使用Dreamweaver制作网页超链接示例教程,非常的简单快捷,能够很好的提高网页制作的效率,对网页感兴趣的朋友可以试试哦
| 热门版本类型推荐 | 下载地址 |
| Dreamweaver MX 2004 官方简体中文专业版 | 点击进入下载 |
| Dreamweaver CS3(DW CS3)简体中文精简版(50M) | 点击进入下载 |
| Dreamweaver CS4 官方简体精简版 采用官方原版安装模式/免激活 | 点击进入下载 |
| Dreamweaver CS3/Flash CS3/Photoshop CS3注册机[Adobe CS3 注册机] | 点击进入下载 |
| Dreamweaver CS3 简体中文精简优化版 [已修正CPU占用过高的问题] | 点击进入下载 |
| Dreamweaver8 中文绿色版(无需安装) | 点击进入下载 |
| Dreamweaver V8.0 简体中文版(附注册机+8.02补丁) | 点击进入下载 |
| 网页三剑客 CS5 官方简体中文正式版附注册机 | 点击进入下载 |
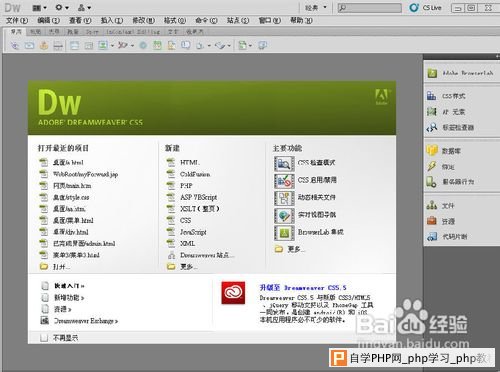
要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。第一步是打开Dreamweaver工具;

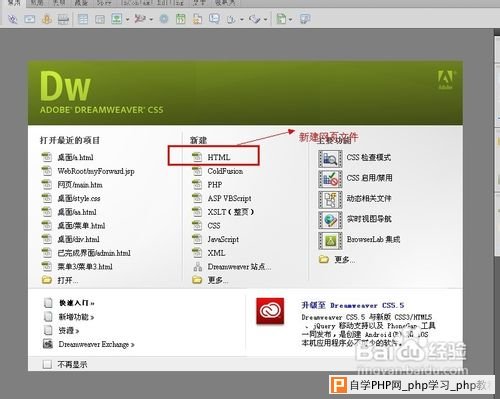
然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

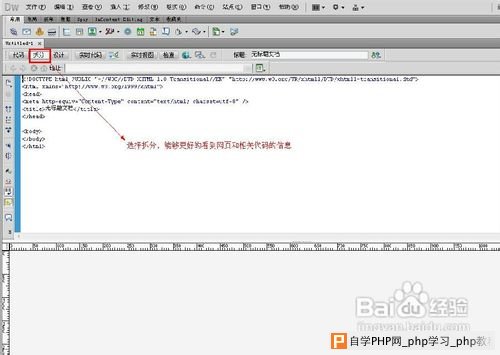
在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

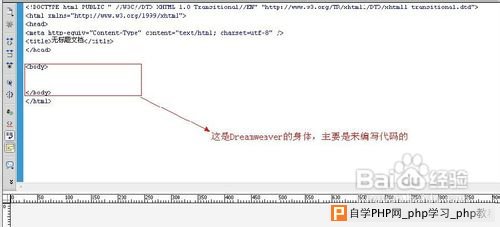
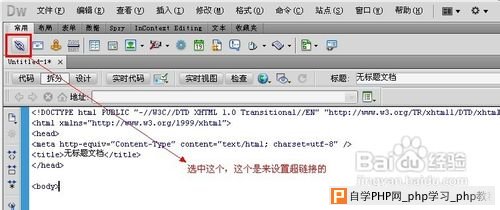
首先我们要了解Dreamweaver的整体框架,了解在哪里编写代码;

找到设置超链接的选项,进行设置;

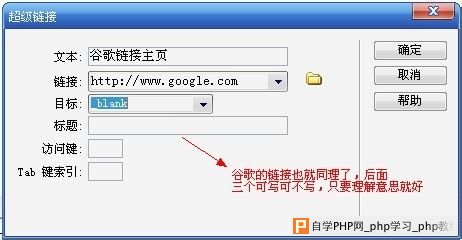
点超链接的设置后,会出现一个对话框,是对链接进行设置的;

相同的方法,再添加一个谷歌的跳转链接,同理;

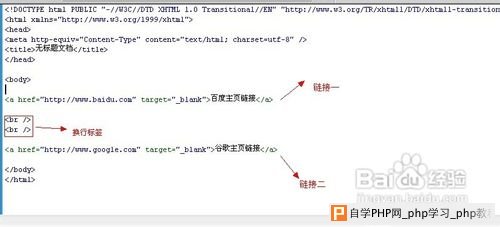
两个链接都制作成功后,我们可以稍作小小的修改,是网页更加好看一些,在两个链接中添加换行的标签;

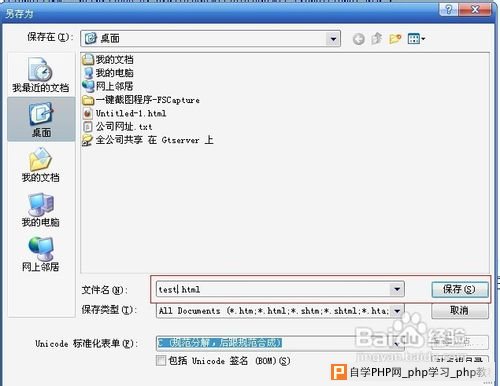
代码程序编写好后,记得保存html文件,Ctrl+s就可以了;

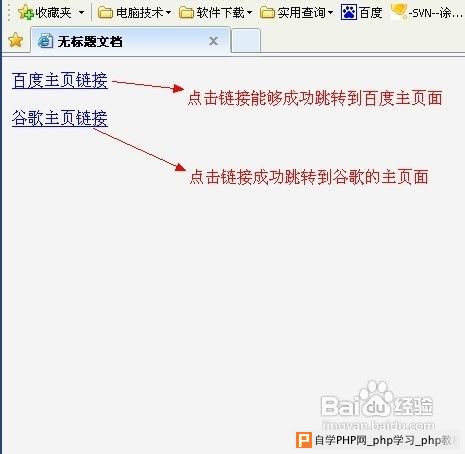
网页文件保存好后就可以预览效果了,在Dreamweaver页面中,按F12就可以预览了;

| 热门版本类型推荐 | 下载地址 |
| Dreamweaver MX 2004 官方简体中文专业版 | 点击进入下载 |
| Dreamweaver CS3(DW CS3)简体中文精简版(50M) | 点击进入下载 |
| Dreamweaver CS4 官方简体精简版 采用官方原版安装模式/免激活 | 点击进入下载 |
| Dreamweaver CS3/Flash CS3/Photoshop CS3注册机[Adobe CS3 注册机] | 点击进入下载 |
| Dreamweaver CS3 简体中文精简优化版 [已修正CPU占用过高的问题] | 点击进入下载 |
| Dreamweaver8 中文绿色版(无需安装) | 点击进入下载 |
| Dreamweaver V8.0 简体中文版(附注册机+8.02补丁) | 点击进入下载 |
| 网页三剑客 CS5 官方简体中文正式版附注册机 | 点击进入下载 |
