来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 织梦到了5.7之后编辑器不再是fck,而是升级成了ckeditor3.6.2。在我们对内容页面的body正文部分进行编辑的时候,前台正文部分有的时候需要一个自定义样式,但ckeditor并没有自定义样.....
|
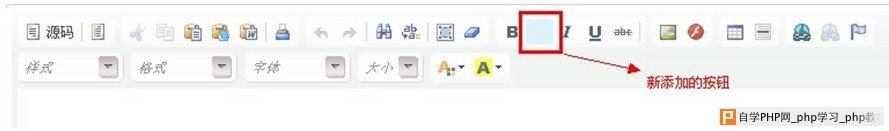
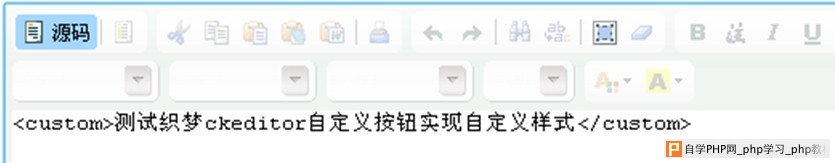
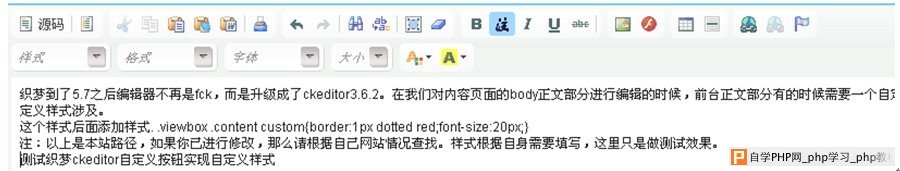
织梦到了5.7之后编辑器不再是fck,而是升级成了ckeditor3.6.2。在我们对内容页面的body正文部分进行编辑的时候,前台正文部分有的时候需要一个自定义样式,但ckeditor并没有自定义样式涉及。 例如页面:http://www.badubox.com/game/500.html,  可以看到有虚线边框的地方,就是自定义样式。 当然也可以直接在模板中写一个样式,调用一个自定义字段来实现,但这个方法,在文章不需要这个字段属性的时候,在前台页面一样会有这样一个样式存在,造成代码繁冗,不利于优化。 而自定义按钮,在编辑时,我们使用的话,就会出现,而不使用,则在前台页面并无任何样式或代码,所以自定义按钮添加自定义属性是一个完美的方法。 Ckeditor添加自定义按钮,实现自定义属性流程: 1、首先打开http://www.badubox.com/include/ckeditor注:这里为本站目录,请在自己空间或服务器上找到/include/ckeditor。 2、打开ckeditor文件夹下的ckeditor.js文件,查找代码:n('Bold',p.bold,'bold',o.coreStyles_bold); 在其后添加代码:n('Custom',p.custom,'custom',o.coreStyles_custom); 注:这里的Custom为自定义,但必须第一个首字母大写,后面全为小写。 3、继续在ckeditor.js中查找i.coreStyles_bold={element:'strong',overrides:'b'}; 在其后添加代码:i.coreStyles_custom={element:'custom'}; 4、继续在ckeditor.js中查找i.toolbar_Basic= 可以看到其后面有[['Bold','Italic','-','NumberedList','BulletedList','-','Link','Unlink','-','About']]; 这里是编辑器的最基础编辑按钮,在'Bold',后添加’Custom’, 添加完成后代码为: [['Bold','Custom','Italic','-','NumberedList','BulletedList','-','Link','Unlink','-','About']]; 5、继续查找代码:{name:'basicstyles',items:['Bold',在后面同样加上’Custom’,、 添加完成后代码为: {name:'basicstyles',items:['Bold','Custom','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat']}, 6、打开http://www.badubox.com/include/ckeditor/ckeditor.inc.php 注:这里为本站目录,相对目录为/include/ckeditor/ckeditor.inc.php 这里我们以软件栏目的编辑器来讲,其他同理,软件栏目编辑器引用的按钮数组为small 这个可以在dede/templets/soft_add.htm中查询到: 修改ckeditor.inc.php 中$toolbar['Small'] = 其后面的内容 在array( 'Bold','Italic','Underline','Strike','-'),中添加’Custom’, 7、这时候基本修改完成,清理cookies和历史记录后,打开软件栏目,添加文档,编辑器样子如下:  注意:一定要清除cookies和历史记录。 8、按钮出现了,但按钮还是空白,并没有一个图标,下面开始制作图标。 打开http://www.badubox.com/include/ckeditor/skins注:此处为本站目录。 这里是织梦的皮肤文件夹,其中只有kama这一个皮肤。打开kama文件夹下的icons.png 在最下面添加一个按钮,如图:  接着打开kama文件夹下的editor.css,查找: .cke_skin_kama .cke_button_bold .cke_icon{background-position:0 -304px;} 在其后添加样式: .cke_skin_kama .cke_button_custom .cke_icon{background-position:0 -1295px;} 现在清理cookies和历史记录,进入后台添加软件,编辑器效果如下:  我们来看使用效果,输入文字后,点击源码按钮:  OK,织梦ckeditor编辑器添加自定义按钮,并实现自定义样式完成。 9、下面测试前台显示效果。 在http://www.badubox.com/templets/default/style/page.css中找到.viewbox .content样式,在这个样式后面添加样式.viewbox .content custom{border:1px dotted red;font-size:20px;} 注:以上是本站路径,如果你已进行修改,那么请根据自己网站情况查找。样式根据自身需要填写,这里只是做测试效果。 后台编辑如下:  前台页面效果如下:
 自写样式表效果实现,效果测试完毕。(样式可以随意编写) 如果你需要各种样式的按钮,直接按以上方法套用即可。 Design by www.badubox.com八度盒子游戏网 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com