来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 本文的目的是说明如何通过dreamweaver中的热点工具在图片上通过点击某区域,跳转到链接和函数(原先以为不能跳到函数,后来证实可以,这个很有用),同时在不把图片作为背景图的情...
|
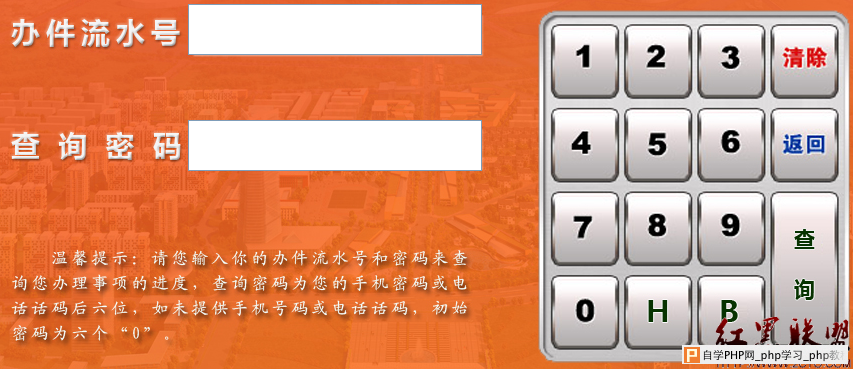
本文的目的是说明如何通过dreamweaver中的热点工具在图片上通过点击某区域,跳转到链接和函数(原先以为不能跳到函数,后来证实可以,这个很有用),同时在不把图片作为背景图的情况下,如何在图片上插入文本框(以及其他的你想要的东西)。 用到的技术要点是热点工具和css绝对定位。 具体代码如下所示:
#bjlsh{ } </style> //此处省略若干 <body> //利用DW创建热点区域,链接到href <area shape="rect" coords="633,278,696,345" onclick="add(1)" /> //利用DW创建热点区域,跳到需要的函数add()
//文本框,利用css定位到图片上特定位置
通过以上技术的综合使用,可以很方便的实现一个虚拟键盘及对话框的显示,效果如图所示。  摘自 herb777的专栏 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com