如今HTML已经是比较热门的了,各种关于HTML5的应用程序、游戏、应用商店等也如火如荼的展开了。各大主流浏览器也纷纷开始支持HTML5标准,以备打赢新的一轮浏览器大战。请查看:谷歌Chrome打造Web平台新航母:拭目以待(http://tech.it168.com/a2012/0217/1313/000001313414.shtml )
话不多说,不知道大家有没有发现,可以用比较新的版本的谷歌浏览器直接打开.mp3格式的音乐。自己可以试试:

这是用谷歌浏览器直接打开mp3文件的情况。 其实,许多新的浏览器都开始支持HTML5中 标签,使得一些格式的流媒体可以摆脱对插件的依赖。 下面我就以标签做一个简易的音乐播放器.

控件可以通过一些内置的JavaScript函数和特性进行控制,以及进行二次开发。例如load()、play()、pause()等控制音频播放的函数,paused、ended、currentTime、startTime等属性等.
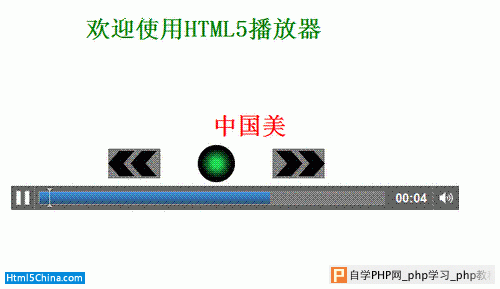
对于这个简易播放器具有播放\暂停、快进、快退等功能,结合对象绘制图形
-
<%@language='javascript' %>
-
<html>
-
<head>
-
<title>PlayMusic</title>
-
<style type=”text/css”>
-
div.s{position:absolute;left:100px;top:200px;width:600px;}
-
audio{width:600px;position:absolute;left:0px;top:100px;}
-
canvas{position:absolute;left:0px;top:40px;}
-
marquee{position:absolute;left:250px;top:180px;}
-
h1{color:Red;}
-
h1.a{color:Green;position:absolute;left:200px;top:50px;}
-
</style>
-
</head>
-
<body>
-
<h1 class=”a”>欢迎使用HTML5播放器</h1>
-
<%
-
var name = Request.QueryString(“name”);
-
if (name == ”")
-
name = ”";
-
name1 = ”save_music\\” + name + ”.mp3″;
-
//Response.Write(name);
-
-
%>
-
<marquee behavior=scroll scrolldelay=200 scrollamount=30 width=”300″ ><h1><%=name %></h1></marquee>
-
<div class=”s”>
-
<canvas width=”600″ height=”60″ id=”MusicCanvas” onclick=”dealclick()”></canvas>
-
<audio id=”music” src=<%=name1 %> controls>
-
您的浏览器不支持HTML5中的audio标签
-
</audio>
-
</div>
-
</body>
-
</html>
-
<script type=”text/javascript”>
-
var c = document.getElementById(“MusicCanvas”);
-
var cccon = c.getContext(“2d”);
-
var toggle = document.getElementById(“music”);
-
drawPS();
-
drawQuick();
-
-
function drawPS() //flag=1表示播放命令,flag=0表示暂停
-
{
-
con.save();
-
con.beginPath();
-
var g = con.createRadialGradient(275, 30, 0, 275, 30, 25); //创建渐变颜色
-
if (toggle.paused) //暂停状态
-
{
-
g.addColorStop(0.2, ”#1FD856″); //
-
g.addColorStop(0.8, ”black”); //
-
toggle.play();
-
}
-
else //播放状态
-
{
-
g.addColorStop(0.2, ”red”); //黄
-
g.addColorStop(0.8, ”black”); //
-
toggle.pause();
-
}
-
con.fillStyle = g;
-
con.arc(275, 30, 25, 0, Math.PI * 2, true);
-
con.fill();
-
con.closePath();
-
con.restore();
-
-
}
-
function drawQuick() //
-
{
-
con.save();
-
con.beginPath();
-
con.fillStyle = ”grey”;
-
con.fillRect(130, 10, 70, 40);
-
con.fillStyle = ”black”;
-
con.moveTo(130, 30);con.lineTo(145, 13);con.lineTo(165, 13);con.lineTo(150,30);con.lineTo(165, 47);con.lineTo(145, 47);con.lineTo(130, 30);
-
con.fill();
-
con.moveTo(160, 30); con.lineTo(175, 13); con.lineTo(195, 13); con.lineTo(180, 30); con.lineTo(195, 47); con.lineTo(175, 47); con.lineTo(160, 30);
-
con.fill();
-
con.closePath();
-
con.beginPath();
-
con.fillStyle = ”grey”;
-
var x = 350;
-
con.fillRect(x, 10, 70, 40);
-
x += 70;
-
con.fillStyle = ”black”;
-
con.moveTo(x, 30); con.lineTo(x - 15, 13); con.lineTo(x - 35, 13); con.lineTo(x - 20, 30); con.lineTo(x - 35, 47); con.lineTo(x - 15, 47); con.lineTo(x, 30);
-
x -= 30;
-
con.moveTo(x, 30); con.lineTo(x - 15, 13); con.lineTo(x - 35, 13); con.lineTo(x - 20, 30); con.lineTo(x - 35, 47); con.lineTo(x - 15, 47); con.lineTo(x, 30);
-
con.fill();
-
//con.moveTo(160, 40); con.lineTo(175, 23); con.lineTo(195, 23); con.lineTo(180, 40); con.lineTo(195, 57); con.lineTo(175, 57); con.lineTo(160, 40);
-
con.fill();
-
con.closePath();
-
con.restore();
-
}
-
function dealclick()//处理敲击事件
-
{
-
var x = event.clientX;
-
var y = event.clientY;
-
var flag = getPos(x, y);
-
//alert(x.toString() + ” ” + y.toString()+” ”+flag.toString());
-
if(flag==0)
-
return;
-
switch (flag)//
-
{
-
case 1: drawPS(); break;
-
case 2: quickOrslow(0); break;
-
case 3: quickOrslow(1); break;
-
}
-
}
-
function getPos(x, y) //
-
{
-
var px=100;
-
var py=240;
-
x-=px;
-
y-=py;
-
if (x >= 275 && x <= 325 && y >= 15 && y<= 65)
-
return 1;
-
if (x >= 130 && x <= 200 && y >= 20 && y <= 60)
-
return 2;
-
if (x >= 350 && x <= 420 && y >= 20 && y <= 60)
-
return 3;
-
return 0;
-
}
-
function quickOrslow(flag) //
-
{
-
var total = toggle.duration;
-
var s = Math.ceil(total*0.05);
-
if (flag == 1)//kuaijin
-
{
-
if (toggle.ended == true)
-
return;
-
var now = toggle.currentTime;
-
if (total - now <= s)
-
return;
-
else
-
toggle.currentTime = now + s;
-
}
-
else //后退
-
{
-
var n = toggle.currentTime;
-
if (n < s)
-
return;
-
else
-
toggle.currentTime = n - s;
-
}
-
}
-
-
</script>
这是全部的源代码,当然其中包含了一些ASP语句,适用于传递歌曲名的,可以不用考虑。
drawPS()
是控制播放与暂停的函数,quickOrSlow()是控制快退的函数。 当然这个播放器是非常简陋的,但是通过加工美化,还是可以做出优秀的播放器的,而且是没有插件的。