Dreamweaver CS5在样式表的编辑上提供了更多人性化的细节,下面来介绍一下新增的启用/禁用样式表功能。

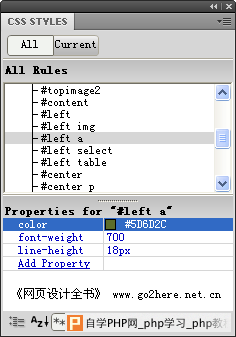
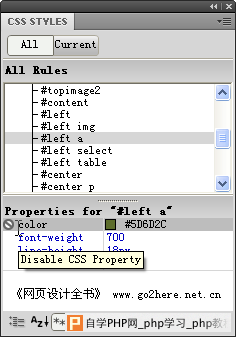
可以在样式表面板中选择相应的选择器,并且找到需要禁用的样式表属性行,用鼠标移动到样式表属性行最右侧的空白部分,这时会出现一个“禁用”的图标,如图1-2所示:

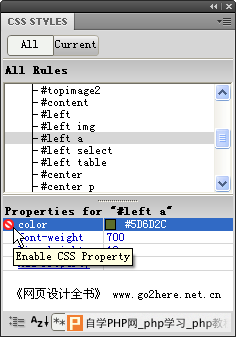
点击鼠标,这样所选定的样式表属性就会被禁用,如图1-3所示:

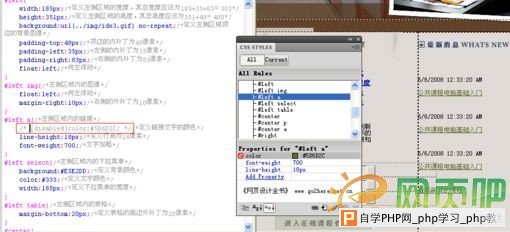
这时如果在浏览器中预览网页,所看到的效果也是禁用了相应属性后的效果。其实相应的原理是把所需要禁用的代码转换为注释,如图1-4所示:

当然,如果需要启用该样式,只需点击禁用的图标即可。
