有时看到一些论坛,左边是每个讨论区的名称,点击任意一个讨论区就可以在右部区域中看见相应讨论区的内容,不过左右部分是独立显示的,比如拖动左边的滚动条不会影响右侧的显示效果。其实这是在页面中利用了框架技术,因此可以把浏览器的显示空间分割为几个部分,每个部分都独立显示网页内容。而且把几个框架结合在一起构成框架集,能够让页面具有更为丰富的效果。
效果说明
先建立两个页面,分别为“ myphoto.htm ”、“ mydiary.htm ”。前一个是相册页面,后一个是日记页面。再建立一个含有框架的页面,并添加导航栏。
创作思想
打开 Dreamweaver MX 2004 软件新建两个页面,在左边输入导航文字:“网站首页、我的日记、我的相册”,在每个相对应的页面输入相对应的文字,比如网站首页链接的页面内容,就输入“我的网站首页”。再建立一个新页面,单击【布局】中的框架图标,建立左右框架,然后保存页面,在左框架建立网站导航栏,在右框架随便输入文字,接着再次保存页面。
操作步骤
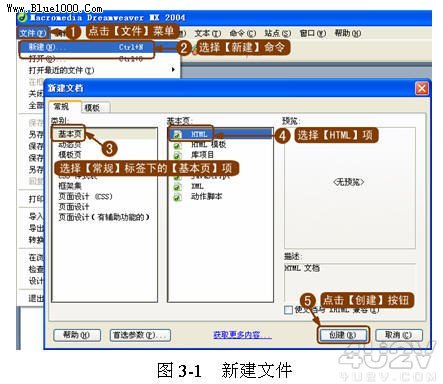
( 1 )打开 Dreamweaver MX 2004 软件新建文件,具体操作如图 3-1 所示。

提示:也可使用快捷键 Ctrl + N 打开【新建文档】对话框。
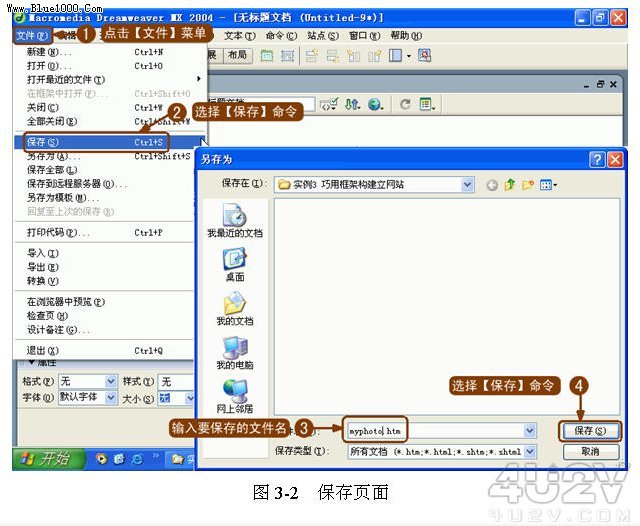
( 2 )保存页面,保存时可以随意设置文件名称,比如输入“ myphoto (我的相册)”,如图 3-2 所示。

提示:也可使用快捷键 Ctrl+S 打开【另存为】对话框。
( 3 )用同样的方法新建文件,并保存页面为“ mydiary (我的日记)”。
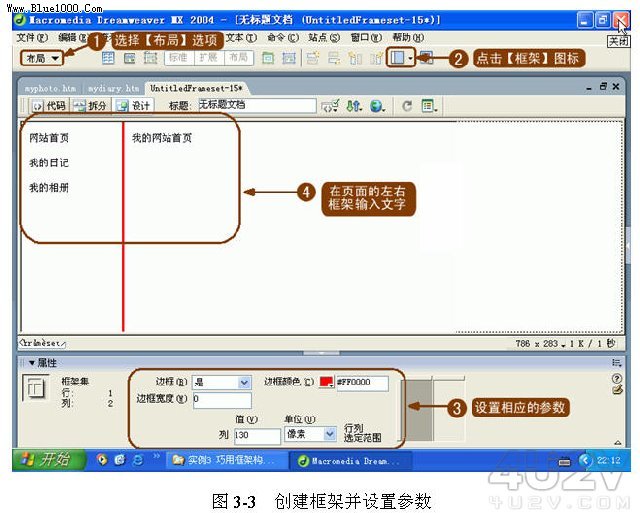
( 4 )接着再次新建文件,在页面中创建左右框架设置参数,并在左右框架中输入相应的文字,如图 3-3 所示。

