<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
table,table td, table th{
border:#0066FF 1px solid;
width:600px;
}
table th{
background-color:#99FF00;
}
table td{
text-align:center;
}
.one{
background-color:#CCFFCC;
}
.two{
background-color:#FFFF99;
}
.over{
background-color:#00CC66;
}
</style>
<script type="text/javascript">
var name;
function trColor()
{
var tabNode = document.getElementById('mailid');
var trs = tabNode.rows;
for(var x = 1; x < trs.length - 1; x++)
{
if(x % 2 == 1)
trs[x].className = "one";
else
trs[x].className = "two";
trs[x].onmouseover=function()
{
name = this.className;
this.className = "over";
};
trs[x].onmouseout=function()
{
this.className = name;
}
}
}
onload = function()
{
trColor();
}
//定义checkbox的全选动作
function checkAll(index)
{
var boxNode = document.getElementsByName("all")[index];
var mailNodes = document.getElementsByName("mail");
for(var x = 0; x < mailNodes.length; x++)
{
mailNodes[x].checked = boxNode.checked;
}
}
//定义按钮的选取效果
function checkByBut(num)
{
var mailNodes = document.getElementsByName("mail");
for(var x = 0; x < mailNodes.length; x++)
{
if(num == 2)
mailNodes[x].checked = !mailNodes[x].checked;
else
mailNodes[x].checked = num;
/*if(num == 1)
mailNodes[x].checked = true;
else if(num == 0)
mailNodes[x].checked = false;
else
mailNodes[x].checked = !mailNodes[x].checked;
*/
}
}
function deleMail()
{
if(confirm("你真的要删除所选邮件吗?"))
{
var mailNodes = document.getElementsByName("mail");
var arr = [];
var pos = 0;
for(var x = 0; x < mailNodes.length; x++)
{
if(mailNodes[x].checked)
{
var trNode = mailNodes[x].parentNode.parentNode;
arr[pos++] = trNode;
}
}
for(var x = 0; x < arr.length; x++)
{
arr[x].removeNode(true);
}
trColor();
}
}
</script>
</style>
</head>
<body>
<table id="mailid">
<tr>
<th>
<input type="checkbox" name="all" onclick="checkAll(0)" />全选
</th>
<th>
发件人
</th>
<th>
邮件名称
</th>
<th>
邮件附属信息
</th>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三11
</td>
<td>
我是邮件11
</td>
<td>
我是附属信息11
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三22
</td>
<td>
我是邮件22
</td>
<td>
我是附属信息22
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三33
</td>
<td>
我是邮件33
</td>
<td>
我是附属信息33
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三117
</td>
<td>
我是邮件117
</td>
<td>
我是附属信息117
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三118
</td>
<td>
我是邮件118
</td>
<td>
我是附属信息118
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三119
</td>
<td>
我是邮件119
</td>
<td>
我是附属信息119
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三1100
</td>
<td>
我是邮件1100
</td>
<td>
我是附属信息1100
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三11a
</td>
<td>
我是邮件11a
</td>
<td>
我是附属信息11a
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三11b
</td>
<td>
我是邮件11b
</td>
<td>
我是附属信息11b
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三11c
</td>
<td>
我是邮件11c
</td>
<td>
我是附属信息11c
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三11d
</td>
<td>
我是邮件11d
</td>
<td>
我是附属信息11d
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="mail" />
</td>
<td>
张三11e
</td>
<td>
我是邮件11e
</td>
<td>
我是附属信息11e
</td>
</tr>
<tr>
<th>
<input type="checkbox" name="all" onclick="checkAll(1)" />全选
</th>
<th colspan="3">
<input type="button" value="全选" onclick="checkByBut(1)" />
<input type="button" value="取消全选" onclick="checkByBut(0)" />
<input type="button" value="反选" onclick="checkByBut(2)" />
<input type="button" value="删除所选邮件" onclick="deleMail()" />
</th>
</tr>
</table>
</body>
</html>
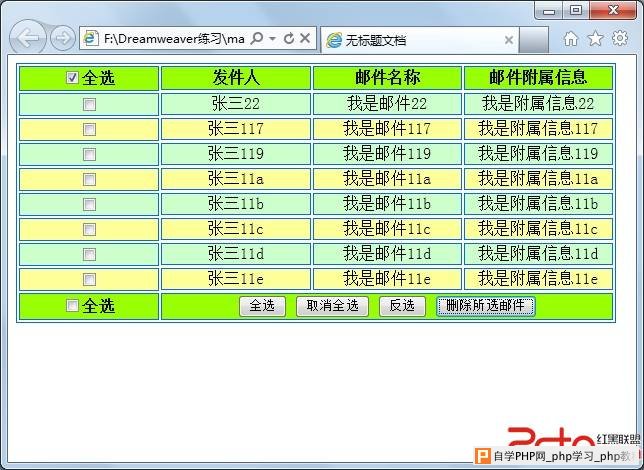
运行结果: