来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 当我们打开各种B2B行业网站,看到最多的就是各种文字,以各种方式表达出来,显示在访问者眼前,文字是门户类型网站最多的内容,同时文字与图片、视频是网站最重要的三种表达方...
|
当我们打开各种B2B行业网站,看到最多的就是各种文字,以各种方式表达出来,显示在访问者眼前,文字是门户类型网站最多的内容,同时文字与图片、视频是网站最重要的三种表达方式之一。B2B行业网站,更多的服务于企业的交易需求、了解行业知识的学习需求及交流需求,本文作者李学江认为,这些需求更多还是要通过文字来表达和传递,不同的字号、颜色、粗细、行距,代表了产品策划者、网站设计者所期望向网站访问者传递的信息。下面来简要讲解下在B2B行业网站设计制作时具有的标准。 1 B2B行业网站导航栏字体、字号、粗细、颜色的一般标准 导航栏是一个用户来到页面最先看到的部分,要引导用户到不同的栏目访问,所以文字要力求突出,这个在前面效果图设计时也讲了。 一般标准为: A 字体:默认字体宋体,导航栏不能采用图片制作,不利于搜索引擎优化,所以只能使用宋体。 B 字号:14PX及以上,由于B2B行业网站的栏目一般不多,大部分不适合像新浪、网易那样做导航栏,一排栏目,是大部分B2B行业网站设计的习惯。部分也有两排栏目、三排栏目的,最多2排导航更合理。所以绝大多数情况下,字号要大于等于14PX,放二排时一部分有一级栏目导航和二级栏目导航,二级栏目的字号可以小一些,最小13PX。 C 粗细:如果导航栏只有一排,绝大部分情况下,都要加粗,如果把一级栏目和二级栏目都写在导航条上,用二排显示,一般只加粗一级栏目。 D 颜色:根据页面效果图来制作,如果导航栏有背景,文字颜色必须要用与背景有很强对比的颜色。

