来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] Google Web Fonts 免费为你的博客提供安全而漂亮的字体服务。通过使用Google Web Fonts,你的博客不用上传任何字体,就能显示除了常用的Arial, Verdana等字体之外的其它字体。......
|
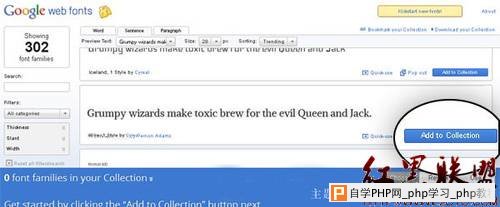
Google Web Fonts 免费为你的博客提供安全而漂亮的字体服务。通过使用Google Web Fonts,你的博客不用上传任何字体,就能显示除了常用的“Arial”, “Verdana”等字体之外的其它字体。 众所周知,网站可读性取决于它的设计和外观。网页设计中扮演最重要角色的字体,使用的什么样的字体对您的网站很重要。例如,Arial /Helvetica (sans-serif), Verdana and Georgia是我们常用的web设计的字体。这些字体提供一个很好的可读性,但如果你想用新字体,你需要做的就是确保浏览者的网络设备安装了这些字体。这样很难确定。所以就得自己上传字体到服务器,并通过CSS来加以控制。但现在,有一个更好的免费工具,那就是Google Web Fonts 在您使用Google Web Fonts服务之前,请首先了解以下两点: 1.选择太多的字体会减缓你的博客加载速度,所以你只需选择必须使用的。以免造成访问速度变慢的情况发生。 2.如果你只能选择你所需要的语言,你会帮助防止您的网页上的变得缓慢。 3.目前Google Web Fonts的界面及预览语言不为英语(不妨碍中文使用)。 Google Web Fonts能直观展示各种web字体,就像Serif, Sans-Serif, Display 和 Handwriting,你还可以浏览某些属性,如脚本显示字体、宽度、倾斜和厚度。 所有这些属性可以显示在侧窗格中。在你选择你想要的字体时,你还可以直观预览诸如单词、句子、段落等整体样式。 下面是一个简单的教程,帮助你更快更好使用Google Web Fonts: 1.点击 Google Web Fonts 进入谷歌字体服务,选择您想要的字体,然后点击右下角 “Add to collection” 按钮,在这里,我们选择“Alike”字体来作为整个教程的例子字体。

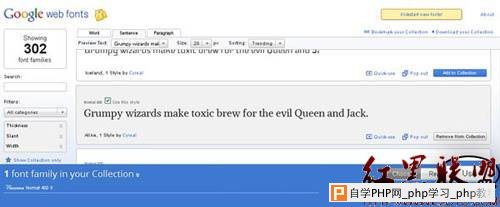
2.点击“Add to collection”后,会在页面最下方出现这样一个信息“1 font family in your collection” 还有三个按钮,分别是“Choose“,“Review” 和“Use“. 在这里,我们选择 “Use“.也就是使用。

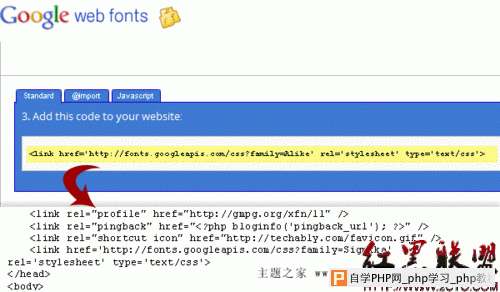
3.它还要求对字体设置。 选择可用的样式, 例如“粗体、斜体”等。 但只针对某些特定字体。 接下来,选择特定的语言字符。生成代码。

4.接下来是代码部门,谷歌字体提供三种应用代码,分别是标准模式“Standard (external stylesheet)”, 导出模式“@import method”和JS模式“Javascript”。根据需要,现在你需要的模式,不过在这里,我们建议选择标准模式。 复制第3步的代码,把它们拷贝到你主题的header.php的之前。 5.现在,把字体的名字添加到你主题的css文件里面。例如:你想在段落 中使用google web Fonts作为默认显示字体。css代码直接这样写就行: p { font-family: 'Alike', Arial; }此代码将在您的博客段落显示google字体“Alike”,如果要加载的字体遇到一些暂时性问题,那么它将显示为“arial”字体。 同样,您可以将字体样式添加到其他元素,比如“body”整体布局、“li”列表的链接等。 如果你是不太熟悉css,请参见 CSS basics at HTML Dog. |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com