来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 很多初入互联网的创业者脑子里可能有一大堆的创意,却苦于不会代码和用户界面设计,没有办法快速把这些想法快速呈现出来。YC支持的创业公司Easel注意到你的这种痛点,推出基于浏...
|
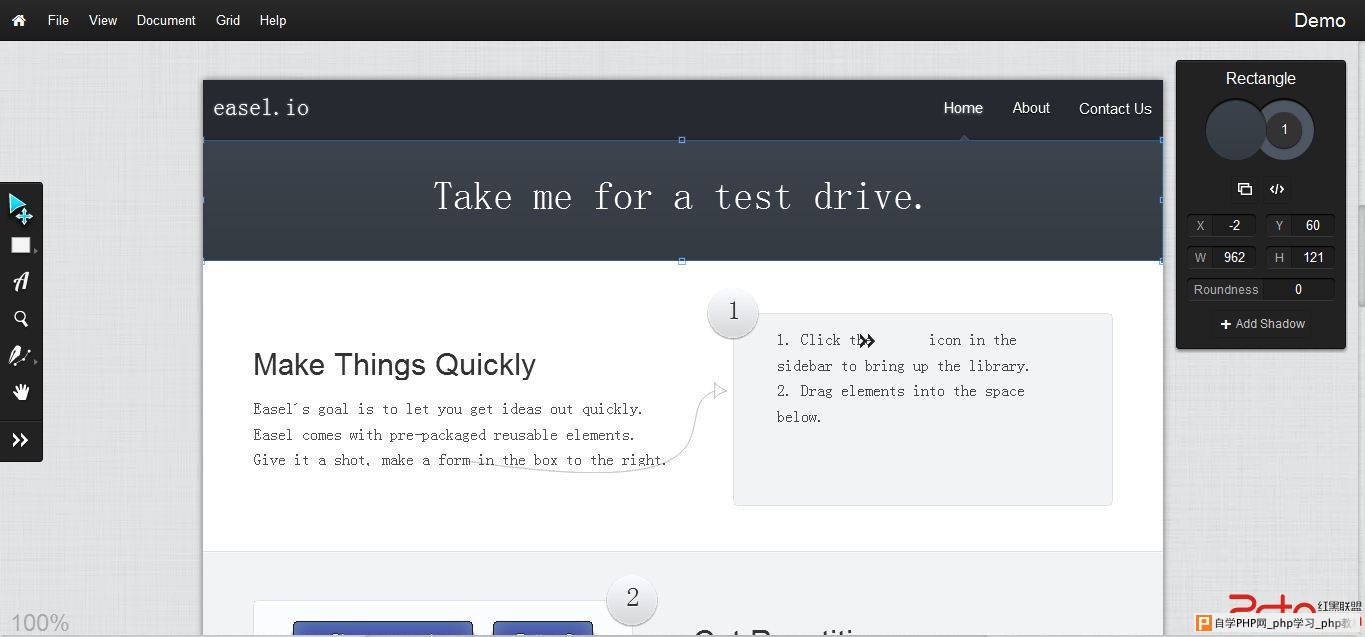
很多初入互联网的创业者脑子里可能有一大堆的创意,却苦于不会代码和用户界面设计,没有办法快速把这些想法快速呈现出来。YC支持的创业公司Easel注意到你的这种痛点,推出基于浏览器的所见即所得Web设计工具,帮助你和你的团队快速制作出产品原型页面。 Easel最重要的特点是速度和协作,它支持多人同时在线编辑。虽然与强大的桌面设计软件相比功能并不完善,但Easel提供的工具却也能够帮用户设计出适合桌面、移动或平板浏览的基本站点。它编辑器使用起来像InDesign一样直观,不过仍然能够让初学者快速上手使用。 该工具另一个便捷的特点是能够创建元素,如组合文本框、图形或表格等,并且复制和修改也很容易。同时控制板还配备了一套现成的按钮、表单和图标,直接拖拽就能使用。你还可以建立一个自己的常用小工具库,这样使用起来更快捷。 此外,用户还可以通过一个Chrome扩展导入已有的HTML和CSS文件,然后再对其进行编辑。设计好的页面也可以导出为HTML和CSS文件。如果你正在为把想法转化成Web页面发愁,也不妨试试Easel。

除非注明,本站文章均为原创或编译,转载请注明: 文章来自36氪 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com