来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 作用:跳转到上一个页面或下一个页面。 元素:分类的基本元素有:上页+页码+下页(如标注1);总页码(如标注2);跳转页(如标注3);确认按钮(如标注4); 场景:根据以上这些......
|

作用:跳转到上一个页面或下一个页面。 元素:分类的基本元素有:上页+页码+下页(如标注1);总页码(如标注2);跳转页(如标注3);确认”按钮(如标注4);

场景:根据以上这些基本元素在不同的场景会有不同的组合 (场景1)19楼论坛: 论坛页面数量多的时候会达到上千页;分页的内容多数是顶贴或者是原创陆续更新帖子所以一般用户都会查看首页原创帖,然后又选择性地查看些留言页面。手动全部翻一遍的几率几乎为0;所以论坛性的分页会又以下特点: 1.多数用户会在看了原创帖后直接翻页或选择回到贴子列表所以除底部还在顶部添加翻页并设置了“返回列表”的快捷操作 2.所以第“1”页是home的作用,始终有第”1“页,中间用”…“表示未显示的页码; 3.只提供"首页1+5个连续页码+最后一页"页码;开发者应该是考虑一般用户最多连续查看5页的内容。或者就直接跳至最后一页查看所以显示最后一页页码和直接跳至最后一页的快捷按钮;

(场景2)微博: 用户浏览的信息是关注的信息,会像读报纸一样逐页的浏览下去,因此“上一页”“下一页”用的次数最多;其次是跳转翻页,为体现轻量微博的概念,将传统翻页的中间页码部分简化成下拉菜单,既能标识当前页位置又能翻页切换跳转; 新浪weibo:一页45条微薄,更多则翻页,上一页、下一页及第几页,默认推送10页

(场景3)百度搜索页面: 1.搜索结果首次只提供10个页码;一般用户在这10页内还没找到想要的内容应该会更换搜索内容。脚印图形和下面页码对应都可点击翻页,增加了页面趣味性 2.因为搜索页面用户一般不会回到首页所以页面只有上一页和下一页的快捷按钮 3.点击任何一页码继续浏览,发现后续提供的页码是:当前页+9;便于用户扩大搜索范围放大。 4.最多提供20个页码;比较适于页面宽度

(场景4)信息滚动翻页: 1.腾讯weibo:一页45条微薄,更多默认显示更多按钮,点击后下面又多显示45条,以此类推;同时腾讯还推出页码翻页模式供用户选择 更人性化了

2.花瓣 “无限滚动翻页”,当用户浏览到页面底部,自动刷新页面展示新的信息;连续翻过很多页后,当再无内容可以展示时,自动出现关联信息按钮“查看更多信息”,引导用户去浏览其他相关信息;页面过长时提供“回到顶部”按钮;

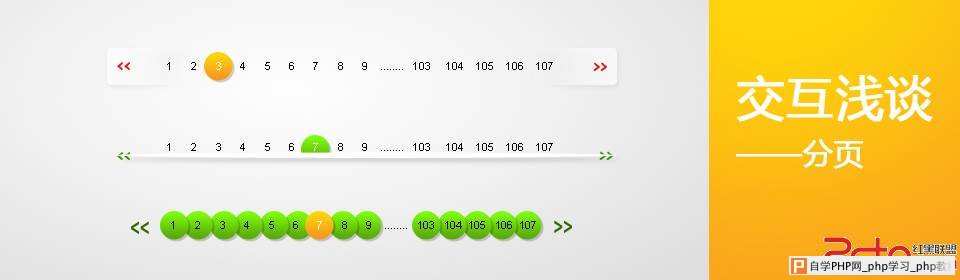
拓展:以下为其他不同的分页形式

以上是交互团队对分页的小小分享。 原文:http://www.lpued.com/?p=1447 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com