来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 在web标准的网页中,页面各个元素都是以标准流的方式来进行布局的。即块元素占满指定的宽度,不指定宽度则占满整行(如p、div元素),内联元素则是在行内一个接一个的从左到右排...
|
在web标准的网页中,页面各个元素都是以标准流的方式来进行布局的。即块元素占满指定的宽度,不指定宽度则占满整行(如<p>、<div>元素),内联元素则是在行内一个接一个的从左到右排列(如<a>、<span>元素)。这种默认的布局方式使用起来简单,但也带来很大的局限,只能从上到下显示内容,无法实现图文环绕混排的效果;无法实现两列或者多列的布局,不能很好的利用页面空间。其实要实现上述的复杂效果,我们可以借助CSS提供的float属性。
标准流代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>标准流文档</title>
<style type="text/css">
#header,#footer{height:50px;background:#ccc;}
#content{height:300px;background:#399;}
</style>
</head>
<body>
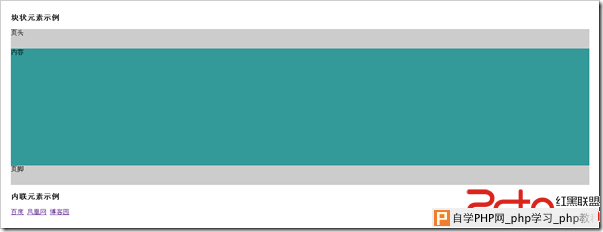
<h3>块状元素示例</h3>
<div id="header">页头</div>
<div id="content">内容</div>
<div id="footer">页脚</div>
<h3>内联元素示例</h3>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.ifeng.com">凤凰网</a>
<a href="http://www.cnblogs.com">博客园</a>
</body>
</html>
示例图
 标准流布局
float属性的含义:
元素使用了float属性后,可以使该元素脱离标准流本身,浮动在其他元素之上,使其不再占用原本属于该元素的空间,这样会导致后面的元素上移并占用原本属于该元素的空间。
对内容块和A标签使用浮动属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>浮动元素示例子</title>
<style type="text/css">
#header,#footer{height:50px;background:#ccc;}
#content{background:#399;}
#content{float:left;}
a{float:left;width:100px;}
</style>
</head>
<body>
<h3>块状元素浮动示例</h3>
<div id="header">页头</div>
<div id="content">内容</div>
<div id="footer">页脚</div>
<h3>内联元素浮动示例</h3>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.ifeng.com">凤凰网</a>
<a href="http://www.cnblogs.com">博客园</a>
</body>
</html>
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com