图(92) 华人螺丝网二排导航栏 图(92)为华人螺丝网的二排导航栏,字号为14PX,一级导航栏已加粗,重点栏目用了更吸引眼球的橙色,一部分的B2B行业网站也是采用的是这种导航方式。
图(93) 医药网导航栏 图(93)为医药网的导航栏,字号为14PX,加粗,颜色为与背景色对比很强的白色,重点栏目变色显示,这样的导航方式是绝大部分B2B行业网站采用的方式。 2 B2B行业网站标题栏文字字体、字号、粗细、颜色的一般标准 标题栏是一个页面框架设计中最重要的部分,也是需要设计最多的地方,我们设计一个页面,除了内容设计,基本都是在设计标题栏,在页面效果图设计部分也讲的很详细了,这里从标题栏上的文字入手,精确到字体、字号、粗细、颜色来简要讲解。 一般标准为: A 字体:大部分时候都默认为宋体,因为现在设计网页,大家都喜欢在标题栏的文字上加链接,直接链接到二级或一级栏目的更多内容,文字都不是图片表达的,有的也用CSS来设计一些效果。所以除了一些对效果要求比较高的标题栏以外,我们都只使用所有浏览器都能正常显示的宋体。如果要制作标题栏图片,可以用一些严肃的、商业化一些的字体。 B 字号:14PX,基本没有多少例外,绝大部分的标题栏文字大小都不能低于14PX,有时会更大一些,但是绝大多数情况下都不能小于14PX。曾经一个设计师给我他设计的网页,我怎么看都觉得不对,后来才发现,原来他的标题栏都是使用12PX加粗的,看起来没有层次感,每一个内容块之间区分度不够。 C 粗细:必须加粗,基本没有例外。 D 颜色:根据页面效果图的颜色而定,文字颜色仍然必须要用与背景有很强对比的颜色。 3 B2B行业网站导航页“普通内容”链接字号、粗细、行距、颜色的一般标准 导航页一般指网站首页,一级栏目首页等页面,导航页内绝大部分的内容都有超链接,访问者根据链接标题寻找自己感兴趣的内容,所以内容链接的设计就变的非常重要。 一般标准为: A 字号:12PX,也可以采用13PX,绝大部分时候是12PX,《B2B行业门户网站设计开发实战研究报告》推荐使用12PX。 B 粗细:细体,不加粗。 C 行距:一般是20PX,最高不超过23PX,最低不低于18PX,否则要么太高,要么太低。 D 颜色:绝大部分情况为黑色,代码为:#000000—#333333,为了保护视觉,也有采用灰色的,颜色代码为#444444或#555555。 4 B2B行业网站导航页“推荐内容”链接字号、粗细、行距、颜色一般标准 为了让内容有主次之分,将重点的内容,读者可能感兴趣的内容让读者优先发现,节省用户去寻找内容的时间,提高网站黏性,对于资讯、技术文章、博客、问答等内容,在网站首页、一级栏目首页都要有编辑推送的内容,这些推荐内容与普通的内容链接样式是具有很大不同的。 一般标准为: A 字号:大部分都是14PX,对于某个栏目每天或一段时间重点推荐的一条内容,标题会更大,一般是16PX-20PX。 B 粗细:绝大部分情况下,绝对是加粗的,我曾经见到一个设计师设计的网站,推荐的资讯,虽然字号比较大,但是却没有加粗,没有达到引起访问者重点关注的效果。 C 行距:120%以上,一般为150%,否则字大了,上下的距离太紧了,甚至显示不完全。 D 颜色:与普通内容链接的颜色一般是不一样的,使用黑色、红色、蓝色等,为了达到更突出的效果,不仅从字号、粗细等角度突出,还会使用更吸引眼球的亮色(红色、橙色、蓝色等颜色)。 5 B2B行业网站列表页“产品名称”链接字号、粗细、行距、颜色一般标准 在列表页,产品名称、公司名称都会比页面其他字体显眼一些,在前面效果图设计时也讲过,主要是针对采购商会优先关注产品名称,挑选到自己想要的产品,才会进一步去看产品的介绍、产地等详情,那么除产品名称以外的内容就需要弱化。 一般标准为: A 字号:大部分都是14PX,也可为13PX。 B 粗细:加粗。 C 行距:150%。 D 颜色:与辅助内容颜色不一样,一般不用黑色,用蓝色比较多一些。

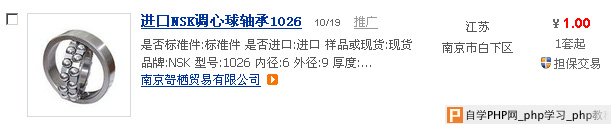
图(94) 阿里巴巴产品列表页 图(94)为阿里巴巴产品列表页面截图,产品名称字号为14PX,蓝色,加粗,标题以外的大部分内容都是灰色,弱化了。 6 B2B行业网站辅助内容字号、粗细、行距、颜色一般标准 辅助内容包括很多地方,比如首页的信息发布时间,信息参数,博客评论次数等,以及产品列表页产品参数、地区等,内容页信息发布时间、来源、编辑等,这些都是属于辅助信息。在设计的时候,需要对辅助内容进行弱化,才能突出访问者最先想了解的内容,使页面更有层次感,我在《B2B行业门户网站策划实战研究报告》里对这个问题,也从策划的角度进行了讲解。 一般标准为: A 字号:大部分都是12PX,还可以使用11PX。 B 粗细:绝对不能加粗。 C 行距:150%,如果有多行,就要减少行距,120%左右,减少行距,也是弱化的一种方法。 D 颜色:颜色用灰色,一般采用#666666—#999999,灰色是辅助内容最大的标志,如果一个网页设计师设计出来的网页,对辅助内容不使用灰色,那是完全不合格的。

