来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 发现这个功能的时候很开心,结果不想竟然是个残次品,让我不禁想起了天龙八部上段誉的六脉神剑,在这个浏览器上可以,在另一个上就不管了啊,时灵时不灵的,不过有总比没有要...
|
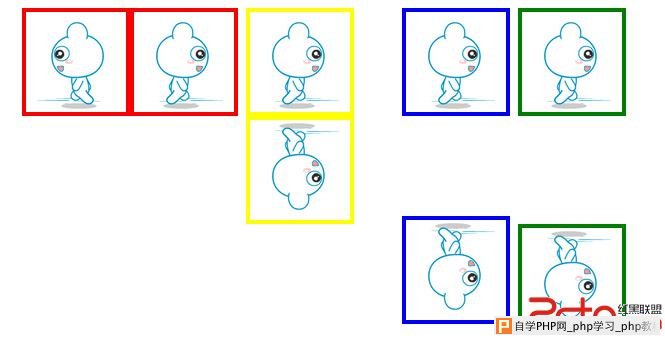
发现这个功能的时候很开心,结果不想竟然是个残次品,让我不禁想起了“天龙八部”上段誉的六脉神剑,在这个浏览器上可以,在另一个上就不管了啊,时灵时不灵的,不过有总比没有要来的好,一点点积累,总能攒齐的。 这个是在-webkit内核浏览器上支持的:-webkit-box-reflect 简单介绍下这个样式,可以有三种属性, 首先来看方向的话,存在四种可能性,left、right、below和above,上下左右嘛,来简单看下效果,写段简单的代码:
   
#run1{border:4px solid red;-webkit-box-reflect: left ;} #run2{border:4px solid yellow;-webkit-box-reflect:right ;} #run3{margin-left:40px;border:4px solid blue; -webkit-box-reflect: below ;}//这里是为了方便查看 #run4{ border:4px solid green;-webkit-box-reflect: above ;}
这样分别来看下效果:
然后,第二个属性则是距离原图像的位置,这个则可以使用length距离来实现,也可以利用百分比percentage来实现,修改下样式来看下效果
#run2{ border:4px solid yellow; -webkit-box-reflect:below;}
#run3{margin-left:40px; border:4px solid blue; -webkit-box-reflect: below 100px;}
#run4{border:4px solid green;-webkit-box-reflect: below 100%;}

看起来的话length方法的设置看起来更明显,也更容易操作,所以还是建议用length 最后就是其它样式了,比方说看下面的
#run2{
border:4px solid yellow;
-webkit-box-reflect:below 0px -webkit-gradient(linear, left top, left bottom, from(rgba(150, 10, 100, 0.1)), to(rgba(10, 10, 0, 0.1)));
}
而实现的效果是:
暂时记录下当前浏览器的实现,然后今天还看到了个很潮的词,蒙版,我还真没做过呢,改天要看看
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com