来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] /***@title :猛抓点评网数据*@Author:insun*@blog:http://yxmhero1989.blog.163.com*/项目需要抓取点评网的数据按往常的写php大概要累死,这时候不得不佩服火车头的采集能力。免费版的最新是7.2 虽然只...
 项目需要 抓取点评网的数据 按往常的写php大概要累死,这时候不得不佩服火车头的采集能力。
免费版的最新是7.2 虽然只能Access数据库功能 但是很强大 而且我们可以先写入access数据 然后利用db2mysql软件导成sql语句导
入到Mysql。这样折腾就达到了收费版的效果。
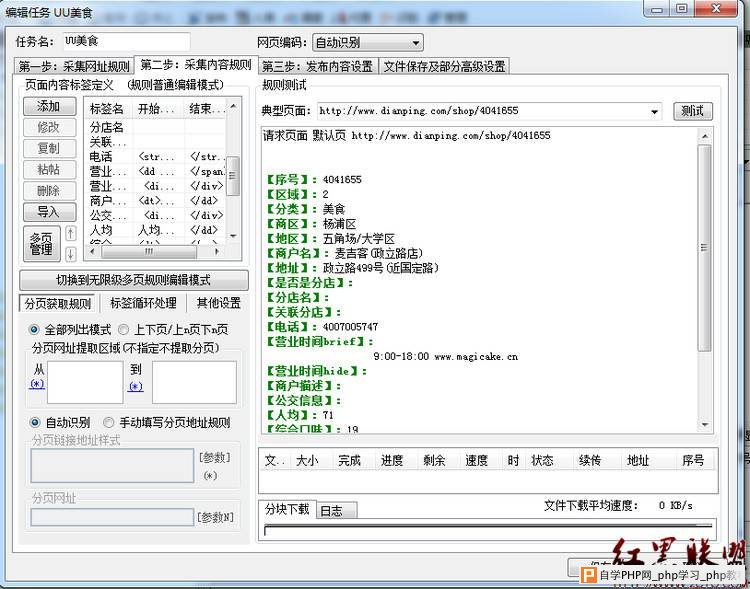
火车头3个步骤都要勾选 要正确做好规则和数据库安排 耐心等待 只有网址爬出来 才能内容爬出来 继续发布出来
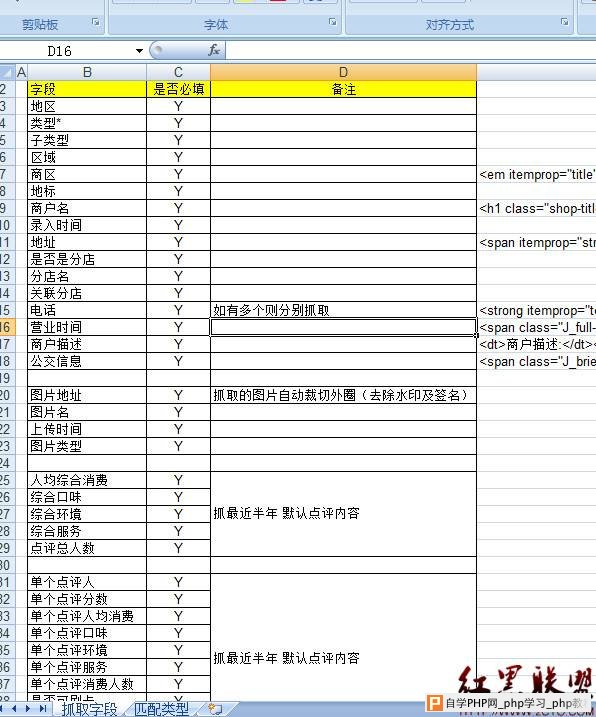
 我们来走个流程,我们需要抓取这样的这些字段
 先去大众点评网看看网页规则 挖掘下
上海区规则http://www.dianping.com/shanghai
全部频道
美食 (54841) /search/category/1/10
休闲娱乐 (13371)/search/category/1/30
购物 (51060) /search/category/1/20
丽人 (14027) /search/category/1/50
结婚 (6674) /search/category/1/55
亲子 (7333) /search/category/1/70
运动健身 (3915) /search/category/1/45
酒店 (3368) /search/category/1/60
爱车 (4870) /search/category/1/65
生活服务 (22724) /search/category/1/80
美食
本帮江浙菜 (6553) g101
川菜 (2587) g102
粤菜 (1700) g103
湘菜 (1121) g104
东北菜 (682) g106
贵州菜 (85) g105
台湾菜 (339) g107
新疆/清真 (344) g108
西北菜 (119) g26481
素菜 (104) g109
火锅 (2011) g110
自助餐 (404) g111
小吃快餐 (22840) g112
日本 (1786) g113
韩国料理 (680) g114
东南亚菜 (263) g115
西餐 (2050) g116
面包甜点 (6896) g117
其他 (4994) g118
卢湾区 (193) g101r1
徐汇区 (456) g101r2
静安区 (197) g101r3
长宁区 (323) g101r4
闵行区 (616) g101r12
浦东新区 (1255) g101r5
黄浦区 (326) g101r6
普陀区 (375) g101r7
闸北区 (297) g101r8
虹口区 (331) g101r9
杨浦区 (384) g101r10
宝山区 (470) g101r13
松江区 (275) g101r5937
嘉定区 (282) g101r5938
青浦区 (231) g101r5939
近郊 (504) g101r11
发现链接类似规律如下
food美食
http://www.dianping.com/search/category/1/10/g1(*)r(*)p(*)
life娱乐
http://www.dianping.com/search/category/1/30/g1(*)r(*)p(*)
* 0-10000
其他可附加
把上面链接现在第一步的起始地址里面。
至于各个字段的规则我都写好了,可以找我要
 特别是有些很烦的字段,譬如说营业时间:
<dd class="J_info-edit-wrap" data-info-type="bh">
<span class="J_brief-cont">
<span class="J_full-cont">
<span class="J_full-cont no-info" data-is-empty="1">
3个都要替换为空吧
营业时间文字很长的话 会 <div class="J_full-cont Hide"> 又是很蛋疼。
然后就是第三步的内容发布。
发布可以发布为html格式的,以前版本System目录下有个html_tpl.html例子 可以改。现在没了,不过我写个你们看看就好了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>[标签:标题]</title> <style> body { background-color:#F1F1F1;} td {font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; color: #333333;line-height:180%; } </style> </head> <body> <table cellspacing="1" cellpadding="3" border="0" bgcolor="#666666" width="780" align="center"> <tr bgcolor="#FFFFFF"> <td align="center">火车采集器HTML导出模板</td> </tr> <tr bgcolor="#FFFFFF"> <td>[标签:序号]</td> </tr> <tr bgcolor="#FFFFFF"> <td>[标签:区域]</td> 最新评论添加评论更多文章推荐
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习 京ICP备14009008号-1@版权所有www.zixuephp.com 网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com
添加评论 |