来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 每天我的邮箱都会收到很多系统邮件。有些是网购订单的状态通知,有些是网站活动宣传,有些是社交网站消息提醒。相信大家也都有和我一样的烦恼:怎么老是这么多垃圾邮件!淹没掉...
|
每天我的邮箱都会收到很多系统邮件。有些是网购订单的状态通知,有些是网站活动宣传,有些是社交网站消息提醒。相信大家也都有和我一样的烦恼:怎么老是这么多垃圾邮件!淹没掉我重要的邮件啦!烦死啦!!你们有没有为我们着想啊!!其实从交互的交互来看这些邮件,还是有很多的学习地方的,俗话说:三人行,必有我师焉。择其善者而从之,其不善者而改之。所以今天我们来一起从分析下这些邮件。 我们先来普及邮件的几个概念(棕色字摘抄于同事heidi的博文——让电子邮件更给力): 几个重要的假设前提 1.很少有人愿意阅读长邮件——除非你告诉他不读会怎么样,赋予他责任 2.很少有人愿意无理由主动做什么事情——特别可做可不做时,除非价值观特别好,喜欢多管闲事 3.很少有人会仔细阅读你的邮件——千万不要发一封面向很多人的邮件,然后指望大家都在里面仔细阅读找出你期待他做什么事情。 不好的邮件特征 1.写成散文,长而枯燥,又期待人去阅读——这是不现实的 2.重点不突出,反而依赖收件人去提取关键信息:时间、行动、目标 3.群发,导致邮件无针对性——《影响力》一书的观点时,如此会导致责任感被稀释和分散,发送的人越多,真正有价值的回应会越少 与此对应,好的电子邮件应该让收件人一眼就扫到重点:是什么,作为收件人,我需要在什么时间做什么。 我们对系统邮件给一个区分:1.不必要处理邮件(纯宣传邮件),2.必要处理邮件(购物订单状态通知),3.可选处理邮件(社交网站消息提醒) 1.不必要处理邮件(纯宣传邮件)

图1 这类邮件对用户的骚扰是最严重的。它属于纯产品需求,强加给用户的。也许有些用户是喜欢接收这些邮件的,有些是不喜欢接收的。 是不是要为了不想接收到这类邮件的用户提高下体验呢?比如在邮件的最底端有一个退订此类邮件的链接入口(图2)。

图2 当然很多邮箱也有这样的功能(图3),如果系统能够分辨出来订阅邮件不出差错,那是最好的了。

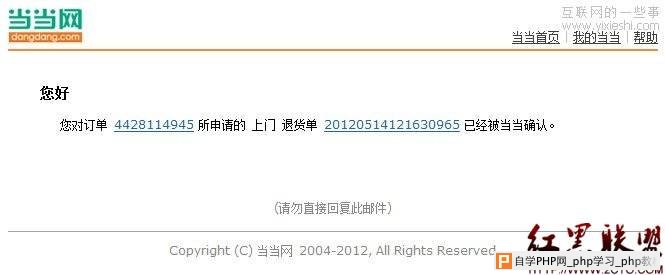
图3 当然,如果是想接收这些邮件的人来说,他们会希望这里面的文字是能复制的,都是有直接链接的,排版是好看的,主题是明显的,这是后话。 2.必要处理邮件(购物订单状态通知) 你的订单到了哪个流程了,你需要知道,你可能还要给出相应的操作,否则订单走不下去了。这类的邮件对于用户来说都是希望看到的,用户希望能极快的阅读,既方便的操作。所以这类的邮件有很多的必要元素 必要处理邮件必要元素 1.发件人:一定要清晰(有高辨识度logo那是最好的) 2.主要内容:内容简介明了,字不要过多,一般提下订单号,状态,用户要进行的操作即可,同时能都有连接直接跳转 3.回邮件无效:这个很重要如果没有,用户很可能以为回了邮件就能有解答了。文案可以推敲 存在的干扰 1.非关联的营销信息:对用户找成干扰,找不到邮件重点 2.色彩:太绚丽不方便浏览 3.主要内容文字数量:太多,不方便抓住重点(1.2.3见图4) 4.主要内容排版:排版不好,不方便抓住重点(4见图5)

图4

图5 良好的体验点 1.风格与网站类似,可信度高 2.字越少越好,突出关键信息 3.善用明暗字色,突出关键信息

图6 3.可选处理邮件(社交网站消息提醒) 这类提醒是前两者从内容上有共同点:1.因为消息提醒的内容不一,用户应该有选择接受哪种提醒的需求。2.对于用户希望接收的信息,用户希望能极快的阅读,既方便的操作。所以在交互上面要结合上面两方面的内容,进行取舍。

这是脸书的提醒,主题内容很清晰,同时有点击"取消订阅"功能 这是我在做后台系统的邮件提醒的视觉效果的时候,总结出来的。首先我们要分析这种邮件是面向那些用户的(我们的后台系统不是大众用户,所以没有"取消订阅"的功能),然后分析我们的邮件是属于那种类型(本博重点),最后再进行相应的设计。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com