来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 本文转载自百度UEO,作者为@豆豆酱-。导航是网页设计中不可缺少的部分,它是网站访问者获取所需内容的快速通道和途径。 导航让网站的层次结构以一种有条理的方式清晰展示,并引...
|
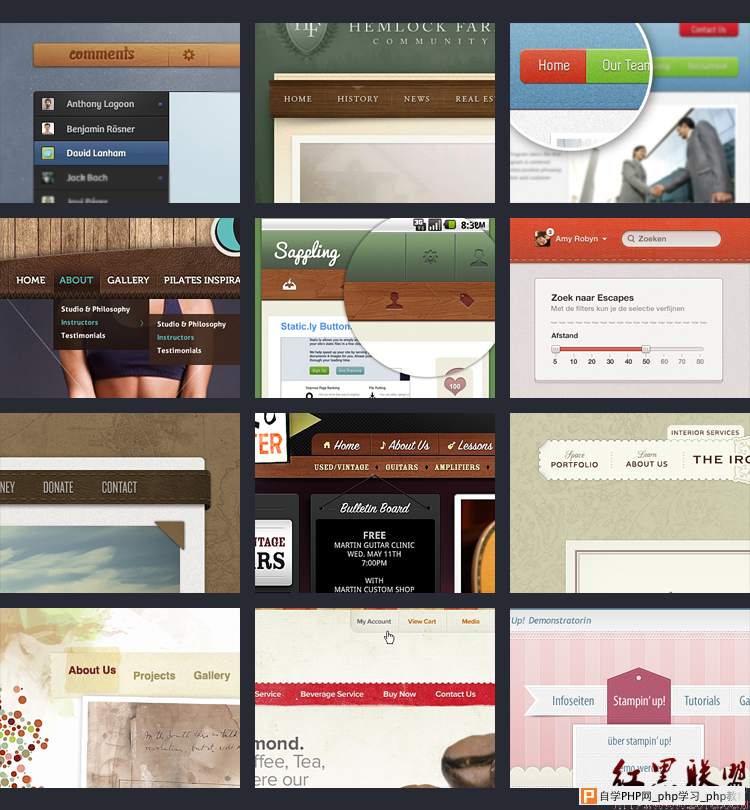
本文转载自百度UEO,作者为@豆豆酱-。导航是网页设计中不可缺少的部分,它是网站访问者获取所需内容的快速通道和途径。 导航让网站的层次结构以一种有条理的方式清晰展示,并引导用户毫不费力地找到并管理信息。同时,导航位于网页的中上部分,视觉中心的区域。在保持其合理的功能作用的同时,一个好的导航设计,是整个网页设计的点睛之笔! 一个设计师在布局和整体规划网页设计时,导航总是一个重要的元素。我们会思考: 导航以什么形式呈现? 是否能够最大程度地发挥其梳理网站结构、有效传递信息的功能? 是否能够烘托和配合整个页面的设计风格? 是否能够别出心裁润色和体现该网站的特点又不影响其功能性? 是否能够精益求精成为整个网页设计至关重要的一笔? 那么,就让我们一起分享和浅析一下一些让设计师们花费心思精雕细琢的导航设计吧。 导航的设计会根据网站的基本类别、属性和各自特点而有所定位。 在这里,我挑选了一些非系统、门户等类型,有明确特点、用户定位、产品及品牌特色的品牌类、专题类网站。对于这些网站来说,导航的设计将突破我们常见的横向长条导航或者竖式导航,会更加有意味、趣味和玩味,是能让设计师们尽情拓展设计创意和思维的“有点儿意思”的导航设计! A. 材质类,给导航加点材质! 材质类的导航,是润色导航、增加导航意味最常用的设计方法。在有特殊定向和用户指向的网站设计里是广被设计师们使用的手法。 这种快速、简单、效果直接的设计方式,能够迅速将产品的特性和设计师的巧思呈现出来。并且材质类的导航设计往往都可以不必打破导航的基本形态,能够很好的保持导航的功能性,页面排版的整齐感。 因此可以在固定的网页原型的结构和位置上,灵活地表达产品的特性。设计师们可以随心所欲雕琢内部的材质,从而打造不一样的意味导航,成为整个页面的小小亮点。