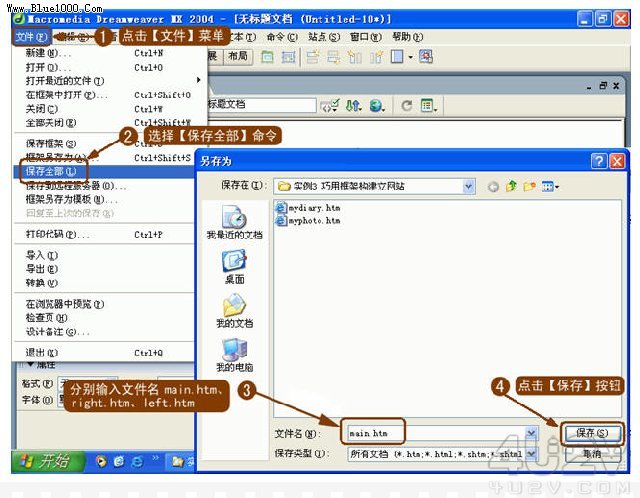
( 5 )为了方便操作,先将该页面保存为 3 个不同名称的页面,如图 3-4 所示。

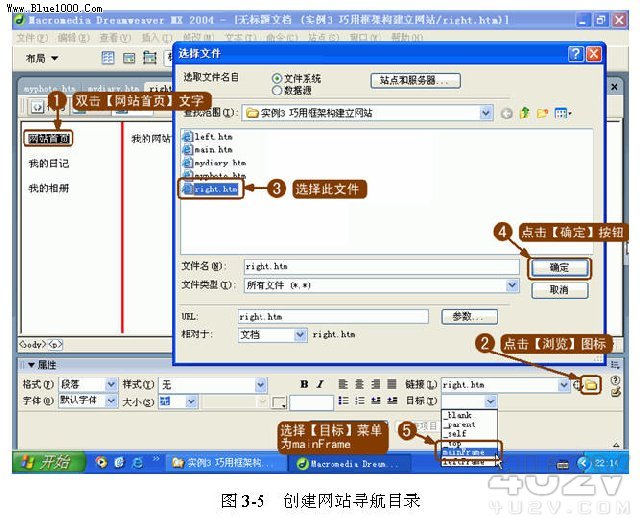
( 6 )设置页面的链接。首先设置“网站首页”链接,如图 3-5 所示。

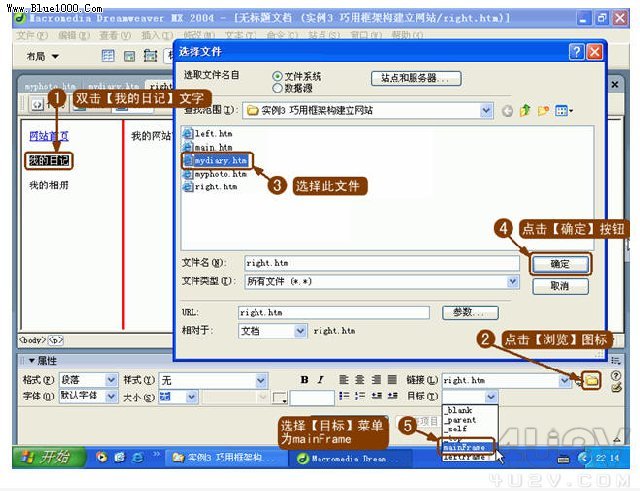
7 )接着是添加“我的日记”超链接,如图 3-6 所示。

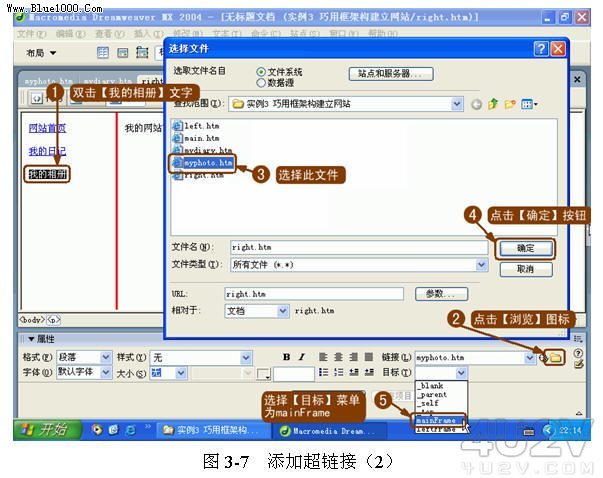
( 8 )然后再添加“我的相册”超链接,如图 3-7 所示。

( 9 )在【文件】菜单中选择保存命令,保存全部页面,完成操作。
使用框架时,读者务必要理解好框架的构成关系,才能很好地使用和控制框架。