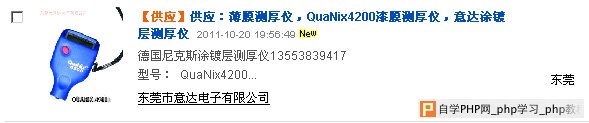
图(95) 华人螺丝网产品列表页 图(95)为螺丝网产品列表页,辅助内容就是中间的型号等内容,包括公司名字都采用了弱化,字号为11PX,比我认为的12PX更小,未加粗,行距150%,中间的我认为行距更低一些更好。 7 导航页、内容页“引导内容”字号、粗细、行距、颜色一般标准 所谓引导内容,与上节讲的辅助内容有一定的相似,就是引导访问者对内容有一个简单的了解,引导访问者进一步阅读更多内容,一般常用在推荐文章、信息介绍、文摘摘要等地方。 一般标准为: A 字号:大部分都是12PX,甚至更小的11PX。 B 粗细:绝对不加粗。 C 行距:120%,减少行距,也是弱化的一种方法,减少了行距,它占得位置就更少,就更不容易引起重视,达到弱化的效果。 D 颜色:颜色用灰色,一般采用#666666—#999999。

图(96)全球纺织网资讯频道推荐资讯 图(96)为全球纺织网资讯频道推荐资讯,标题用了蓝色,估计为16PX,加粗,很突出,标题下面的引导内容颜色为灰色(估计是#666666)字号为12PX,《B2B行业门户网站设计开发实战研究报告》认为行距可以更小一些,才能起到弱化的效果。 8 内容页信息“标题”字号、粗细、行距、颜色一般标准 无论是产品介绍,还是公司介绍,以及资讯文章,社区博文,论坛帖子,都可以统一称为信息,都会有一个标题,不同信息的标题有一些差别。 一般标准为: A 字号:大部分都超过14PX,资讯的标题更大一些,达到18PX-22PX,产品信息小一些,16PX左右。 B 粗细:绝对加粗。 C 行距:150%。 D 颜色:主要是黑色、蓝色等颜色。

图(97)食品商务网资讯标题 图(97)为食品商务网资讯标题,字号为24PX左右,加粗,颜色为灰色,没那么刺眼。

图(98) 阿里巴巴产品信息标题 图(98)为阿里巴巴产品信息标题,字号为14PX左右,加粗,颜色为黑色,产品信息标题更小一些,其实我认为再大一些也是可以的,比如16PX左右。 9 内容页信息“正文”字号、粗细、行距、颜色、背景一般标准 只要是信息的正文,不论是产品,企业介绍,资讯文章,博文,帖子,内容都可能超过500字,甚至几千字,从用户体验来说,如果长时间看大量内容,字就要更大一些,这个不仅是用户习惯,从阅读行为来讲,也是绝对有道理的。 一般标准为: A 字号:必须为14PX,我看到过一些网站,资讯内容居然是12PX,我一看到这样的网站,对他们整个网站产品就印象很差,觉得怎么能这样的设计呢?最基本的标准都不符合。 B 粗细:不加粗,编辑在修改文章的小标题时要加粗,由编辑完成,与页面设计无关。 C 行距:150%,这个基本是绝对的标准,绝大部分都是这样的。 D 颜色:黑色或灰色,有的为了使阅读起来不刺眼,使用了灰色,一般灰度不低于#555555。 D 背景:为了使阅读起来,眼睛不太累,可以不使用纯白色的背景,可以使用浅蓝色、灰色作为背景。和出版的书一样,正规印刷品的纸张都不是纯白色的,而是有一点泛黄。

图(99) 新浪网资讯最终页内容 图(99)为新浪网资讯最终页内容,字号为14PX左右,未加粗,颜色为#333333左右,行距150%,背景为灰色。我们也可以使用纯白色为背景,很多网站也是白色背景的,不过本研究报告认为,加点淡淡的蓝色或灰色背景色更好,读者看起来眼睛不累。 本文原创作者:李学江 欢迎交流与指导,QQ:1580658565。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com