来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 纯css实现鼠标置上展开显示全部内容效果 一般实现这样的效果都会选择用js...简单明了....本人js稍弱....css强....另加上工作需要...所以就写了一个纯css的... 代码如下: !DOCTYPE html PUBLIC...
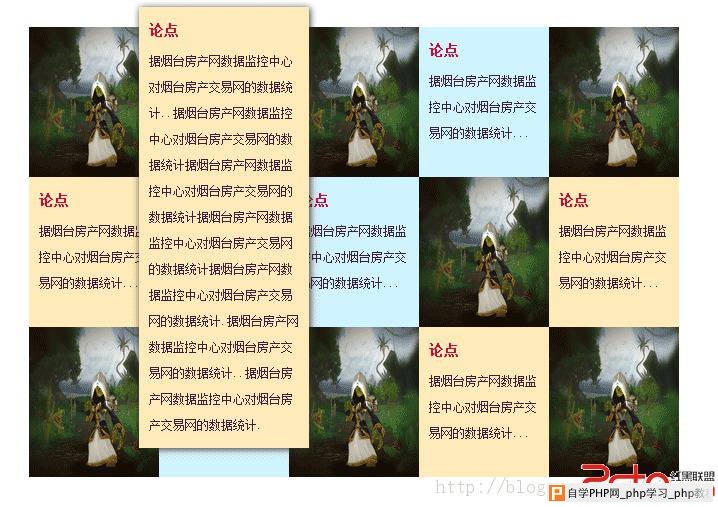
 纯css实现鼠标置上展开显示全部内容效果 一般实现这样的效果都会选择用js...简单明了....本人js稍弱....css强....另加上工作需要...所以就写了一个纯css的...
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style> *{padding:0;margin:0;} ul{list-style:none;} .lun{padding:30px;float:left;font:12px/26px "宋体";} .lun li{width:130px;background:#ffeab8;float:left;} .lun li img{width:130px;height:150px;float:left;} .lun li.ont{background:#cff0fc;_height:130px;} .lun li a{display:block;color:#3d203f;text-decoration:none;padding:10px;width:110px;height:130px !important;_height:130px;position:relative;left:0;top:0;z-index:10;float:left;} .lun li a b{color:#cc0b39;font-size:14px;padding-bottom:5px;display:block;font-size:14px;} .lun li a div,.lun li a p{display:none;} .lun li a:hover{display:block;text-decoration:none;height:100%;position:relative;z-index:1000 !important;} .lun li a:hover div{display:block;color:#3d203f;width:150px;padding:10px;position:absolute;left:-20px;top:-20px;background:#ffeab8;cursor:pointer;box-shadow:1px 1px 10px #333;} .lun li a:hover p{display:block;color:#3d203f;background:#cff0fc;position:absolute;left:-10px;top:-10px;width:150px;padding:10px;box-shadow:1px 1px 10px #333;cursor:pointer;} </style> <title>纯css实现鼠标置上展开显示全部内容</title> </head> <body> <ul class="lun clearfix f12 lh24"> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li> <li><img src=http://up.2cto.com/2013/0913/20130913035326256.jpg" /></li> <li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li> </ul> </body> </html>
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com