来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] CSS margin与padding区别一、介绍css中位置属性设置有margin与padding两种,其区别简单来说是margin设置外边距,padding设置内边距。下图为css模型盒:说明:设置margin,表示设置当前元素离其外...
|
CSS margin与padding区别 一、介绍 css中位置属性设置有margin与padding两种,其区别简单来说是margin设置外边距,padding设置内边距。 下图为css模型盒:
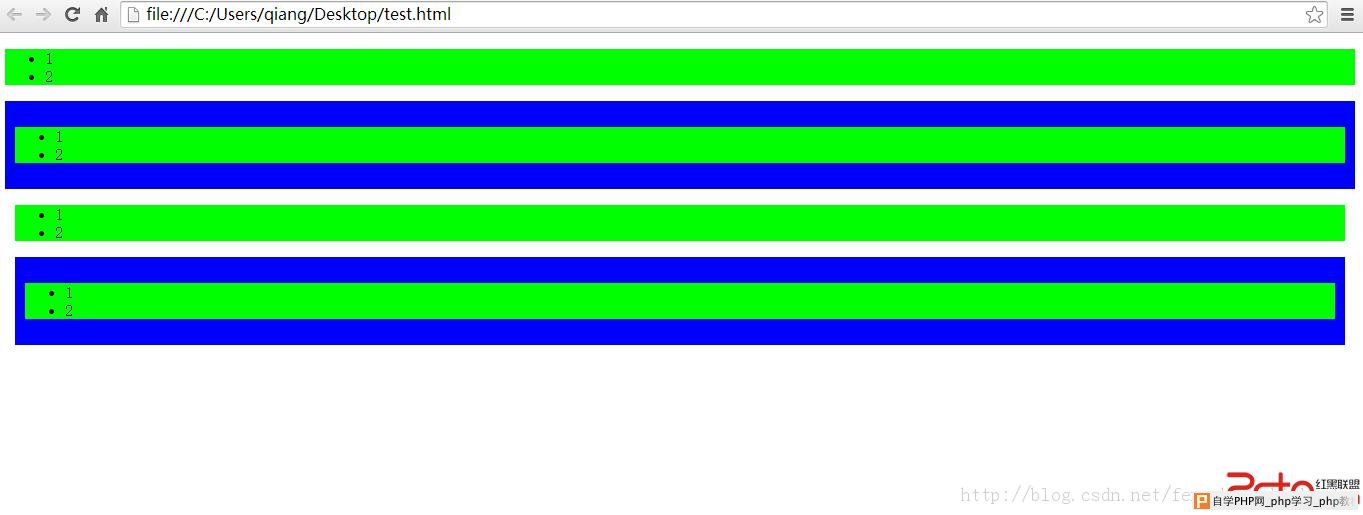
说明:设置margin,表示设置当前元素离其外一层的距离; 设置padding,表示设置离其内一层元素的距离 二、示例代码: html4/loose.dtd"> 运行效果比较: 
 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com