来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 刚才看到有位网友很纳闷第二个棕色三角形是怎么定位的,我当感觉在下面说不清楚,就特别开了一片博客,来说清楚它。首先,前面的代码我们先抄下来,至于前面这部分代码是怎么...
|
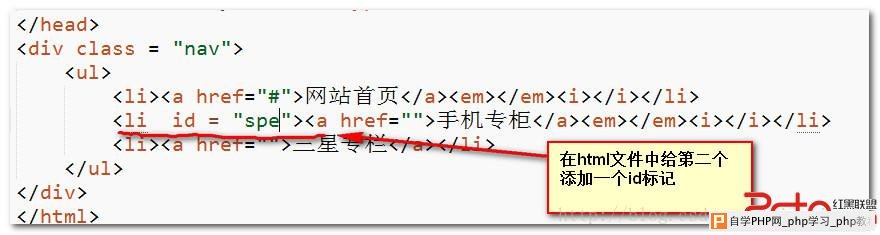
刚才看到有位网友很纳闷第二个棕色三角形是怎么定位的,我当感觉在下面说不清楚,就特别开了一片博客,来说清楚它。首先,前面的代码我们先抄下来,至于前面这部分代码是怎么来的,读我的用CSS制作面包屑导航的那篇博文,如果不明白,可以问我,我会解释的。 首先是html代码,我们直接拿过来,粘贴一下:
然后是css文件,我们写到了这一步: *{margin: 0px;padding: 0px;}
.nav{background-color: #933;
width: 600px;height: 32px;
line-height: 32px;
}
.nav ul{list-style-type: none;}
.nav ul li{float: left;
position: relative;
width: 200px;text-align: center;
}
.nav ul li a{
color:black;
text-decoration:none;
}
.nav ul li em{
width: 0px;height: 0px;
border-color: transparent transparent transparent #FFF;
border-style: solid;
border-width: 24px;
position: absolute;
right: -24px;top: -8px;
}其实这里的这个right-24 和top-8是怎么来的,我们直接对它进行测试数据发现还是不那么好懂,我交给大家一个我测试数据的办法,把第二个li变成绿色的,比如 我们在css中的最后添加一个这个代码:
然后效果如下:
我们先看如果在纵向不移动这个三角形会是什么样一个情况,即我们把em的top-8px去掉,大家看一下:
如果行高是36,三角形的边框是24,那么应该抬高24-(36/2)=6 ,所以应该抬高六个像素,清楚了吧。 那很多人不禁会问了,你的向右偏移24个元素又是怎么得来的呢?这个不是算出来的,不过如果你数学功底很好,也可以”算“出来,我们首先看一下不偏移是什么个样子,即我们首先在css中向上抬高8个像素,但是左右不变,我们先看css的截图:
其实横向的这个像素不是我算出来的,是我测试出来的,因为我也不大会算字体宽度,如果读者是大牛,不妨教我一下如何计算,如果我们不偏移,它的效果如下:
它向右偏移24个像素的时候,我感觉差不多,如果你说:那我偏移其他的像素数呢?我只能说:没问题,都可以,比如我们偏移18个像素:
那么下面我们开始加进来那个棕色三角形,他的边框大小设置成多少呢?其实无所谓,我上一篇博客里设置的是16px,这一篇博客,我设置成18px,如果设置成16px,它的top属性是不需要修改的,毕竟16-(32/2) = 0嘛,但是如果设置成18px,就需要抬高18-(32/2) = 2个像素了,这里我们在css中添加如下:
下面是效果图:
关于这个em需要移动几个像素的问题,这个不是靠算出来的,因为我们在定位em的时候已经是估测出来的数据了,不过我们能够知道li的区域范围(绿色部分)、em的区域范围(白色部分)、i的区域范围(棕色部分),因此我们根据这三个位置来判断这个棕色三角形该如何移动,我随便移动了两个像素,发现是可以的,即css变化如下:
此时的效果图如下:
其实这样就可以了,我们把这个绿色的部分给干掉,即我们在css中去掉相应代码,它就是下面这样子了:
好啦,,至此,我解释完毕了,如果读者还是不清楚,我只能说一句话:‘”纵向靠计算,横向靠手感。”希望您能玩的愉快。 最后是最终的html代码:
然后下面是最终的css代码: *{margin: 0px;padding: 0px;}
.nav{background-color: #933;
width: 600px;height: 32px;
line-height: 32px;
}
.nav ul{list-style-type: none;}
.nav ul li{float: left;
position: relative;
width: 200px;text-align: center;
}
.nav ul li a{
color:black;
text-decoration:none;
}
.nav ul li em{
width: 0px;height: 0px;
border-color: transparent transparent transparent #FFF;
border-style: solid;
border-width: 24px;
position: absolute;
top:-8px;right: -18px;
}
.nav ul li i{
width: 0px;height: 0px;
border-color: transparent transparent transparent #933;
border-width: 18px;
border-style: solid;
position: absolute;
top: -2px;right: -2px;
}
//#spe{background-color:#0F0;} |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com