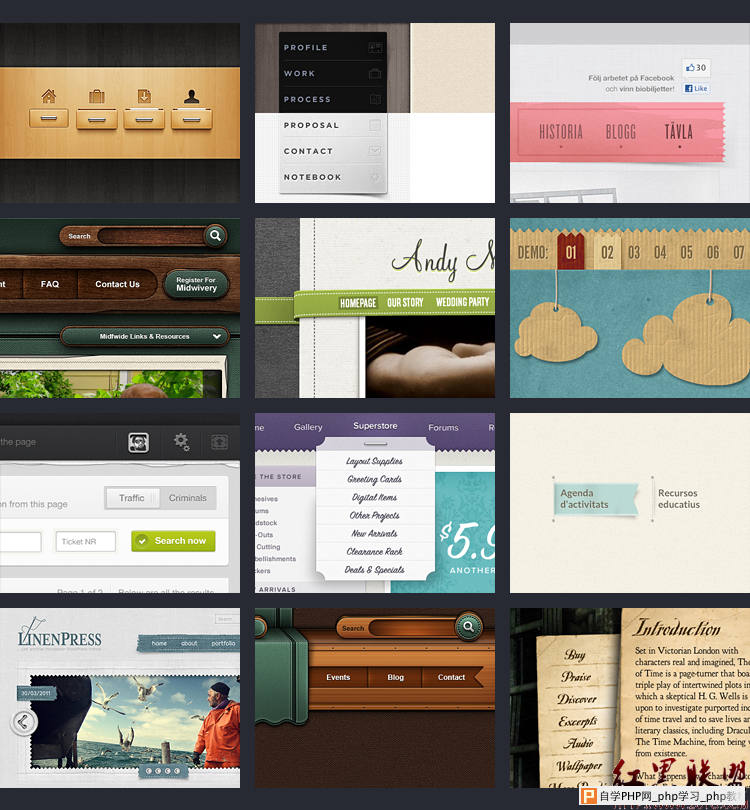
B. 拟物类,让导航不仅仅是导航! 如何让一个页面看起来如身临其境融入了该网站产品的世界?那么就要让用户的视觉体验真实地感受到该产品特性的存在。 这个时候,一个普通呆板的导航,远远不能满足页面的设计需要。 即使产品图片再诱人,一个毫不融入氛围的冷冰冰的导航,在页面上不仅让人失望更加破坏了应该有的气氛。所以,越来越多的设计,让导航成为了烘托、增强网页及产品氛围的振奋一笔!拟物类的导航,就像变色龙,在不同定位的网页设计中,捕捉和适应环境的特点,从而化身为环境的一部分。 拟物类的导航,可以是抽屉,可以是布条、可以是树木,可以是任何你能想到和创意出来的东西!打破一切既定的规则,不必一定要是长条四方,不必一定要是整齐划一的排版,拟物类的导航可以将设计师的能动性发挥到极点! 这样的导航设计,在整个网页中可以达到另外一层的功能性,那就是辅助提升产品给用户的强大视觉认知度,还未见其产品的详细信息,你就能提前感受到它是干什么的,有什么样的风格,有什么样的追求。让导航不仅仅只是导航!

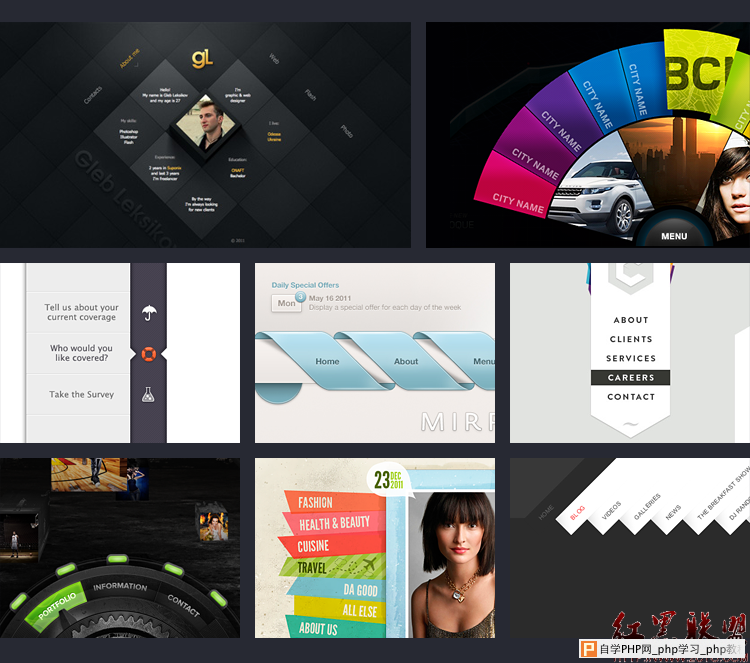
C. 形态类,换个形状设计导航! 若问到导航是什么样的,大多数人都会立刻浮现出几种基本的形状和样式,顶部的横栏、侧边的竖栏。即便是高矮胖瘦、颜色各异、材质各异,大多数的导航都不会跨出基本的界限。 那么导航是不是一定要遵守形状这个“规矩”呢?答案肯定是否认的。用户虽然习惯了导航的“规矩性”,但是另类形态的导航设计却无疑给了用户们一个新的视角,原来导航也可以“没规没距”! 那么是否可以随意改变导航的形态设计呢,答案也是否定的,设计师们始终都要记住导航的根本属性和用途,让导航始终都不能脱离它在页面设计中的核心作用。 如果你是一个大胆的设计师,又有新颖的设计理念和产品诉求,那么不妨尝试做一次大地调整,换个形状设计导航!

