来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 随着PC端、平板、智能手机等终端的发展,设备环境(系统平台、屏幕尺寸、屏幕分辨率等)更加复杂,网页展示需要考虑到各个终端的具体差异。 因此,响应式设计受到了大家的推崇。...
|
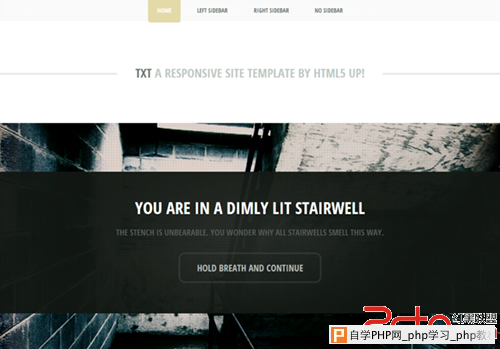
随着PC端、平板、智能手机等终端的发展,设备环境(系统平台、屏幕尺寸、屏幕分辨率等)更加复杂,网页展示需要考虑到各个终端的具体差异。 因此,响应式设计受到了大家的推崇。通过文中的9个免费的响应式设计模板,希望能帮大家了解这种技术以及提高工作效率。 1、TXT 这个模板有一个主页页面以及一个博客页面。可分为一列或两列,你可以根据自己的意愿进行设定。侧边栏的个数也可以自己自由设定。(演示 | 下载)

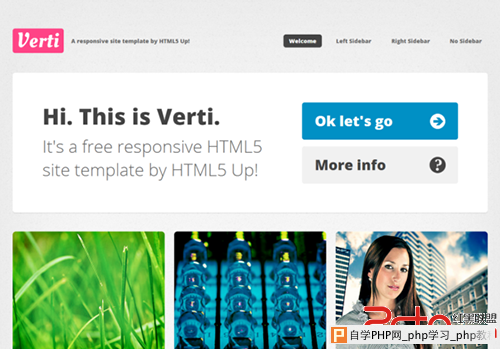
2、VERTI 一个基于HTML5和CSS3的模板。可以分列,同时提供博客和主页的模板。( 演示 | 下载 )

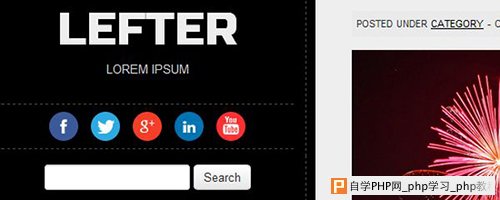
3、LEFTER 如果你是一个初学者,希望做一个令人印象深刻的博客,那么这将是一个最合适的模板。( 演示 | 下载

4、RESPOND 1.5 这个响应式模板是完全免费的,无论是商业还是个人制作开发的项目都适用。( 演示 | 下载 )

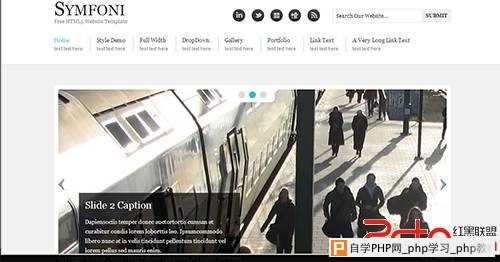
5、SYMFONI Symfoni是一个免费的网站模板,基于固定宽度的两列布局,并使用了HTML5的DOCTYPE。( 演示 | 下载

6、TRI 一个响应式网站模板的设计框架。( 演示 | 下载 )

7、PROXIMET Proximet是一个免费的HTML5 / CSS3响应模板,可兼容主流浏览器,智能手机和平板,通过调整浏览器窗口就可以看见其效果。( 演示 | 下载 )

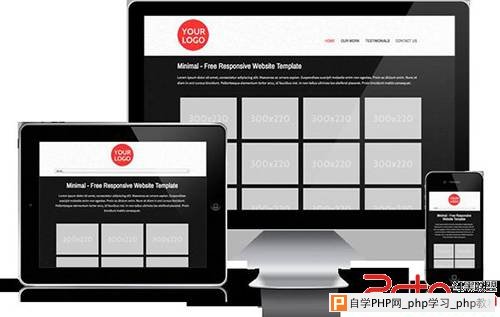
8、MINIMAL 一个响应式网站模板,是不错的圆滑和简单组合网站的理想选择。( 下载 )

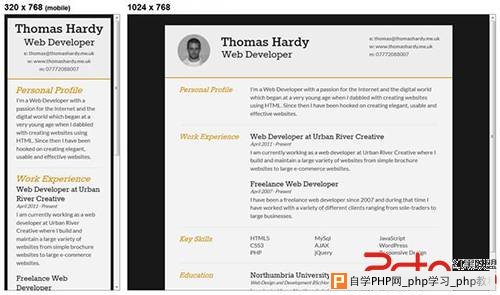
9、RESPONSIVE HTML/CSS3简历模板 这种模板使用了CSS3的动画效果。虽然现在还不尽人意,但利用这个可以创建令人印象深刻的在线简历。( 演示 | 下载 )

|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com