划线就是不符合国人的审美观念,看着就别扭,现在就来看看我们如何将其去掉吧,其实很简单的
1、纯工具操作步骤,懂代码更容易
划线就是不符合国人的审美观念,看着就别扭,现在就来看看我们如何将其去掉吧,其实很简单的。
先新建一个超链接,默认的是有下划线的。

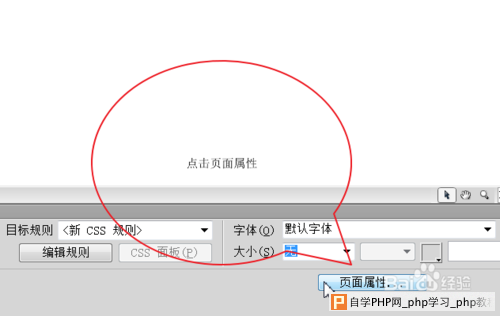
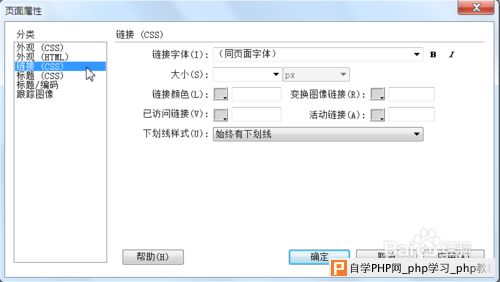
点击“页面属性”

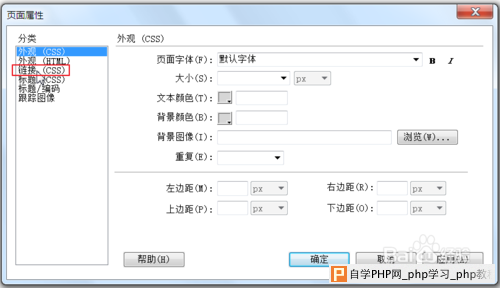
打开页面属性对话框。

选择:链接(css).

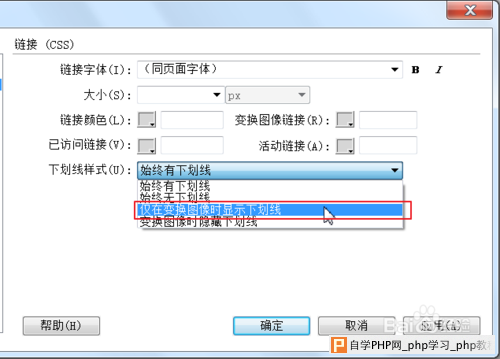
打开链接(css)属性选项后。

选择仅在变换图像时显示下划线即可。

检查下,发现下划线已经消失。

Adobe Dreamweaver CS5 破解版下载:http://www.jb51.net/softs/55176.html
上面的操作的这么多,其实就是CSS 下划线(css text-decoration)
复制代码
代码如下:a { text-decoration: none; }
更多的使用可以参考这篇文章: CSS定义下划线样式
