = "rgba(0,0,0,0.2)"; //画一个透明的黑色实心矩形 context.fillRect(300,180,100,50); } </script> </head> <body onload="pageLoaded();"> <canvas width = "500" height = "300" id = "tCanvas" style = "border:black 1px solid;"> <!--如果浏览器不支持则显示如下字体--> 提示:你的浏览器不支持<canvas>标签 </canvas> </body> </html> 三、绘制效果 
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com