来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 在CSS中,其border属性有很多的规则。对于一些事物,例如三角形或者其它的图像,我们仍然使用图片代替。但是现在就不需要了,我们可以用CSS形成一些基本图形,我分享了一些关于这...
|
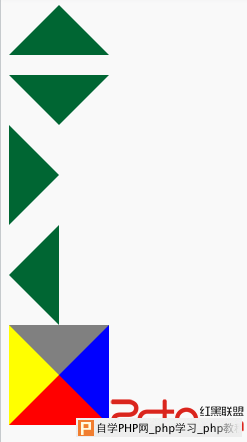
在CSS中,其border属性有很多的规则。对于一些事物,例如三角形或者其它的图像,我们仍然使用图片代替。但是现在就不需要了,我们可以用CSS形成一些基本图形,我分享了一些关于这方面的技巧。 1、正三角形:
.triangle_up
{
height:0px; width:0px;
border-bottom:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
2、倒三角形:
.triangle_down
{
height:0px; width:0px;
border-top:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
3、左三角形
.triangle_left
{
height:0px; width:0px;
border-left:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
float:left;
}
4、右三角形
.triangle_right
{
height:0px; width:0px; float:left;
border-right:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
}
5、十字街效果
.crossSquare
{
height:0px; width:0px;
border-right:50px solid blue;
border-top:50px solid gray;
border-bottom:50px solid red;
border-left:50px solid yellow;
}
1至5的demo演示(为了演示方便,对源代码改动了一下):http://jsfiddle.net/rt8cjtwq/embedded/result/ 
6、方向箭头(突出效果,改动了源代码) CSS:
.triangle_left
{
height:0px; width:0px;
border-left:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
/*float:left;*/
}
.triangle_right
{
height:0px; width:0px; /*float:left;*/
border-right:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
}
HTML:

7、制作一个Delicious Logo: CSS:
.delociousLogo
{
height:100px; width:100px;
}
.topleft
{
height:0px; width:0px;
border-top:50px solid #FFFFFF;
border-right:0px solid #FFFFFF;
border-bottom:0px solid #FFFFFF;
border-left:50px solid #FFFFFF;
float:left;
}
.topright
{
float:left;
height:0px; width:0px;
border-top:50px solid #0000CC;
border-right:0px solid #0000CC;
border-bottom:0px solid #0000CC;
border-left:50px solid #0000CC;
}
.bottomleft
{
float:left;
height:0px; width:0px;
border-top:50px solid #000000;
border-right:0px solid #000000;
border-bottom:0px solid #000000;
border-left:50px solid #000000;
}
.bottomright
{
float:left;
height:0px; width:0px;
border-top:50px solid #999999;
border-right:0px solid #999999;
border-bottom:0px solid #999999;
border-left:50px solid #999999;
}
HTML: 效果:(左上角的边框颜色是白色) 
推荐文章:重温CSS:Border属性
下一篇:8个很有用的PHP安全函数,你知道几个? |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com