CSS3制作网页下拉菜单代码解释.是来自国外的一篇文章的翻译。
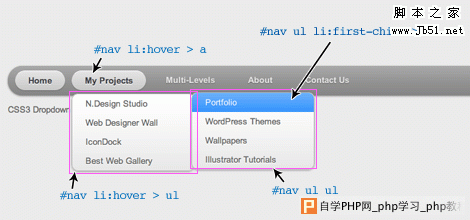
当我在为 WordPress 编写 Notepad 主题 时,顺道学习了一些新的 CSS3 特性,现在此分享。查看演示可以看到一款类似 Mac 风格的多级下拉菜单,使用 border-radius,box-shadow 和 text-shadow 创建。在 Firefox,Safari 和 Chrome 浏览器中能够完美地渲染。即便是诸如 IE7+ 等不兼容 CSS3 的浏览器,也可以正常呈现页面,只不过忽略了对圆角和阴影的渲染。
查看演示:http://www.webdesignerwall.com/demo/css3-dropdown-menu
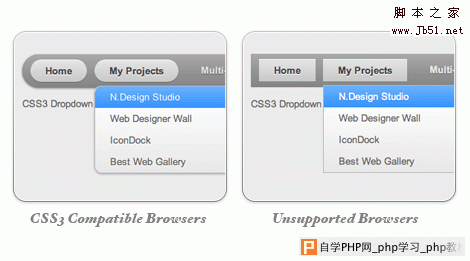
预览
下图展示了不兼容 CSS3 情况下的菜单样式。
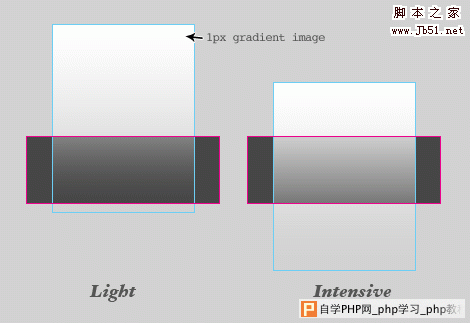
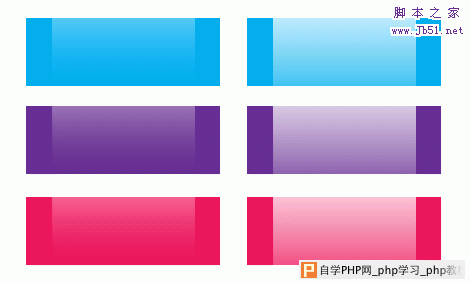
使用了一个渐变图像
白色透明的图像用于实现渐变效果。因为新的 CSS3 渐变特性还没有得到所有浏览器的支持,使用简便背景图片更为安全。

渐变的强度可以通过切换背景图像的上移或下移来改变。此外,渐变颜色可以很容易地通过改变背景颜色来调整。

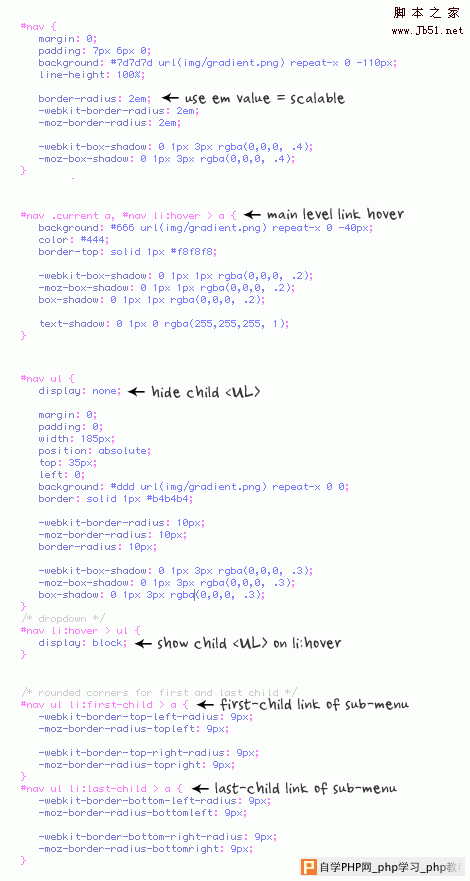
CSS 代码
我不打算解释逐行解释 CSS 代码。下面的图片很好地解释了编写下拉菜单的关键点。