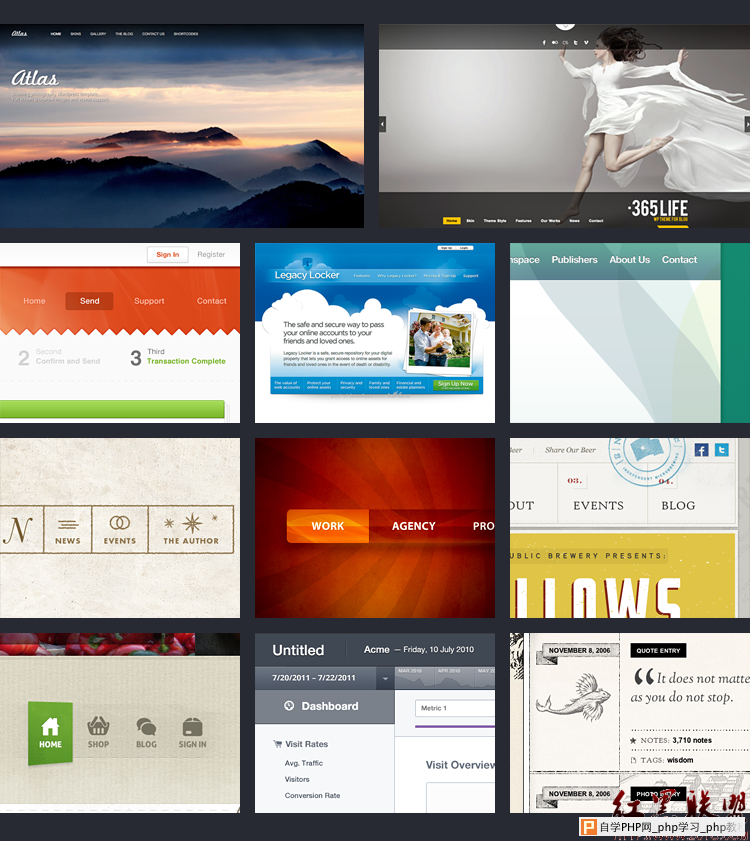
D. 融合类,“和谐共进”的导航设计! 有雷厉风行抢风头的导航哥,也会有为人低调注重和谐的导航们。 在某些网页设计中,需求的导向性会要求将导航一定程度的削弱,从而来突出产品的主体内容。 那么对于这部分的导航设计,设计师们该如何取舍呢?是简单地罗列文字?还是将导航舍弃在边角的位置?如何才能使得被削弱的导航仍然不失设计感,甚至能够辅助主体内容的突显? 这个时候,对导航的处理和设计就能更加体现出一个设计师对宏观大局的把控,以及对细节局部的掌控,让局部服从整体,但又不是粗糙对待,反而精致得恰到好处!削弱并不是不需要设计,和谐并不是隐藏和消失。 很多优秀的设计作品,在处理这类情况时,通常将导航和网页主体背景进行关联性的融合。从色彩的恰接、风格感受、背景图片的关联、线框等多方面都可以进行处理和设计。让导航自然地呈现,仿佛为主体的一部分,又退而求其次,把更多的视觉焦点留给了主体内容。从而完美地保持其功能性,又能与整体页面“和谐共进”!

E. 延展类,导航设计的更多可能性! 设计是在不断进步的,随着用户体验的提高、用户认知度的拓展、产品需求的多样性、设计师理念的不断探索和更新,我们相信,导航设计将存在更多的可能性!也许下一个新的设计形式就诞生在你我之间!越来越多关于导航设计的研究和探索,将会给用户带来全新的视觉和使用体验! 原文链接:“有点儿意思”的导航设计 http://ueo.baidu.com/?p=917 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com